湖南
day02数据库
一,表单标签
1.其它标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 在网页中加入音频 -->
<audio controls="controls">
<source src="jay.mp3"></source>
</audio>
<!-- 在网页中加入视频 -->
<video controls="controls">
<source src="b.mp4"></source>
</video>
<!-- 一个占一行:块元素(h1~h6,ul+li) -->
<div>大家好</div>
<div>大家好</div>
<div>大家好</div>
<p> Nice</p>
<p> Nice</p>
<p> Nice</p>
<!-- 多个占一行:行元素(img,a,input,button) -->
<span> hello</span>
<span> hello</span>
<span> hello</span>
</body>
</html>
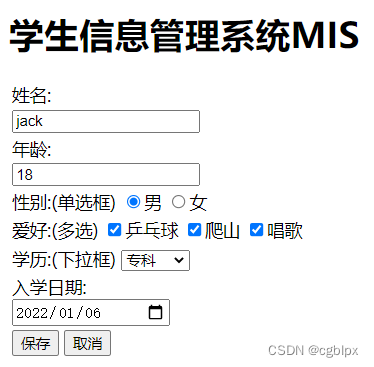
2.练习学生管理系统
学生信息管理系统MIS

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>学生信息管理系统MIS</title>
</head>
<body>
<!-- 提供表单来提交学生的数据 -->
<form>
<h1>学生信息管理系统MIS</h1>
<table>
<tr>
<td>
姓名: <br />
<input type="text" name="user" placeholder="请输入姓名.."/>
</td>
</tr>
<tr>
<td>
年龄: <br />
<input type="number" name="age" placeholder="请输入年龄.."/>
</td>
</tr>
<tr>
<td>
性别:(单选框)
<input type="radio" name="sex" value="1" checked="checked"/>男
<input type="radio" name="sex" value="0"/>女
</td>
</tr>
<tr>
<td>
爱好:(多选)
<input type="checkbox" name="like" value="ppq" checked="checked"/>乒乓球
<input type="checkbox" name="like" value="ps"/>爬山
<input type="checkbox" name="like" value="cg"/>唱歌
</td>
</tr>
<tr>
<td>
学历:(下拉框)
<select name="edu">
<option value="1">本科</option>
<option value="2">专科</option>
<option value="3">研究生</option>
<option value="4">小学</option>
</select>
</td>
</tr>
<tr>
<td>
入学日期: <br />
<input type="date" name="intime"/>
</td>
</tr>
<tr>
<td>
<button type="submit">保存</button>
<button type="reset">取消</button>
</td>
</tr>
</table>
</form>
</body>
</html>
二,css
1.概述
- 全称是层叠样式表stylesheet,专门用来修饰HTML网页的,就是让网页变漂亮.
- 语法:选择器{属性名:属性值;样式2;样式3;}
- 使用位置:内联css,内部css,外部css
2.入门案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 css入门案例</title>
</head>
<body>
<!-- css代码的出现位置:行内css/内联css -->
<!-- 1, 需求:把div文字修饰成红色 -->
<div style="color: red;">你好css1</div>
<div style="color: red;">你好css2</div>
<div style="color: red;">你好css3</div>
</body>
</html>
三,选择器
css为了方便的选中网页中的元素进行修饰,提供了各种选择器,分类:基础选择器+高级选择器
1.标签名选择器
按照标签的名字,来选择元素.可能会选中多个
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 选择器</title>
<!-- css的存在位置:内部css -->
<style>
/* 1.标签名选择器 */
/* 练习1:把div修饰成红色文字 */
div{ /* 选中了网页中所有叫div的标签们 */
color:red; /* 红色文字 */
}
/* 练习2:把span字号加大 */
span{
font-size:30px; /* 字号加大 */
font-family: "宋体" ;/* 字体 */
}
</style>
</head>
<body>
<div>我是div1</div>
<div>我是div2</div>
<div>我是div3</div>
<span>我是span1</span>
<span>我是span2</span>
</body>
</html>
2.class选择器
也叫类选择器,比标签名选择器更细致.
使用步骤:给你想要修饰的元素加class属性 + 通过.获取class的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 选择器</title>
<!-- 在HTML网页中,嵌入一段css代码,使用style标签 -->
<style>
/* 语法: 选择器{样式1;样式2;} */
/* 1.类选择器/class选择器:
先加class属性 + 通过.获取class的值
其中,class的值可以相同.
*/
/* 练习1:只div2修饰字号加大 */
.a{ /* 选中了网页中 所有class=a的元素*/
font-size: 40px;
}
/* 练习2:div1 div3加背景色 */
.b{ /* 选中了网页中 所有class=b的元素*/
background-color: pink;
}
</style>
</head>
<body>
<div class="b">我是div1</div>
<div class="a">我是div2</div>
<div class="b">我是div3</div>
<a href="#">我是a1</a>
<a href="#" class="a">我是a2</a>
</body>
</html>
3.id选择器
id选择器的值不能相同,如果要使用id选择器只会选中一个元素.
使用步骤:给想要修饰的元素加id属性 + 通过#获取id的值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 选择器</title>
<style>
/* id选择器: 加id属性(属性值不让相同) + 通过#获取id的值 */
/* 练习1:设置用户名输入框的背景色 */
/* 选择器{样式1;} */
#a{
background-color: hotpink;/* 背景色 */
}
/* 练习2:设置 我是span2 字体透明度 */
#c{
opacity: 0.3;/* 值0.0~1.0区间,值越小越透明 */
}
</style>
</head>
<body>
<input type="text" placeholder="用户名..." id="a"/>
<input type="text" placeholder="密码..." id="b"/>
<span>我是span1</span>
<span id="c">我是span2</span>
</body>
</html>
4.分组选择器
是指,把使用不同选择器选中的元素,分成一组,统一设置样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 选择器</title>
<style>
/* 1.分组选择器:使用不同的选择器,来选中多种元素 */
/* 语法: 选择器 { 样式1; 样式2; } */
/* 练习1:把标签名/id选择器选中的元素,设置背景色 */
div , #input1{ /* 分组选择器,多种选择器间用逗号隔开 */
background-color: limegreen;
}
/* 练习2:把id/class选择器选中的元素,设置背景色 */
#input1 , .a{
background-color: pink;
}
</style>
</head>
<body>
<div>我是div1</div>
<div>我是div2</div>
<div>我是div3</div>
<input type="text" placeholder="账号" id="input1"/>
<input type="text" placeholder="密码"/>
<span class="a">我是span1</span>
<span class="a">我是span2</span>
</body>
</html>