前言
首先我们要用到的工具是著名的开源社区Github,我们做的静态网站最终要托管在上面,这个功能叫做“Github Pages”,是一项免费的静态文件部署服务。
虽然Github是国外的网站,但是在国内可以访问并且速度还不错!
有人担心,如果以后Github被墙了怎么办?
放心,即使被墙了,你学会如下的操作依然可以在类似的国内平台,例如码云等
1.申请Github账号
(如果有账号请直接登录然后跳转到教程下一步)
访问Github,点击SIGN UP按钮。(Sign in是登录的意思,应该都很好理解)还有Github是全英文的,没有中文的哦亲,但这不影响我们使用的。

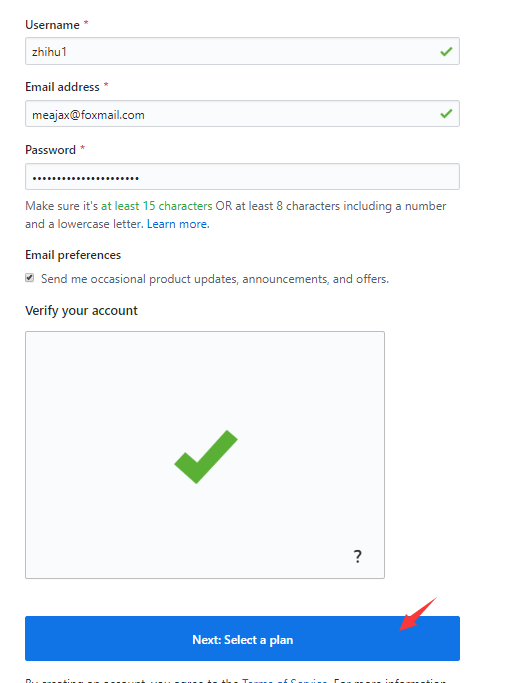
注册很简单,只需要用户名,密码,邮箱即可,不需要手机号。(对了,用户名用一个酷一点或者有意义一点的,因为它会出现在你的网址中)

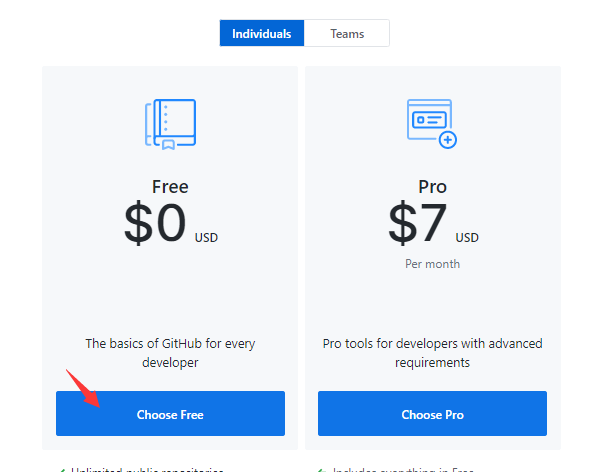
接着,Github会问你是否需要付费使用。这里选择不用,因为Github提供的免费服务已经能满足大部分人包括开发者的需要了。付费服务主要是面向团队以及企业。

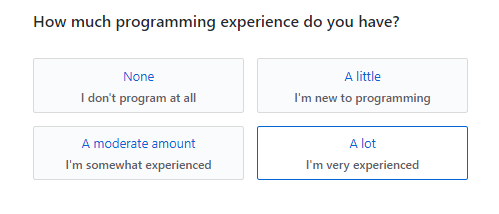
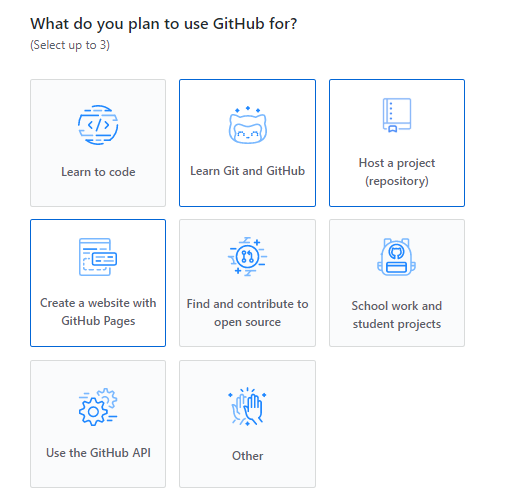
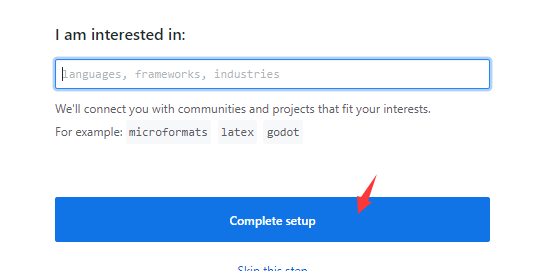
后面还会有一些步骤,大概意思就是问你想用Github做什么,你对Git的熟练程度,(感觉像是moba游戏新手调研都会这么做)因为Github网站迭代的原因可能会稍有不同。比如笔者这里试的时候是这样子的。



