安装配置react-navigation
https://reactnavigation.org/docs/en/getting-started.html
安装react-navigation 报错 EPERM: operation not permitted ?
cmd进入根目录
cd android
gradlew clean
回到根目录 cd../
重新操作下载或运行
安装配置react-native-vector-icons
https://www.npmjs.com/package/react-native-vector-icons
图标库
https://oblador.github.io/react-native-vector-icons/
Icon 图标在安卓模拟器显示划线框?
https://www.npmjs.com/package/react-native-vector-icons#troubleshooting
示例代码:
import React, { Component } from 'react'
import {Text,View,Platform} from 'react-native'
import Icon from 'react-native-vector-icons/FontAwesome';
import {createAppContainer, createBottomTabNavigator } from 'react-navigation';
import ArticleScreen from './tabs/article/article'
// import ArticleContentScreen from './tabs/article/content'
import ImageScreen from './tabs/image/image'
import MusicScreen from './tabs/music/music'
import MapScreen from './tabs/map/map'
const AppContainer = createAppContainer(createBottomTabNavigator({
Home:{
screen:ArticleScreen,
navigationOptions: {
tabBarLabel: '知道',
tabBarIcon: ({ tintColor, focused }) => (
<Icon
name='home'
size={23}
style={{ color: tintColor }}
/>
),
tabBarOptions: {
activeTintColor: 'tomato',
inactiveTintColor: 'gray'
}
}
},
Image:{
screen:ImageScreen,
navigationOptions:{
tabBarLabel:'靓图',
tabBarIcon:({tintColor,focused}) =>(
<Icon
name='circle-o'
size={23}
style={{ color: tintColor }}
/>
),
tabBarOptions: {
activeTintColor: 'tomato',
inactiveTintColor: 'gray'
}
}
},
Music:{
screen:MusicScreen,
navigationOptions:{
tabBarLabel:'音乐',
tabBarIcon:({tintColor,focused}) =>(
<Icon
name= 'music'
size={23}
style={{ color: tintColor }}
/>
),
tabBarOptions: {
activeTintColor: 'tomato',
inactiveTintColor: 'gray'
}
}
},
Map:{
screen:MapScreen,
navigationOptions:{
tabBarLabel:'地图',
tabBarIcon:({tintColor,focused}) =>(
<Icon
name= 'map-marker'
size={23}
style={{ color: tintColor }}
/>
),
tabBarOptions: {
activeTintColor: 'tomato',
inactiveTintColor: 'gray'
}
}
}
}));
export default class Router extends Component {
render() {
return <AppContainer />
}
}
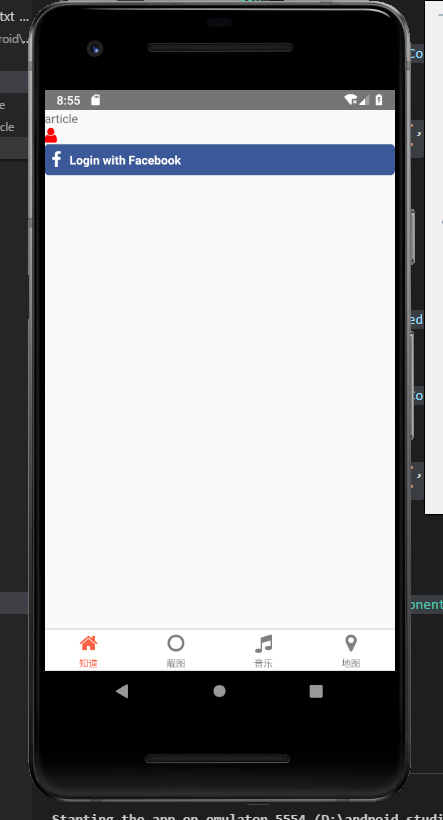
效果图