关于touch事件基础:
三类事件:
touchstart、touchmove、touchend
三个触摸列表:
touches:正在触摸屏幕的所有手指的一个列表,手指离开屏幕后对应元素被清除
targetTouches:正在触摸当前DOM元素上的手指的一个列表,手指离开屏幕后对应元素被清除
changeTouches:涉及当前事件的一个列表,手指离开屏幕后对应元素依旧存在
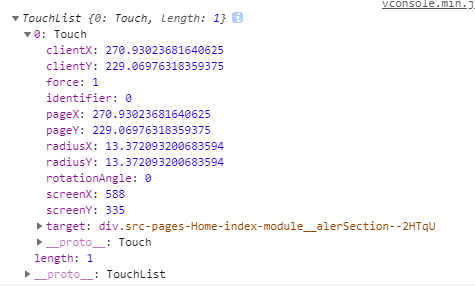
这些列表的结构如下:
其中下标 0 对应touch对象,length表示触发事件的手指个数;

下拉显示的类容的布局设置:
绝对定位于可是区域的上方,下拉时,元素整体向下移,类容即可显示。
position:absolute;
top:-translateY
下拉事件的处理:
//开始触摸屏幕
onTouchStart = (e) => { this.setState({ startY: e.touches[0].pageY //手指初始位置在页面的纵坐标 }); }
//手指离开屏幕 onTouchEnd = (e) => { let _element = document.getElementById('refreshContainer'); let moveY = e.changedTouches[0].pageY - this.state.startY; //手指在垂直方向移动的距离(e.changedTouches[0].pageY:手指离开屏幕时在页面的纵坐标) if (moveY > 55 && +document.documentElement.scrollTop === 0) { //垂直方向移动大于55,且滚动条在最顶部(滚动条在最顶端的时候, scrollTop=0) _element.style.transform = `translateY(${this.state.translateY})`; //元素沿垂直方向移动的距离(为下拉显示类容的高度) } }