##使用class样式
一共四种方式在注释中有解释
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"/> 7 <title>Document</title> 8 <script src="lib/vue.js" type="text/javascript" charset="utf-8"></script> 9 <style type="text/css"> 10 .red{ 11 color: red; 12 } 13 .thin{ 14 font-weight: 200; 15 } 16 .italic{ 17 font-style: italic; 18 } 19 .active{ 20 letter-spacing: 0.5em; 21 } 22 </style> 23 </head> 24 <body> 25 <div id="app"> 26 <!-- 第一种使用方式,直接传递一个数组,这里的class需要使用 v-bind 做数据绑定 --> 27 <!-- <h1 :class="['thin','italic']">这是一个很大很大的H1</h1> --> 28 29 <!-- 在数组中使用三元表达式 --> 30 <!-- <h1 :class="['thin', 'italic',flag?'avtive':'']">这是一个很大很大的H1</h1> --> 31 32 <!-- 在数组中使用 对象 替代三元表达式,提高代码可读性 --> 33 <!-- <h1 :class="['thin', 'italic',{'avtive':flag}]">这是一个很大很大的H1</h1> --> 34 35 <!-- 在为 class 使用 v-bind 绑定对象时,对象的属性是类名,由于 对象的属性可带引号,也可不带,所以这里没写引号,属性的值 是一个标识符 --> 36 <h1 :class="classObj">这是一个很大很大的H1</h1> 37 </div> 38 39 <script type="text/javascript"> 40 var vm = new Vue({ 41 el:'#app', 42 data:{ 43 flag:true, 44 classObj:{ 45 red:true, 46 thin:true, 47 italic:false, 48 active:false 49 } 50 }, 51 methods:{ } 52 }) 53 </script> 54 </body> 55 </html>
##使用内联样式
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"/> 7 <title>Document</title> 8 <script src="lib/vue.js"></script> 9 </head> 10 <body> 11 <div id="app"> 12 <!-- 对象就是无序键值对集合 --> 13 <h1 :style="styleObj1">这是一个H1</h1> 14 </div> 15 <script type="text/javascript"> 16 var vm = new Vue({ 17 el:'#app', 18 data:{ 19 styleObj1:{ 20 color:'red', 21 'font-weight':200 22 } 23 }, 24 methods:{ 25 26 } 27 }) 28 </script> 29 </body> 30 </html>
##v-for循环

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"/> 7 <title>Document</title> 8 <script src="lib/vue.js"></script> 9 </head> 10 <body> 11 <div id="app"> 12 <p v-for="user in list">{{ user.id }}---------{{ user.name }}</p> 13 </div> 14 <script type="text/javascript"> 15 var vm = new Vue({ 16 el:'#app', 17 data:{ 18 list:[ 19 {id:1,name:'zs1'}, 20 {id:2,name:'zs2'}, 21 {id:3,name:'zs3'}, 22 {id:4,name:'zs4'} 23 ] 24 }, 25 methods:{ 26 27 } 28 }) 29 </script> 30 </body> 31 </html>

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"/> 7 <title>Document</title> 8 <script src="lib/vue.js"></script> 9 </head> 10 <body> 11 <div id="app"> 12 <!-- 注意:在遍历对象身上的键值对的时候,除了有val key ,在第三个位置还有索引 --> 13 <p v-for="(val,key) in user">{{ val }}------{{ key }}</p> 14 </div> 15 <script type="text/javascript"> 16 var vm = new Vue({ 17 el:'#app', 18 data:{ 19 user:{ 20 id: 1, 21 name: 'Tony Stark', 22 gender:'男' 23 } 24 }, 25 methods:{ 26 27 } 28 }) 29 </script> 30 </body> 31 </html>

