1,脱离nginx...
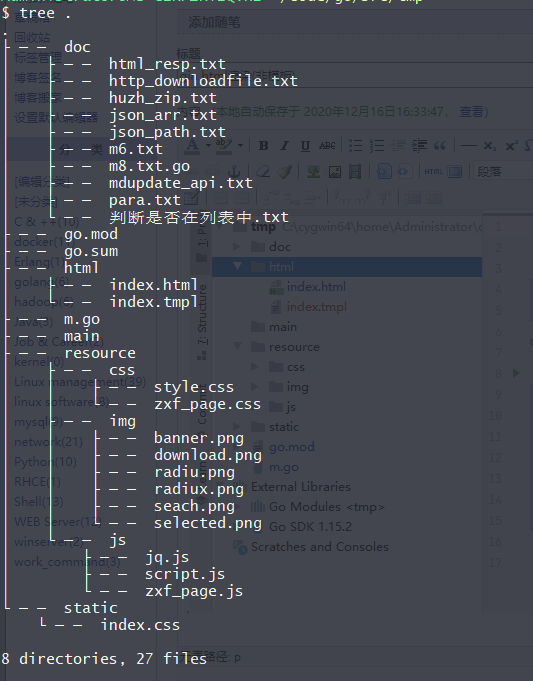
2,代码目录结构
,
tree

html 资源引用
<link rel="stylesheet" type="text/css" href="../resource/css/zxf_page.css" /> <link rel="stylesheet" type="text/css" href="../resource/css/style.css" /> <script src="../resource/js/jq.js" type="text/javascript" charset="utf-8"></script> <script src="../resource/js/zxf_page.js" type="text/javascript" charset="utf-8"></script> <script src="../resource/js/script.js" type="text/javascript" charset="utf-8"></script>
css 中引用图片
1 .tabs-item.active>i { 2 border: none; 3 background-image: url(../img/selected.png); 4 background-size: cover; 5 }