然后Github会给你注册的邮箱发送一个确认链接,请点击链接确认,不激活的话是无法正常使用Github的服务的。这个是Github的反爬虫系统。(题外话:Github的反爬虫系统很强很强!)

如果收件箱没有看到,那么不用想了,一定在垃圾箱里面!
到这里我们的注册就完成了。
2.创建一个仓库
接下来我们要创建一个仓库,仓库就是保存代码的地方,也就是保存网站的地方。这里我们做一个最简单的网站:个人简历。
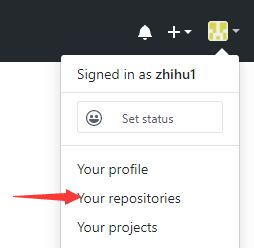
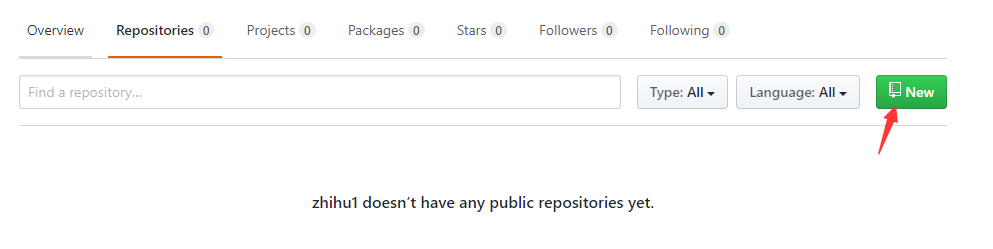
1,首先点击“Your repositories”,查看个人全部仓库,第一次肯定是空空如也啊。

2,接着我们新建一个仓库

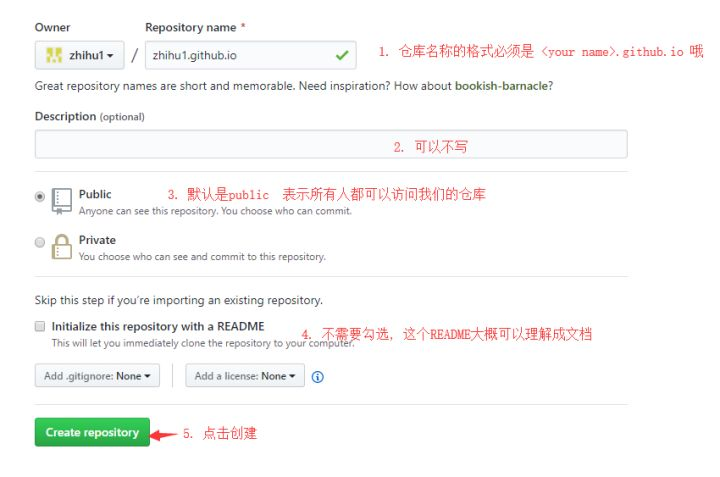
3,这一步很重要,仓库的名字不可以随便写,必须是 <我的名字>.github.io
比如我注册的名字是 zhihu1,所以这里我创建的仓库的名字必须是 : http://zhihu1.github.io

