写在前面:
最近项目的前框框架用的是ligerUI,一开始我是拒绝的,因为貌似ligerUI很少有人用,我真的很想问我们team的斌哥哥为什么要用ligerUI来做前端框架?????(啊哈哈哈,用什么都是一样,反正都不会。。。)而且从来都没有接触过ligerUI,哎哎哎,做的过程中真的是很烦很烦,因为没人能帮助,而且官网api大多数的demo都是从本地获取数据,但是我们肯定不是拿本地数据的,而是从后台获取数据哒。。只能慢点看api,看demo了。。。。还好还好。我做的module已经做出来了。啊哈哈。。。。。(也很感谢在做的过程中帮助过我的人,不得不说 有时候真的是别人没有义务要去帮你解决一个哪怕是在别人看来很简单很简单的问题,我加了一个ligerUI群,里面四五百人,我在里面提问题,回复我的没人。。。世态炎凉啊。。但是助人为乐哇。。。。)
对于ligerForm中的下拉框,首先url向后台发送请求,后台进行数据获取,然后转成对应的json格式对应的json格式对应的json格式的数据,重要的事情说三遍。废话补多少 直接上代码 简单明了。。
1.前台页面代码:
form1 = $("#form1").ligerForm({
inputWidth: 170, labelWidth: 100, space: 15, labelAlign: 'right', validate: true,
fields: [
{
id: 'systemSelect',
type: 'select',
display: '系统',
newline: true,
name:'systemId',
//当想要获取下拉框里面的值的时候使用
//liger.get("comboboxName").getValue();
comboboxName:'systemSelect',
options: {
//向后台发送的请求路径
url: '${baseURL}/listAllSystem.action',
//下拉框中显示内容 对应 的 id字段
valueField:'systemId',
//下拉框中显示的内容 对应 的字段
textField:'systemName',
onSelected :function(newvalue){
//选中下拉框事件。。。
},
},
},
],
});
2.后台代码:
@Controller("SystemAction")
public class SystemAction extends ActionSupport{
//注入业务层接口
@Resource
private SystemService systemService;
//对于struts2返回的json格式的数据arr能被页面接收
//需要提供一个get方法 这点不可以漏掉
private JSONArray arr;
public JSONArray getArr() {
return arr;
}
public String listAllSystem(){
List<System> systemList = systemService.getAll(System.class);
arr = new JSONArray();
for(System sys:systemList){
JSONObject obj = new JSONObject();
obj.put("systemId",sys.getSystemId());
obj.put("systemName",sys.getSystemName());
arr.add(obj);
}
java.lang.System.out.println(arr.toString());
//[{"systemId":1,"systemName":"USM"},{"systemId":2,"systemName":"DMS"},{"systemId":3,"systemName":"LOL"}]
//后台打印的数据如上,这里的systemId,systemName都要与前台页面中的相对应
return "system_list";
}
}
千万不要以为只要我后台action中的数据返回的格式是json格式,就可以在前台页面中直接获取到然后作显示,那是不可能的。
前台能接收后台的json格式的数据需要做以下处理:
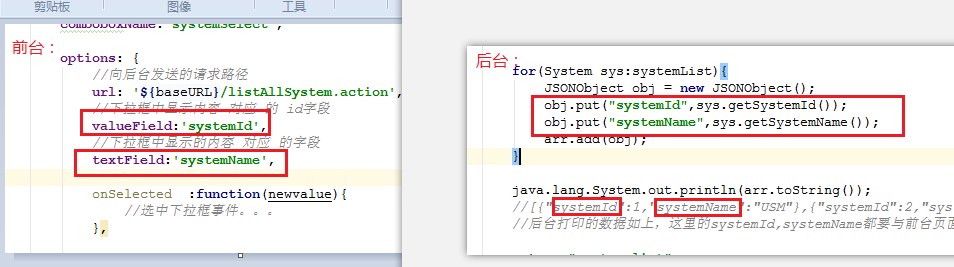
1.首先你的后台返回的json格式的数据要与你前台页面下拉框进行显示的字段内容相对应:如图:

2.
2.配置struts2返回的结果集视图 设置type=json(我这里用的是struts2的框架 故以struts2框架举例)
<action name="listAll*" class="{1}Action" method="listAll{1}">
<result name="system_list" type="json">
<!-- 设置数据的来源从某个数据得到 这里是arr-->
<param name="root">arr</param>
</result>
</action>
3.设置对应action所在的package继承自json-default
<package name="fums" namespace="/" extends="struts-default,json-default">
4.在后台action中将要返回的数据提供get方法
5.在struts.xml中设置返回数据的格式(见第2步中的代码,即设置的<param>部分)
注意:
对于ligerForm中的下拉框,可以有id,也可以有comboboxName属性,这里我的两者都是同名的,当两者都存在时,获取表单中的
下拉框liger.get("systemSelect");,这里的systemSelect对应的是id的值,当不写id也是可以的,这时候获取下拉框liger.get("systemSelect")
这里的systemSelect对应的是comboboxName的值,即不写id属性,可以根据comboboxName属性的值来获取
好啦。。有了这些 就成功啦。。。。啊哈哈

后续添加笔记:
//获取组件
liger.get("roleName").setValue("设置");
liger.get("roleName").getValue();
//设置ligerui表单元素是否隐藏(可见)
form1.setVisible(["roleId","cTime","uTime","functionIds"],false);
/*设置表单元素隐藏:
1.type="hidden" 则不能使用liger.get(xxx).setValue(xxx);
可以使用$("#xxx").val();赋值
2.使用form.setVisible();是元素不可见,能使用liger.get(xxx).setValue(xxx);*/