设置旋转元素的基点位置
语法
transform-orign:0 100% 0
transform-origin: x-axis y-axis z-axis;
| x-axis |
定义视图被置于 X 轴的何处。可能的值:
|
| y-axis |
定义视图被置于 Y 轴的何处。可能的值:
|
| z-axis |
定义视图被置于 Z 轴的何处。可能的值:
|

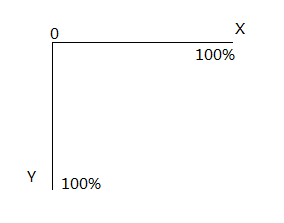
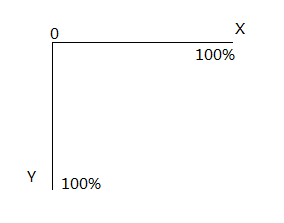
用%设置X,Y轴时的标准设置旋转元素的基点位置
语法
transform-orign:0 100% 0
transform-origin: x-axis y-axis z-axis;
| x-axis |
定义视图被置于 X 轴的何处。可能的值:
|
| y-axis |
定义视图被置于 Y 轴的何处。可能的值:
|
| z-axis |
定义视图被置于 Z 轴的何处。可能的值:
|

用%设置X,Y轴时的标准