最近在做C#程序安装包,结果网上看到这个软件还是不错的,可以尝试以下。
NSIS 是“Nullsoft 脚本安装系统”(Nullsoft Scriptable Installation System)的缩写,它是一个免费的安装、卸载系统。它的特点:脚本简洁高效;系统开销小;当然进行安装、卸载、设置系统设置、解压文件等等更不在话下,几乎可以做所有的事情。
以下是32位下NSIS制作安装包最基本的操作,供初学者入门之用。64位可参考:http://blog.csdn.net/yysyangyangyangshan/article/details/7172294
NSIS安装包下载地址:http://download.csdn.net/detail/yysyangyangyangshan/3994241,版本高一些,但是制作安装包基本步骤都一样。
思路
脚本向导+修改代码=个性化安装包
步骤
一、利用向导制作安装包
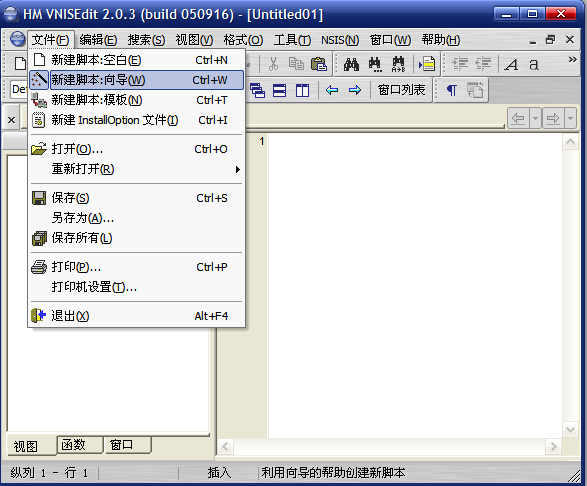
01、安装NSISv2.11简体中文增强版便已包含上述两款软件。安装完成后启动HM VNISEdit,选择“文件”菜单中“新建脚本:向导”,如图:

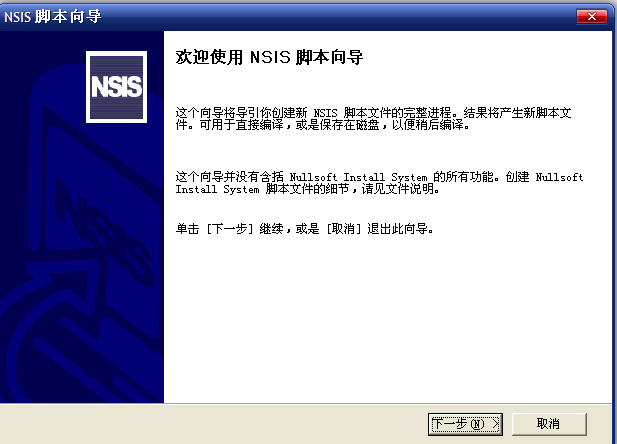
02、在弹出的“NSIS脚本向导”对话框中单击“下一步”按钮,如图:

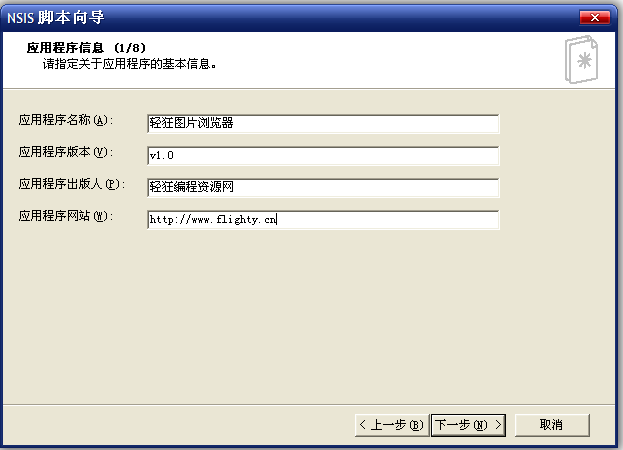
03、设置应用程序信息,如软件名称、版本、出版人等。当然最后一个网站可以留空,如果设置了,则安装包会生成一个对应网址的“Internet 快捷方式”。如图:

