壹 ❀ 引
在bootstrap定制时,因为UI给的图纸的页面主体部分宽度为1200px,所以我将container容器宽度从默认的1170px改成了1200px,随后在页面缩小的调试过程中发现了页面横轴出现了滚动条,这我就差异了,页面除了container是1200px以外,头部尾部的都是宽度100%,还能有哪个地方超出,简单调试结合bootstrap特性发现了问题所在,这里做个记录。

贰 ❀ 问题
在调试过程中,看了下container容器的宽度,是1200px没错。

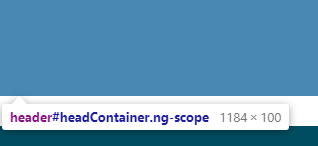
但是在查看头部时,发现了一个有趣的问题,头部的宽度是100%,此时调试宽度也确实显示的是1200px,但头部给我显示的内容宽度却只有1184px,怎么凭空少了十几像素。

结果才想起来,因为页面内容比较多,Y轴有滚动条,所以屏幕的1200px被滚动条占去了一部分,实际上并没有这么多。
而bootstrap使用的媒体查询,原本的临界点是屏幕宽度在1200px之上时,container宽度为1170px,特意留了30px当做缓冲。
恰好我在定制时修改了container的宽度,导致页面缩小快到1200px时,container容器一直是固定的1200px,页面因为滚动条的缘故实际不够1200px,这才导致X轴出现了滚动条。
所以说bootstrap在做媒体查询时,不让controller宽度与媒体查询临界点宽度相同还是有一定原因的...
那么怎么解决呢?第一种可以修改媒体查询临界点宽度,这个需要定制解决,其次还可以直接通过overflow处理下就好了。
叁 ❀ 解决
html { overflow-y: scroll; } body { width: 100%; overflow: hidden; }
最近在使用bootstrap做项目,也是踩了不少坑,有问题再记录,就先写到这里了。
2019.8.22 修改:
上述解决方案代码中,让body overflow为hidden,意思是XY轴超出都隐藏,但如果Y轴内容多也就看不到了,所以提前给html的Y轴设置了scroll来保证Y轴内容过多时,仍然可以正常阅读。
但我发现这样的设置产生了一个问题,即便Y轴内容不足以产生滚动条时页面右侧都会默认添加一个滚动条的灰色区域,浪费了部分空间,所以不推荐这么设置:

因此还是推荐直接给body添加 overflow-x:hidden 属性。