概要:最近想要学习一下比较火的框架vue,在学习过程中发现我的编辑器sublime text3打开vue文件后没法像编辑PHP文件等那么方便,顺畅。想想肯定是要在编辑其中安装vue相关插件么,那磨刀不误砍柴工,首先让我们来安装vue插件!
一:安装 Package Control
1、简单的安装方法
使用Ctrl + `快捷键或通过View->Show Console菜单打开命令行,粘贴如下代码:
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
回车,如果安装成功可以在Preferences菜单下看到Package Settings 和 Package Control两个菜单。
2、手动安装
如果代码安装不成功,可以手动安装Package Control
a、点击Preferences >>Browse Package菜单。
b、进入打开的目录的上层目录,然后再进入Installed Packages/目录。
c、下载Package Control.sublime-package并复制到Installed Packages/目录。
d、重启Sublime Text。
二:执行 Install Package
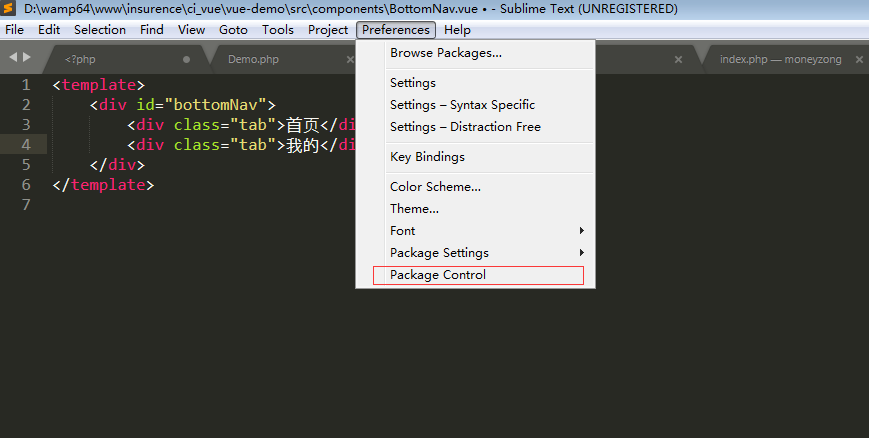
1、打开Package Control,可以用快捷键Ctrl + Shift + P或者Preferences(首选项)>>Package Control打开,如果是后者打开,如下图:

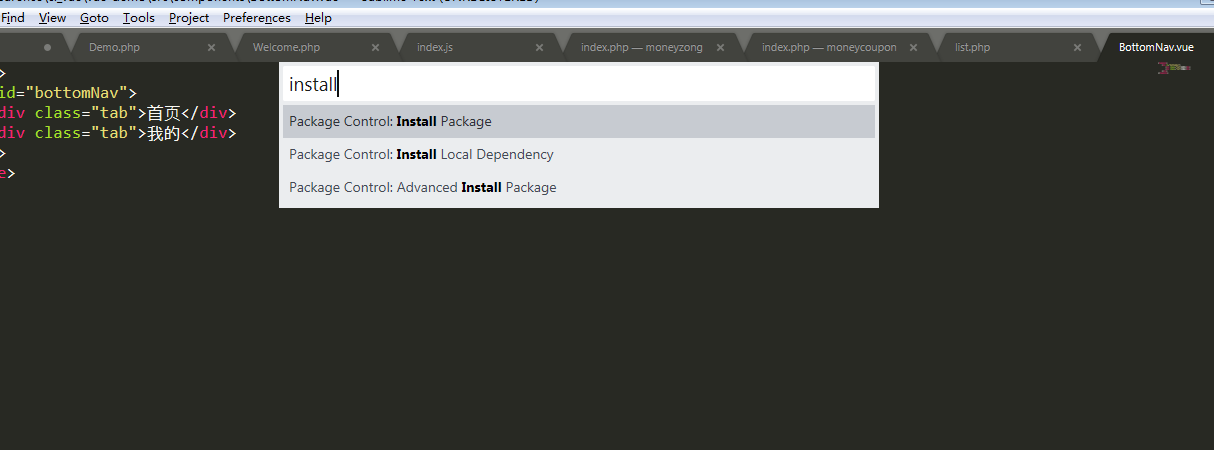
2、打开后,在安装栏中输入Install Package,选择该项,回车即可,如下图:

三:安装 Vue Syntax Highlight
1、用第二步中的方法,打开Package Control,之后在安装栏中输入Vue Syntax Highlight,然后回车即可。
2、安装后重启sublime,就可以了。
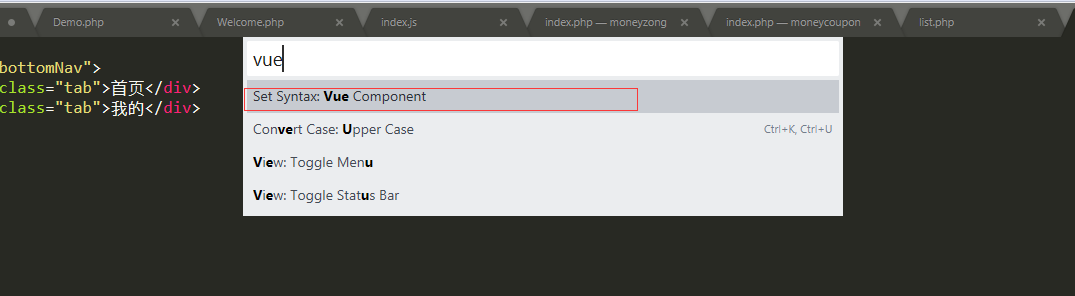
那么按上面的步骤安装重启后,我发现,我的vue文件打开还是没法高亮识别,我又走了几遍还是不行,正奇怪,突然发现2.2步中在输入框中输入vue之后会出现这个选项

明白你不告诉编辑器vue是啥,你让他怎么高亮
那接下来就是按图点击Vue Component 给编辑器配置Vue语法,然后就好了呀!
最后效果图:
