axios是基于Promise来封装的,通常我们会用axios在数据请求这块作如下配置:
一、拦截器

有注释,不难理解,通常请求头参数不是写死的,应该是去浏览器中读的,例如,login之后返回token,此时存到浏览器存储,然后拦截器就可以直接去读了,为后续的每一个请求添加该请求头参数:

二、get、post封装
通常后端接口是多种多样的,有的是从url获取参数,有的需要我们直接传一个实体,遇到上传文件的时候(不用form表单)还需要改变content-type,所以很有必要在写业务之前对这些进行一个二次封装

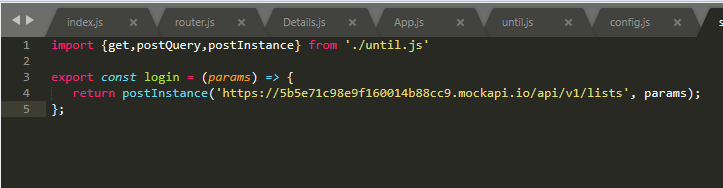
三、调用
ok,方法封装好了之后,我们通常会单个模块下的所有接口写在一个文件中,便于维护(尤其是多人合作的时候)

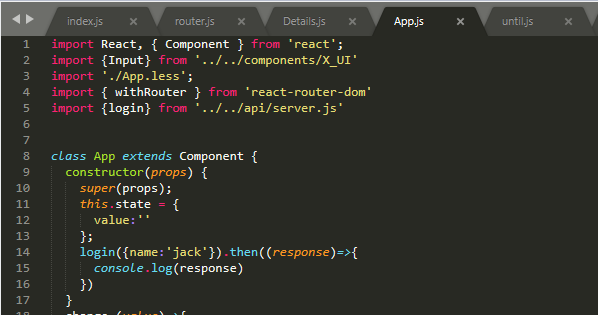
四、页面执行

因为axios是基于promise异步的,所以我们要用then()方法来捕获resolve状态。