写在前面:
在做项目的时候,就一直使用的火狐浏览器是开发的,但是放到了ie8上运行的时候,就弄得class样式为icon的图标无法显示出来。所以就要改改改!!!
这里本项目中的代码:
<small><small> <i class="icon-leaf"></i>SPAS系統管理員: </small>
上面黄色的代码,在ie8中无法显示相关的样式图片。于是疯狂的查资料,后来突然发现好像没有引入相关的fontawesome-webfont.eot这些东西。这些文件具体是干嘛的,也没有去细细追究。在查资料的过程中,也看到了一些其他的回答,这里也记录下。
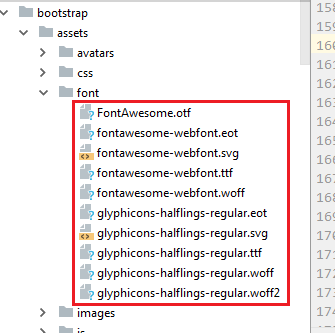
本项目引入以下相关的文件即可。

资料:
http://xyfkook.iteye.com/blog/2393528------bootstrap3在IE8下Glyphicons图标不显示问题的解决方法