1. webstrom打开多个项目
默认情况下一次只能打开一个项目,如果需要打开多个就按照下面的方法:
Preferences -> Directories -> Add Content Root
添加你需要的工程目录。
2. 编译Less Sass Scss
https://www.jetbrains.com/help/webstorm/compiling-sass-less-and-scss-to-css.html
http://www.jianshu.com/p/33c292578c9b
3.编译 PostCss
Node 全局安装 postcss,postcss-cli,postcss-cssnext,cssgrace
安装postcss插件
>npm install -g postcss
安装postcss-cli命令行插件
>npm install -g postcss-cli
安装postcss-cssnext插件(核心:包括浏览器前缀等)
>npm install -g postcss-cssnext
安装cssgrace(IE浏览器兼容插件)
>npm install -g cssgrace
在Webstorm 下安装postcss插件
Preferences | Plugins – just search for PostCSS.
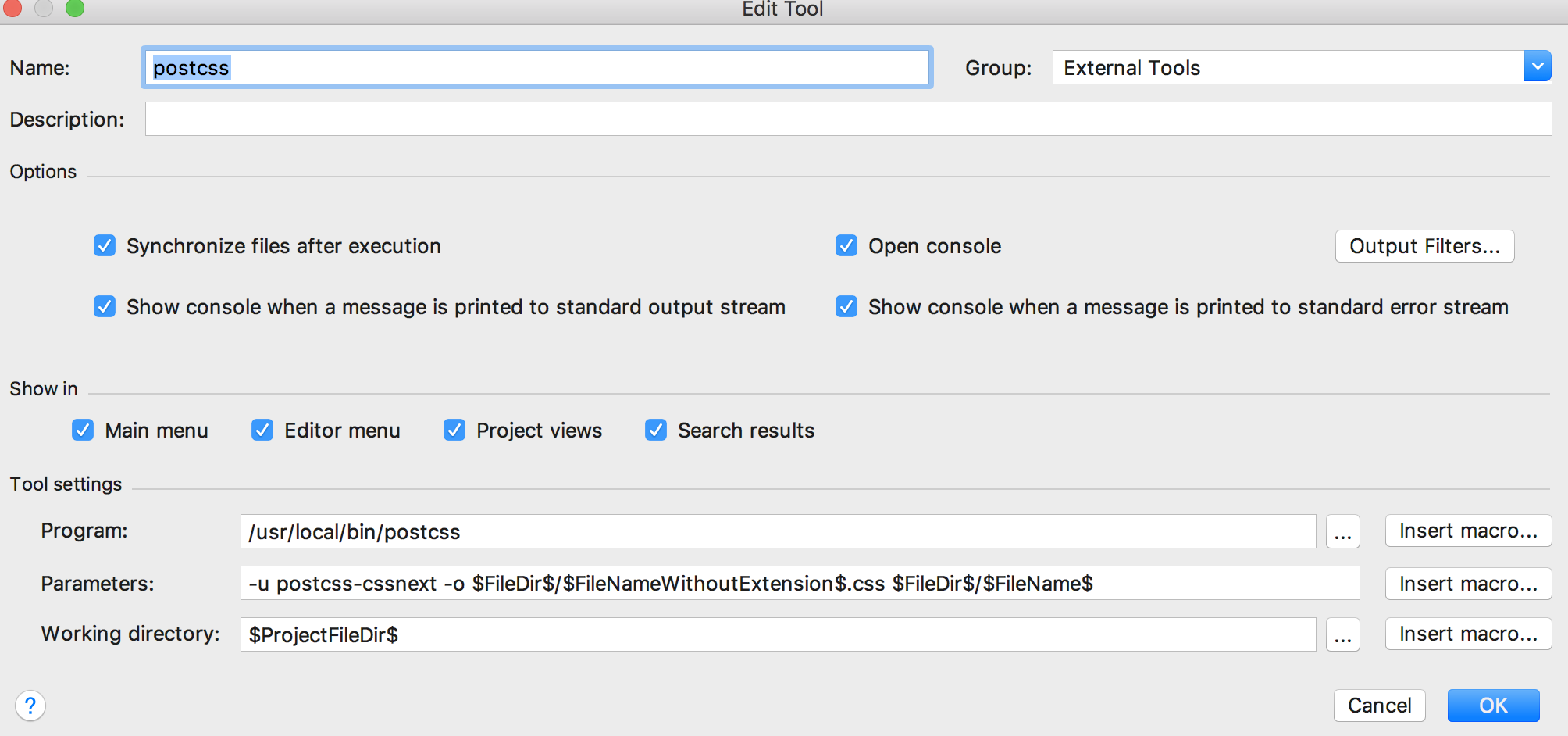
在Webstorm中添加postcss外部工具
Preferences | Tools | External Tools +

-
Name: 可以自己定义
-
Program:填入你的postcss-cli 的PATH 可用 which postcss 命令查看路径
-
Parameters: -u postcss-cssnext -o $FileDir$/$FileNameWithoutExtension$.css $FileDir$/$FileName$
将 $FileDir$/$FileName$ 用postcss-cssnext 这个插件转换输出到 $FileDir$/$FileNameWithoutExtension$.css 中
可以根据你自己的需要配置编译后的文件路径,具体参见https://github.com/code42day/postcss-cli
-
Working directory: $ProjectFileDir$
配置好后,在pcss文件上右键,在右键菜单中点击External Tools – postcss,即可编译。
右键不方便的话,可以设置个快捷键,打开Webstorm设置,Preferences -> Keymap , 搜索External Tools , 配置 postcss 即可。 不与原来的命名冲突就可以了。
参考网站:http://www.css88.com/archives/5670