引入引擎文件 template.js
1,定义引擎模块
<script type="text/html" class="card-tpl">
<!-- 生成案例列表循环 -->
<%for(var i = 0;i < cards.length; i++){%>
<div class="card-wrap" name="<%:=cards[i].proAddr%>">
<img src="<%:=cards[i].img%>" alt="" class="left">
<span class="card-title">
<%:=cards[i].title%>
</span>
<span class="card-slogen"><%:=cards[i].slogen%></span>
</div>
<%}%>
</script>
2,读取json数据并赋值生成html标签
$.get("../data/url.json", function(t) {
var a = document.getElementsByClassName("card-tpl")[0].innerHTML,
n = template(a, {
cards: t.data
});
$(".cards-part").append($(n)),
bindClickEvt(),
loaded()
})
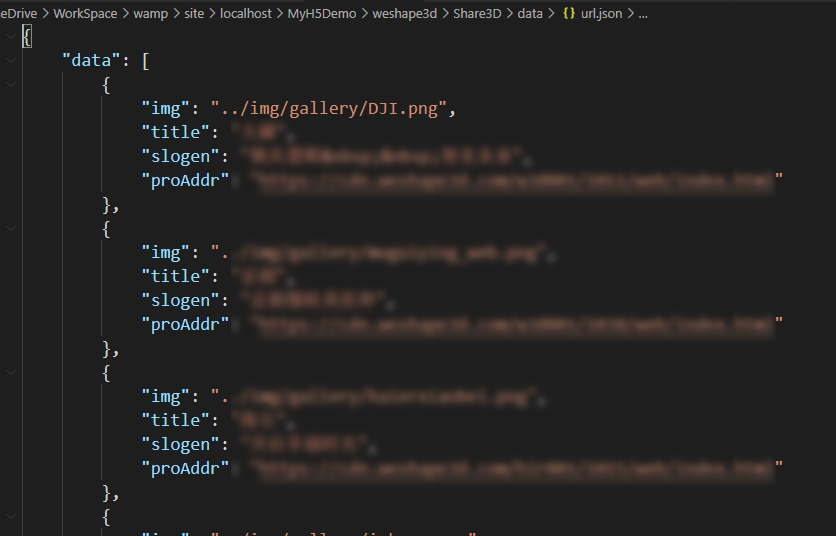
json数据格式