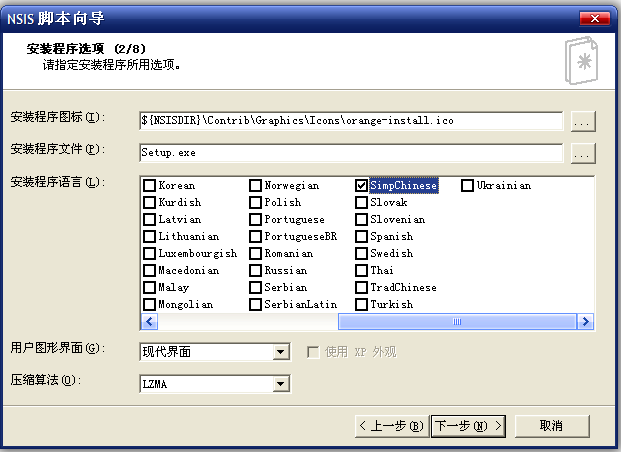
04、设置程序选项,如安装包图标、安装程序文件、安装包语言[这里选“SimChinese”]、用户图形界面及压缩方式等,我们可以选用默认值,也可以点击对应项目的按钮或下拉菜单更改设置,如图:

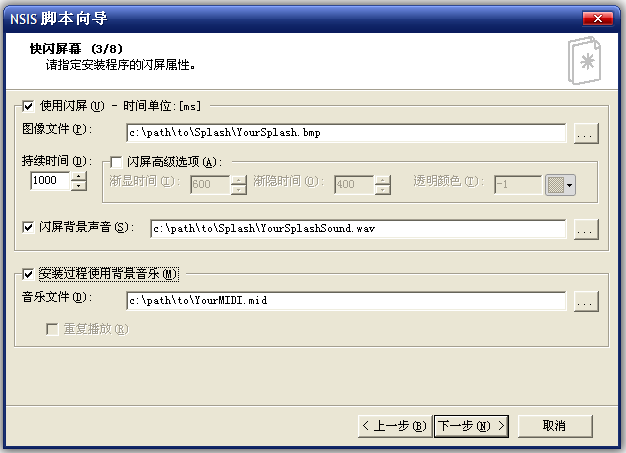
05、设置是否使用“闪屏”和“音乐”效果,如图:

06、设置应用程序默认安装目录及授权信息,授权文件建议使用.txt或。rtf格式。如图:

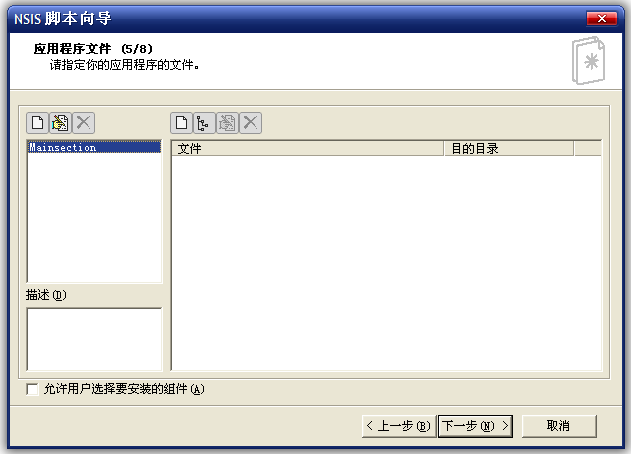
07、添加应用程序文件,即我们要打包的文件,可以使用默认的“Mainsection”,也可以根据需要进行更改或新建组别,如果组比较多时,你也可以设置是否“允许用户选择要安装的组件”,如图:

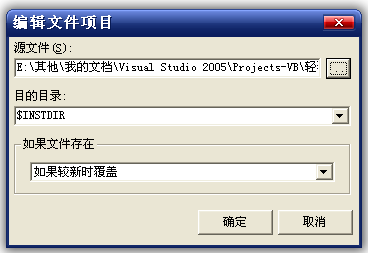
完毕后进行“添加文件”操作,选定我们要打包的文件,如图:

