很多时候,我们的页面数据是动态的。所以,我们需要实时渲染页面:
一、用定时函数setInterval()
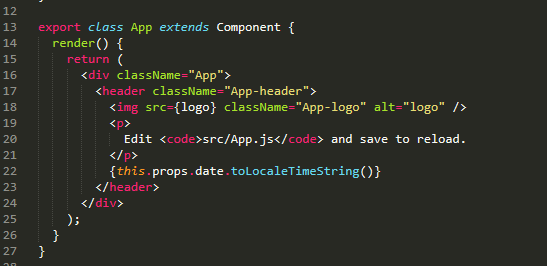
组件(输出当前时间):

index.js:

这样每隔1秒页面就会重新渲染一次,这样传进去的时间数据也会更新了。
但是,用setInterval()是有问题的(这里就不作深究),所以引入了下面要说的,组件状态和生命周期概念
注意:以下的内容,你必须用class(类)的方式来编写react组件!
二、state

代码其实简单易懂,不需要多说,但有一点,数据都是存在state中,并且更新数据的时候是this.setState();
如果你写过微信小程序的话,这里应该很熟悉,setState()更新数据后悔引发页面相应部分的重新渲染(虚拟DOM,diff算法)。
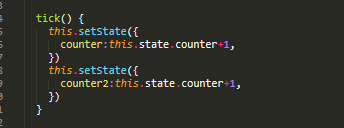
但是!由于setState()方法是异步的,这就会引发如下的一些问题:


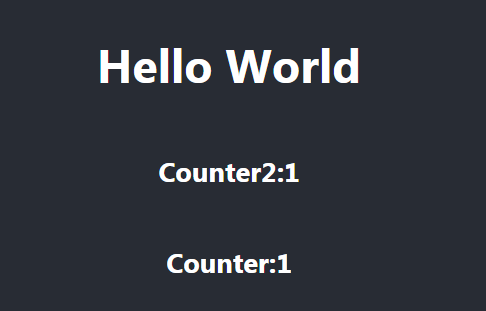
很显然,因为异步,在给counter2赋值的时候,取到的this.state.counter的值还是0,那么如何解决这个问题呢?往下看:
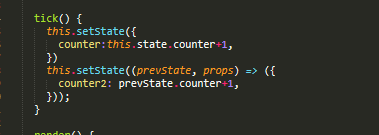
react还提供了该方法的拓展:接受一个函数作为参数
该函数将接收先前的状态作为第一个参数,将此次更新被应用时的props做为第二个参数:


preState中,该状态下counter已经加了1(0+1=1),所以取值的时候就是1了,下一章将单独说明setState这个函数。
三、生命周期
①初始化
1、getDefaultProps():设置默认props
2、getInitialState():class语法下没有此钩子函数,直接在constructor中定义this.state。此时可以访问this.props
3、componentWillMount():组件初始化时调用,整个生命周期只调用一次,此时可以修改state
4、render():react最重要的步骤,创建虚拟dom,进行diff算法,更新dom树都在此进行。此时不能更改state了
5、componentDidMount():组件渲染之后调用,只调用一次。
②更新
6、componentWillReceiveProps(nextProps):组件初始化时不调用,组件接受新的props时调用。
7、shouldComponentUpdate(nextProps, nextState):可以在此对比前后两个props和state是否相同,若相同则返回false阻止更新来提升性能
8、componentWillUpdata(nextProps, nextState):组件初始化时不调用,只有在组件将要更新时才调用,此时可以修改state
9、componentDidUpdate():组件初始化时不调用,组件更新完成后调用,此时可以获取dom节点。
③卸载
10、componentWillUnmount():组件将要卸载时调用,一些事件监听和定时器需要在此时清除。