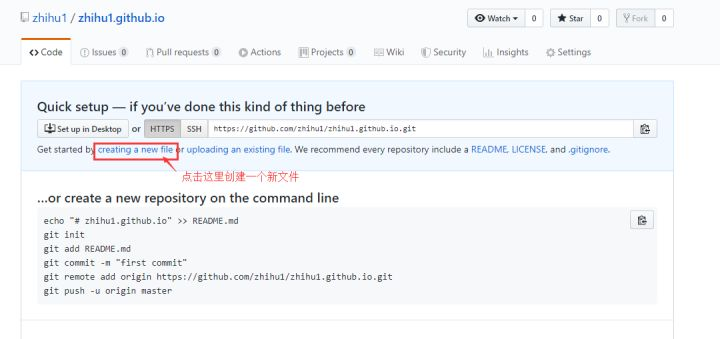
4,接着下一步页面会比较复杂,你会看到一大堆看不懂的东西,其实那些事git操作提示。如果你熟练git的话就知道了。不过我们不管这些,我们只需要创建一个新的文件就行啦!

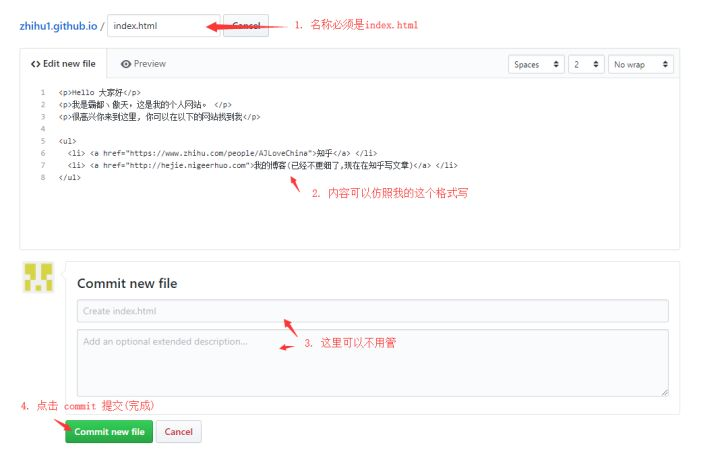
5,新文件的名字不可以乱写哦,必须是 index.html,这里大家都一样都写这个。(题外话:静态http文件托管服务的默认访问文件就是index.html)

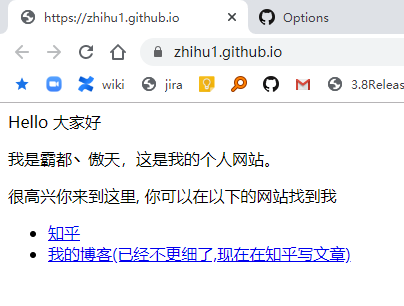
可以参考笔者的内容如下,改成你自己的介绍哦~
Hello 大家好
我是霸都丶傲天,这是我的个人网站。
很高兴你来到这里, 你可以在以下的网站找到我
3.查看网站的网址到这里,我们一个最简单的个人网站的代码就完成了。接下来最重要的一步,我们需要知道网站的链接啊,只有这样,别人才能访问我们的网站呀。
1,点击settings

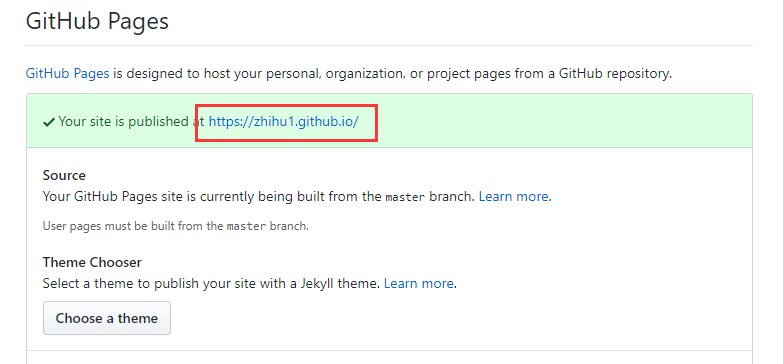
2,然后往下翻找到 Github Pages, 看到绿色提示,后面的链接就是你的网站地址了,打开看看吧~
Tip:很多老铁评论说这里看不到绿色框框,没有URL。那是因为你的仓库名称与用户名不一致,不过不用担心,也是有办法的,看下面的第二张图片。


3,点开网站看一下

完成!
其实细心的同学会发现,其实我们的网站地址和我们写的仓库名称是一样的,是滴!而且非常有个性的是我们的名字还出现在网站地址中。
笔者的Github仓库&&网址:Git仓库地址 http://zhihu1.github.io/