在创建Vue项目时一般会用默认的项目标题和图标,如下图所示:

不是很美观也可能不符合项目的需求,所以有时候就需要改变项目在浏览器上方的标签名称或者图标。
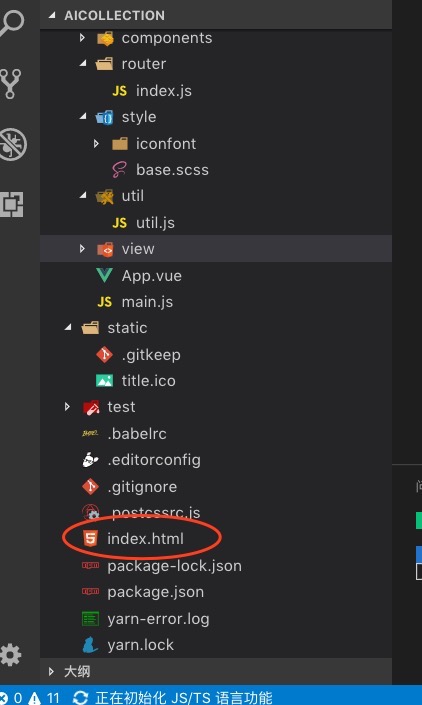
找到项目根目录的index.html,如图:

进去就能够修改title,也就是在浏览器上方的标题
<meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>template</title>
如果需要在标题旁边加入自定义的图标,你需要把自己的的图片放在static目录下(不要放在src目录下,浏览器会找不到)
将favicon.ico的图标文件放到static文件夹内,在index.html的head中添加:
<link rel="icon" type="image/x-icon" href="static/favicon.ico">
保存并刷新浏览器,看浏览器图标已经正确设置上了。