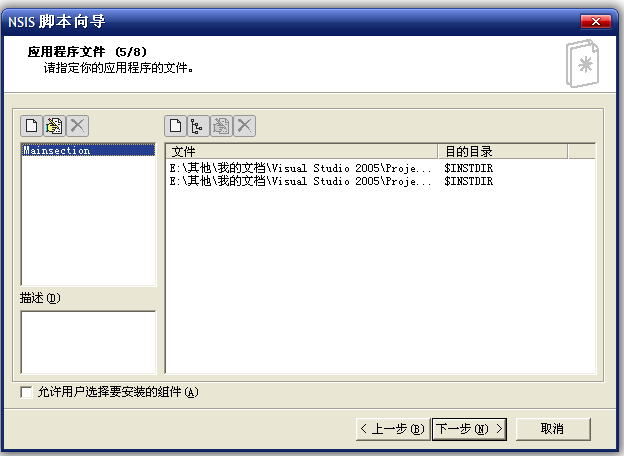
全部添加完成后返回下图界面,执行下一步操作。

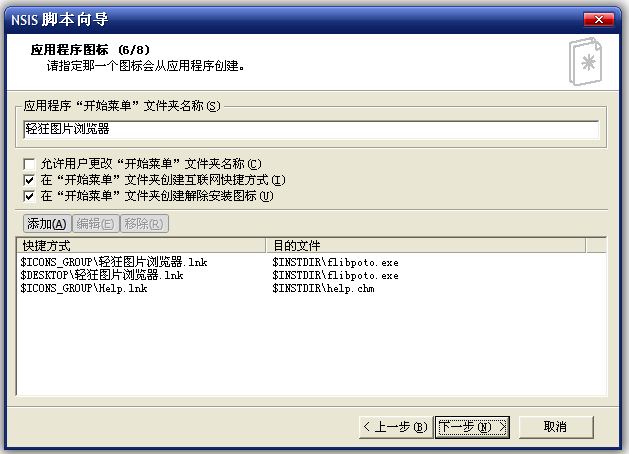
08、设置开始菜单中文件夹名称及快捷方式,这里我们使用默认值,如图,按“下一步”。

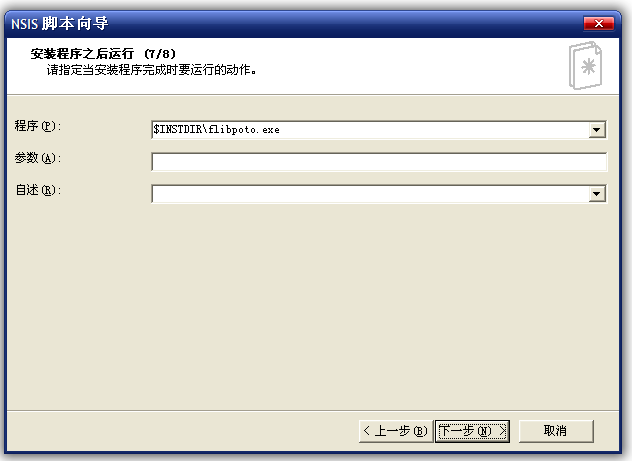
09、指定安装后要运行的程序,同上用默认值并设置相关运行参数及描述,如果你和我一样懒的话,或不想在安装后运行任何程序,则留空即可,如图:

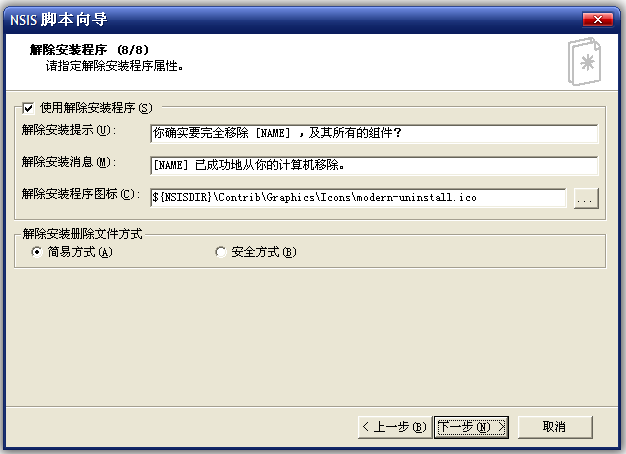
10、这步是有关卸载程序的相关信息,如卸载时的提示、卸载的图标等,如图:

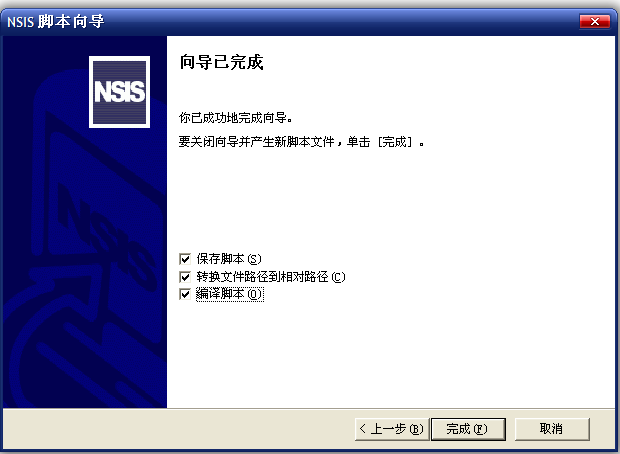
11、至此完成向导,如图,钩选“保存脚本”、“转换文件路径到相关路径”及“编译脚本”。

