一、常用函数介绍
1,文件操作的函数
// 包含文件名称的全路径 console.log(__filename); //不包含文件名的全路径 console.log(__dirname);
结果:

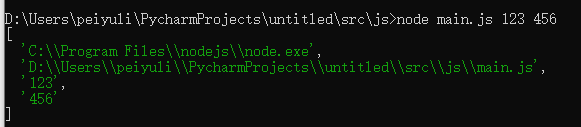
2,进程的函数
process.argv 返回一个数组,默认情况下第一个是安装node.js环境的全路径,第二个是当前执行的js的全路径,从第三个参数开始是从命令行输入的参数

三、模块化
1,与模块化相关函数:exports require() module
2,传统非模块化开发有如下缺点:
- 命名冲突
- 文件依赖
3,前端标准的模块化规范:
- AMD - require.js
- CMD - sea.js
4,服务端的模块化规范
- CommonJS - Node.js
- 与前端模块化规范相比,服务端模块化规范不同之处主要在文件加载方面
- 对前端来说加载js文件要从服务器经过网络传输到浏览器中,代码才能执行;对服务端来说,文件本来就在服务器中,文件加载是从磁盘加载到内存就可以了
- 服务器端模块化的加载是同步的,前端的文件加载是异步的,要保证页面渲染的效率
- 在模块的定义、成员的导入导出是比较相似的
5,模块化相关的规则
- 如何定义模块:一个js文件就是一个模块,模块内部的成员都是相互独立的‘
- 模块成员的导出和引入
导出示例:02.js文件
var sum = function(a, b){ return parseInt(a) + parseInt(b); } // 导出模块成员 // 方法一 exports.sum = sum; //方法二 var ret = module(1, 2);
导入示例: 01.js
//引入模块 //方法一 var module = require('./02.js'); var ret = module.sum(1, 2); console.log(ret); //方法二 var ret = module(1, 2);
注意:
- 已经加载的模块会被缓存,主要是用来提高性能,虽然02.js被引入了两次,但用的是第一个加载的模块
- 模块文件的后缀:.js、.json、.node ,引入的时候可以去掉后缀;
- 引入的时候如果不加文件后缀时,且三类文件名一样,那么加载优先级:.js -> .json -> .node
//引入模块 var module = require('./02.js'); var module = require('./02.js'); var ret = module.sum(1, 2); console.log(ret);