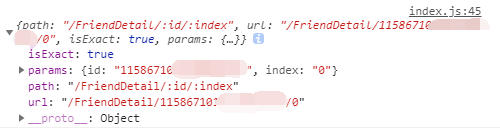
this.props.match中包含的是url信息其中
- params字段可以获取路由参数。

路由为:
{ path: "/FriendDetail/:id/:index", name: "FriendDetail", component: FriendDetail }
这样可以根据id和index的不同获取不同的数据,进行渲染。
获取方法:
let id = this.props.match.params.id;
效果如下:

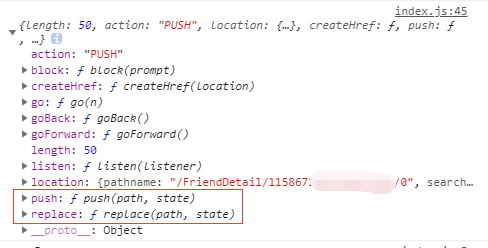
- history包含了组件可以使用的各种路由系统的方法,常用的有 push 和 replace,两者都是跳转页面,但是 replace 不会引起页面的刷新,仅仅是改变 url。

使用方法:
this.props.history.push('/download'); // 跳转到“/download”页面