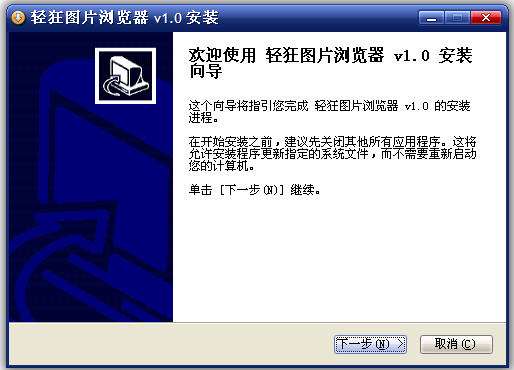
提示保存脚本路径并自动编译脚本,我们可以按或F9运行安装程序进行预览,向导产生的安装包效果图如图所示:

二、修改代码以个性化安装包
1、修改软件LOGO:
在源代码
- ; MUI 预定义常量
- !define MUI_ABORTWARNING
- !define MUI_ICON "${NSISDIR}ContribGraphicsIconsorange-install.ico"
- !define MUI_UNICON "${NSISDIR}ContribGraphicsIconsorange-uninstall.ico"
下面添加下列代码:
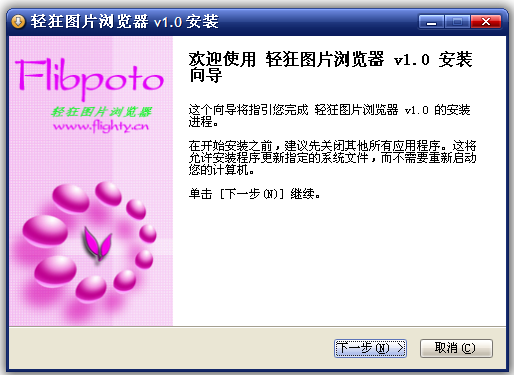
- !define MUI_WELCOMEFINISHPAGE_BITMAP "E:其他我的文档轻狂程序flibpotoflibpoto.bmp"
注释:引号内为位图的路径
效果如图:

2、修改安装包标题:
接着在上面的位置下面添加如下代码:
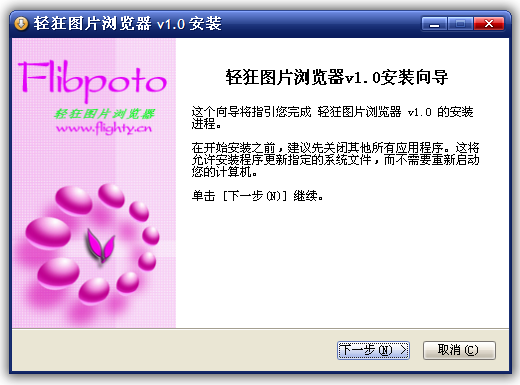
- !define MUI_WELCOMEPAGE_TITLE " 轻狂图片浏览器v1.0安装向导"
注释: 为换行标志
效果如图:

