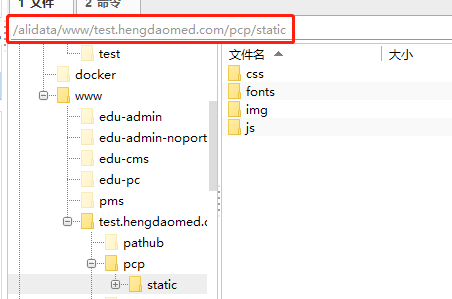
[ 测试环境服务器目录 ]

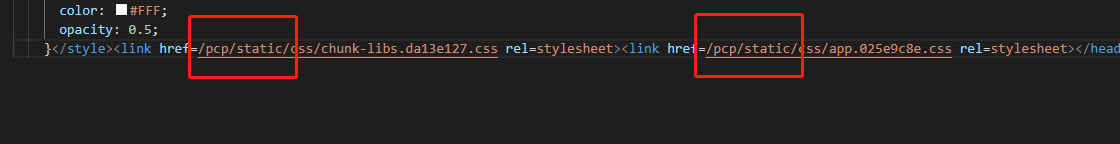
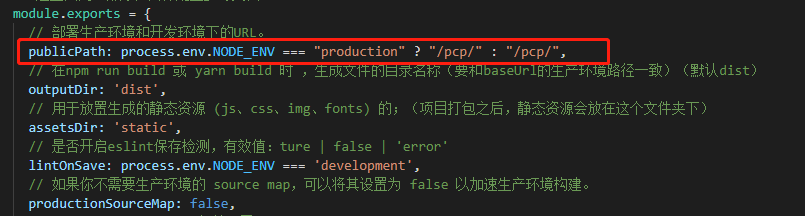
1. 配置 publicPath

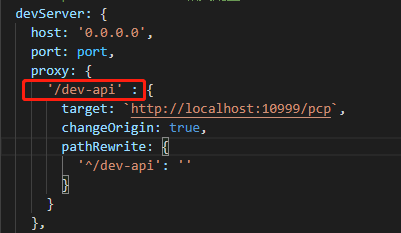
2. 配置 devServer (开发环境转发解决跨域)
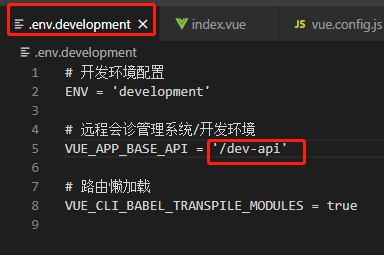
在 VUE CLI3 的根目录下创建 .env.development 文件或 .env.production 文件后,
可以在全局通过 process.env 找到对应文件下相应的属性值(如: NODE_ENV , BASE_API等):


【关于proxyTable的原理】
同源策略 是浏览器需要遵循的标准,而如果是服务器向服务器请求就无需遵循同源策略。
vue-cli3 的 proxyTable 用的是 http-proxy-middleware 中间件,该中间件本质上是在本地开了一个服务器 devServer,所有的请求都通过这里转发出去,即把浏览器的发送请求代理转发到代理服务器上,再由代理服务器发送请求给目标服务器,从而解决跨域问题。
在build打包之后,就相当于静态文件,已经跟node没有关系了 。
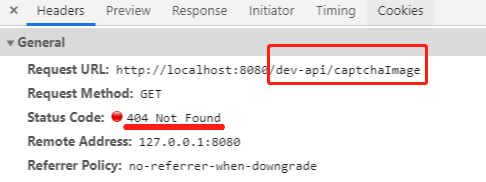
假如不配置 devServer, 访问的是8080端口,发生了跨域,就找不到后台接口:

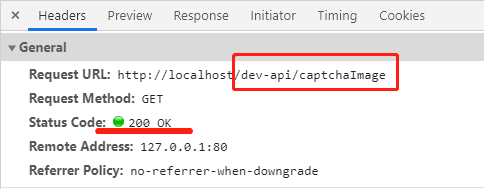
配置 devServer 后:

3. 配置 nginx(生产环境转发解决跨域)

server {
listen 80;
server_name localhost;
location /pcp {
root /alidata/www/test.hengdaomed.com;
try_files $uri $uri/ /pcp/index.html;
index index.html index.htm;
}
location /pcp-be {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:10999/pcp;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
nginx 配置完成后运行命令 nginx -s reload 重启 nginx。
【关于 nginx 路径配置】

[ vue.config.js ]:
'use strict' const path = require('path') const defaultSettings = require('./src/settings.js') function resolve(dir) { return path.join(__dirname, dir) } const name = defaultSettings.title || '远程会诊管理系统' // 标题 const port = process.env.port || process.env.npm_config_port || 80 // 端口 // vue.config.js 配置说明 //官方vue.config.js 参考文档 https://cli.vuejs.org/zh/config/#css-loaderoptions // 这里只列一部分,具体配置参考文档 module.exports = { // 部署生产环境和开发环境下的URL。 // 默认情况下,Vue CLI 会假设你的应用是被部署在一个域名的根路径上 // 例如 https://www.histomed.com。如果应用被部署在一个子路径上,你就需要用这个选项指定这个子路径。例如,如果你的应用被部署在 https://www.histomed.com/admin/,则设置 baseUrl 为 /admin/。 publicPath: process.env.NODE_ENV === "production" ? "/pcp/" : "/pcp/", // 在npm run build 或 yarn build 时 ,生成文件的目录名称(要和baseUrl的生产环境路径一致)(默认dist) outputDir: 'dist', // 用于放置生成的静态资源 (js、css、img、fonts) 的;(项目打包之后,静态资源会放在这个文件夹下) assetsDir: 'static', // 是否开启eslint保存检测,有效值:ture | false | 'error' lintOnSave: process.env.NODE_ENV === 'development', // 如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建。 productionSourceMap: false, // webpack-dev-server 相关配置 devServer: { host: '0.0.0.0', port: port, proxy: { '/dev-api' : { target: `http://localhost:10999/pcp`, changeOrigin: true, pathRewrite: { '^/dev-api': '' } } }, disableHostCheck: true }, configureWebpack: { name: name, resolve: { alias: { '@': resolve('src') } } } }