壹 ❀ 引
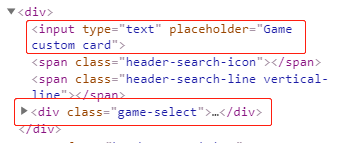
实习生在写搜索框下拉提示时,遇到了不知道怎么解决的问题,所以来问我。效果不难,鼠标选中输入框(focus)时,展示搜索关键字相关提示,看了眼dom结构是这样的:

在她的理解里面,选中父元素可以操控子元素样式,而此时输入框和下拉框是兄弟关系,所以难住了,听到这里我不假思索说了句,用兄弟选择器。
贰 ❀ 兄弟选择器
1.相邻兄弟选择器+
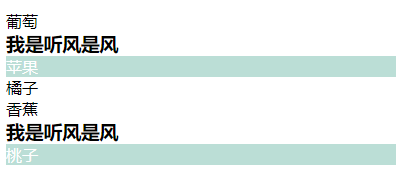
+表示相邻兄弟选择器,例如h3+p表示选中每个h1之后同级(相同父级)且紧接其后的第一个p元素;我们来看看效果:
h3+p{ background: #bbded6; color: #fff; } <p>葡萄</p> <h3>我是听风是风</h3> <p>苹果</p> <p>橘子</p> <div> <p>香蕉</p> </div> <h3>我是听风是风</h3> <p>桃子</p>

可以看到,h3之前的p标签不会生效,非同级的p标签也不会生效,有效的只有紧接h3之后的p标签。
2.通用兄弟选择器
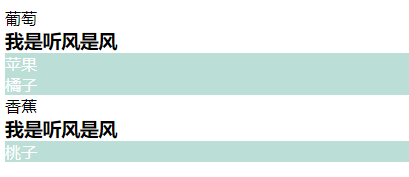
~表示通用兄弟选择器,例如h3~p表示选中每个h3之后同级(相同父级)所有p元素;我们将选择器由 + 改为 ~ ,效果如下图:

可以看到,h3之后所有同级p标签全部被选中。
那么到这里,我们了解了两种兄弟选择器+与~,二者区别在于+选择器用于选择紧跟目标标签之后的第一个兄弟标签,而~会选择目标标签之后所有兄弟标签。
现在你能区分两个选择器的区别了吗?