3、修改软件说明,接着在上面的位置下面添加如下代码:
- !define MUI_WELCOMEPAGE_TEXT " 轻狂图片浏览器是少轻狂开发的一个图片浏览编辑软件,能够方便地查看并编辑图片文件。 软件作者:少轻狂 官方网址:www.flighty.cn <pre class="csharp" name="code">{1}</pre><br>
- CLICK"
- <pre></pre>
- <p> 效果如图: </p>
- <p> <img alt="" src="http://hi.csdn.net/attachment/201201/3/0_1325553177Fd0y.gif"></p>
- <p> 4、在源代码: </p>
- <pre class="csharp" name="code">ShowInstDetails show
- ShowUnInstDetails show </pre>
- <p>后添加:</p>
- <pre class="csharp" name="code">BrandingText " 轻狂编程资源网 www.flighty.cn"</pre>
- <p> 效果如图: </p>
- <p> <img alt="" src="http://hi.csdn.net/attachment/201201/3/0_1325553288DliL.gif"></p>
- <p> 5、在完成页面添加“安装说明”: </p>
- <p> 只要在源代码: </p>
- <pre class="csharp" name="code">; MUI 预定义常量</pre>
- <p> 下面添加: </p>
- <pre class="csharp" name="code">!define MUI_FINISHPAGE_SHOWREADME "$INSTDIR安装说明.txt"
- !define MUI_FINISHPAGE_SHOWREADME_TEXT "查看 安装说明" </pre>
- <p> 效果如图: </p>
- <p> <img alt="" src="http://hi.csdn.net/attachment/201201/3/0_1325553372Nzb6.gif"></p>
- <p> 6、闪屏界面,可以在源代码中加入下列代码即可:</p>
- <p>A、普通效果 </p>
- <pre class="html" name="code">Function .onInit
- SetOutPath $TEMP
- File /oname=spltmp.bmp "G:TempNsisressplash.bmp"
- splash::show 2300 $TEMPspltmp
- Pop $0
- FunctionEnd</pre>
- <p>B、渐隐闪屏 </p>
- <pre class="html" name="code">Function .OnInit
- InitPluginsDir
- File /oname=$PLUGINSDIRsplash.bmp "G:TempNsisressplash.bmp"
- advsplash::show 1500 800 600 -1 $PLUGINSDIRsplash
- Functionend
- </pre>
- <p>7、背景音乐[贯穿安装过程] </p>
- <pre class="html" name="code">Var hmci
- Function .OnInit
- InitPluginsDir
- SetOutPath $PLUGINSDIR
- File "G:TempNsisresmusic.mp3" [说明:源MP3的存放路径]
- System::Call msvfw32.dll::MCIWndCreate(i 0, i 0,i 0x0070, t "$PLUGINSDIRmusic.mp3") i .r0
- SendMessage $0 0x0465 0 "STR:play repeat"
- System::Call user32.dll::ShowWindow(i r0, i 0)
- StrCpy $hmci $0
- Functionend
- Section
- ;add your codes
- SendMessage $hmci 0x0010 0 0
- Sectionend</pre>
- <p>附录 </p>
- <pre class="html" name="code"> 1、闪屏效果(渐现渐隐)
- Function .OnInit
- InitPluginsDir
- File /oname=$PLUGINSDIRsplash.bmp c: est.bmp
- advsplash::show 1500 800 600 -1 $PLUGINSDIRsplash
- Functionend
- 2、背景音乐1(贯穿安装全过程)
- Function .OnInit
- InitPluginsDir
- SetOutPath $PLUGINSDIR
- File "c:a.mp3"
- System::Call msvfw32.dll::MCIWndCreate(i 0, i 0,i 0x0070, t "$PLUGINSDIRa.mp3") i .r0
- SendMessage $0 0x0465 0 "STR:play repeat"
- System::Call user32.dll::ShowWindow(i r0, i 0)
- StrCpy $hmci $0
- Functionend
- Section
- ;add your codes
- SendMessage $hmci 0x0010 0 0
- Sectionend
- 3、背景音乐2
- Section/Function
- SetOutPath $PLUGINSDIR
- File $WINDIRMEDIAchimes.wav
- BgImage::Sound /NOUNLOAD /WAIT "$PLUGINSDIRchimes.wav"
- BgImage::Clear /NOUNLOAD
- Sectionend/Functionend
- 4、闪屏效果[渐隐]+背景音乐[全程]
- outfile test.exe
- Var hmci
- Function .OnInit
- InitPluginsDir
- SetOutPath $PLUGINSDIR
- File "c:a.mp3"
- System::Call msvfw32.dll::MCIWndCreate(i 0, i 0,i 0x0070, t "$PLUGINSDIRa.mp3") i .r0
- SendMessage $0 0x0465 0 "STR:play repeat"
- System::Call user32.dll::ShowWindow(i r0, i 0)
- StrCpy $hmci $0
- File /oname=$PLUGINSDIRsplash.bmp c: est.bmp
- advsplash::show 1500 800 600 -1 $PLUGINSDIRsplash
- Functionend
- Section
- ;add your codes
- sleep 5000
- SendMessage $hmci 0x0010 0 0
- Sectionend
- 5、如何把安装页面中的“Setup将安装……”中的Setup改成别的字
- 只需在
- !insertmacro MUI_PAGE_DIRECTORY
- 前面添加一行
- !define MUI_DIRECTORYPAGE_TEXT_TOP "你需要的文字"
- 6、设置了自定义安装、卸载图标
- !define MUI_ICON "G:TempNsisresWin 安装.ico"
- !define MUI_UNICON "G:TempNsisresWin 卸载.ico"</pre>
- <p><br>
- </p>
- <p> <br>
- </p>
- <p> </p>
- <pre></pre>
- <pre></pre>
- <pre></pre>
转自:http://blog.csdn.net/yysyangyangyangshan/article/details/7172273