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"/> 7 <title>Document</title> 8 <script src="lib/vue.js"></script> 9 </head> 10 <body> 11 <div id="app"> 12 <!-- in后面我们放过 普通数组,对象数组,对象,还可以放数字 --> 13 <!-- 注意:如果使用v-for迭代数字,前面的count值从1开始 --> 14 <p v-for="count in 10">这是第 {{ count }} 次循环</p> 15 </div> 16 <script type="text/javascript"> 17 var vm = new Vue({ 18 el:'#app', 19 data:{ }, 20 methods:{ 21 22 } 23 }) 24 </script> 25 </body> 26 </html>
2.2.0+的版本中,在组件里使用v-for时,key是必须的.
当Vue.js用v-for正在更新已渲染过的元素列表时,它默认用"就地复用"策略,如果数据的顺序被改变,Vue将不是移动DOM元素来匹配数据的顺序,而是简单复用此处每个元素,并且确保它在特定索引下显示已被渲染过得每个元素
为了给Vue一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一的key属性(string/number).
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"/> 7 <title>Document</title> 8 <script src="lib/vue.js"></script> 9 </head> 10 <body> 11 <div id="app"> 12 <div> 13 <label>Id: 14 <input type="text" v-model="id"/> 15 </label> 16 <label>Name: 17 <input type="text" v-model="name"/> 18 </label> 19 <label> 20 <input type="button" value="添加" @click="add"/> 21 </label> 22 </div> 23 24 <!-- 注意:v-for循环的时候key属性只能使用number或string --> 25 <!-- 注意:key在使用的时候必须使用 v-bind 属性绑定的形式指定key的值 --> 26 <!-- 在组件中使用v-for循环时或在一些特殊情况中,如果 v-for 有问题,必须 在使用v-for 的同时指定唯一的字符串/数字类型 :key值 --> 27 <p v-for="item in list" :key="item"> 28 <input type="checkbox"/>{{ item.id }}---------{{ item.name }}</p> 29 </div> 30 <script type="text/javascript"> 31 var vm = new Vue({ 32 el:'#app', 33 data:{ 34 list:[ 35 { id: 1,name:'李斯'}, 36 { id: 2,name:'嬴政'}, 37 { id: 3,name:'赵高'}, 38 { id: 4,name:'韩非'}, 39 { id: 5,name:'荀子'} 40 ] 41 }, 42 methods:{ 43 add(){ 44 this.list.unshift({id:this.id, name:this.name}) 45 } 46 } 47 }) 48 </script> 49 </body> 50 </html>
实例说明:
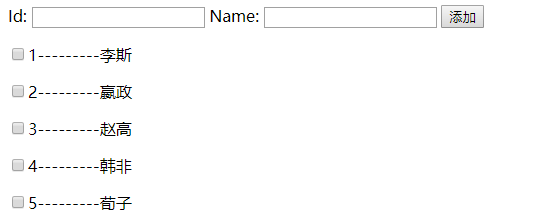
当第27行代码中无 :key="item"时,运行后界面如下:

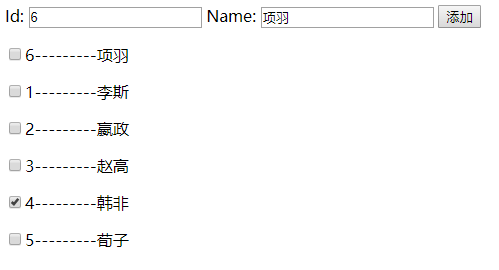
假如先勾选第五个,然后添加id为6,name为项目的元素,点添加按钮后界面如下:

会发现在插入新元素后,勾选的仍是排序为第五个的元素,但是却不是我们希望勾选的id为5的元素.
现在我们在第27行代码中加入key,再试试添加新元素的效果.结果如下:

这就是为什么在使用v-for的时候后面必须加上key
##v-if和v-show的使用
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"/> 7 <title>Document</title> 8 <script src="lib/vue.js"></script> 9 </head> 10 <body> 11 <div id="app"> 12 <!-- <input type="button" value="toggle" @click="toggle"/> --> 13 <input type="button" value="toggle" @click="flag=!flag"/> 14 <!-- v-if 的特点是每次都会重新删除或创建元素,有较高的切换性能消耗--> 15 <!-- v-show 的特点是不会重新进行dom的删除和创建操作,只是切换了元素的 display:none 样式 ,有较高的初始渲染消耗--> 16 17 <!-- 如果元素涉及到频繁的切换,最好不要使用 v-if ,推荐使用v-show--> 18 <!-- 如果元素可能永远也不会被显示给用户看到,则推荐使用 v-if --> 19 <h3 v-if="flag">这是用v-if控制的元素</h3> 20 <h3 v-show="flag">这是用v-show控制的元素</h3> 21 </div> 22 <script type="text/javascript"> 23 var vm = new Vue({ 24 el:'#app', 25 data:{ 26 flag : true 27 }, 28 methods:{ 29 // toggle(){ 30 // this.flag = !this.flag 31 // } 32 } 33 }) 34 </script> 35 </body> 36 </html>
