一,总结
v-bind只能实现数据的单项绑定,从M自动绑定到V,无法实现数据的双向绑定
v-model可以实现表单元素和Model中数据的双向数据绑定
注意:v-model只能运用在表单元素中
input(radio text address email),select,checkbox,textarea
二,对比实验
1,创建Vue实例对象
<script> var vm = new Vue({ el: "#div1", data: { msg: '你好' } }) </script>
2,v-bind实现单项数据绑定
<div id="div1"> <input type="text" :value="msg" style=" 100%"> </div>
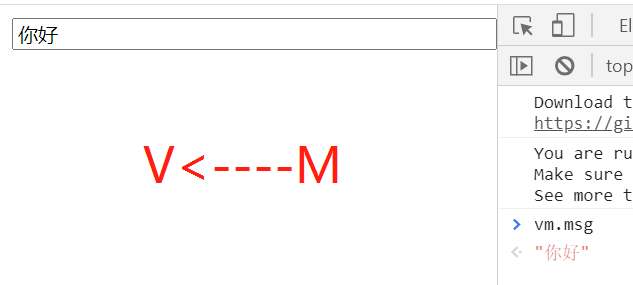
运行结果:

当页面发生变化,VM中的数据没有变化

3,v-model使用
<div id="div1"> <input type="text" v-model="msg" style=" 100%"> </div>
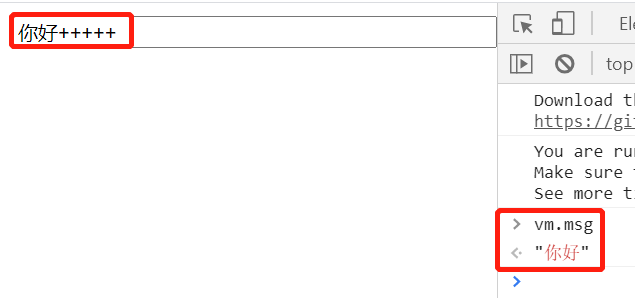
结果

当页面修改,VM也发生改变
