安装命令: composer require ijackua/yii2-lepture-markdown-editor-widget:dev-master
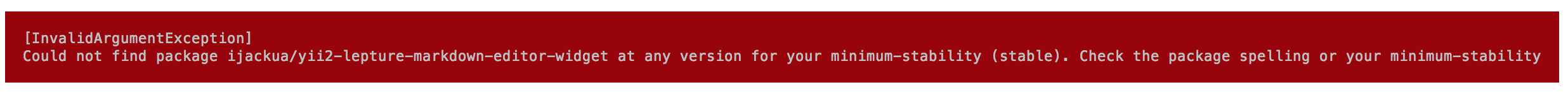
可能会遇到的问题

如果在下载依赖包的过程中出现上面的错误,可以尝试一下在composer.json文件中添加下图中的语句:
在视图中使用Markdown编辑器
依赖包下载好了,那么接下来就可以在视图的表单中使用它了,使用的方法很简单,下面提供一个简单的例子来做参考:
<?php
use yiihelpersHtml;
use yiiwidgetsActiveForm;
use commonmodelsArchives;
use ijackualeptureMarkdowneditor;
use ijackualeptureMarkdowneditorAssets;
/* @var $this yiiwebView */
/* @var $model commonmodelsArchives */
/* @var $form yiiwidgetsActiveForm */
MarkdowneditorAssets::register($this);
?>
<div class="archives-form">
<?php $form = ActiveForm::begin(); ?>
<?= Markdowneditor::widget(['model' => $model, 'attribute' => 'body']) ?>
<div class="form-group">
<?= Html::submitButton('提交', ['class' => 'btn btn-success']) ?>
</div>
<?php ActiveForm::end(); ?>
</div>
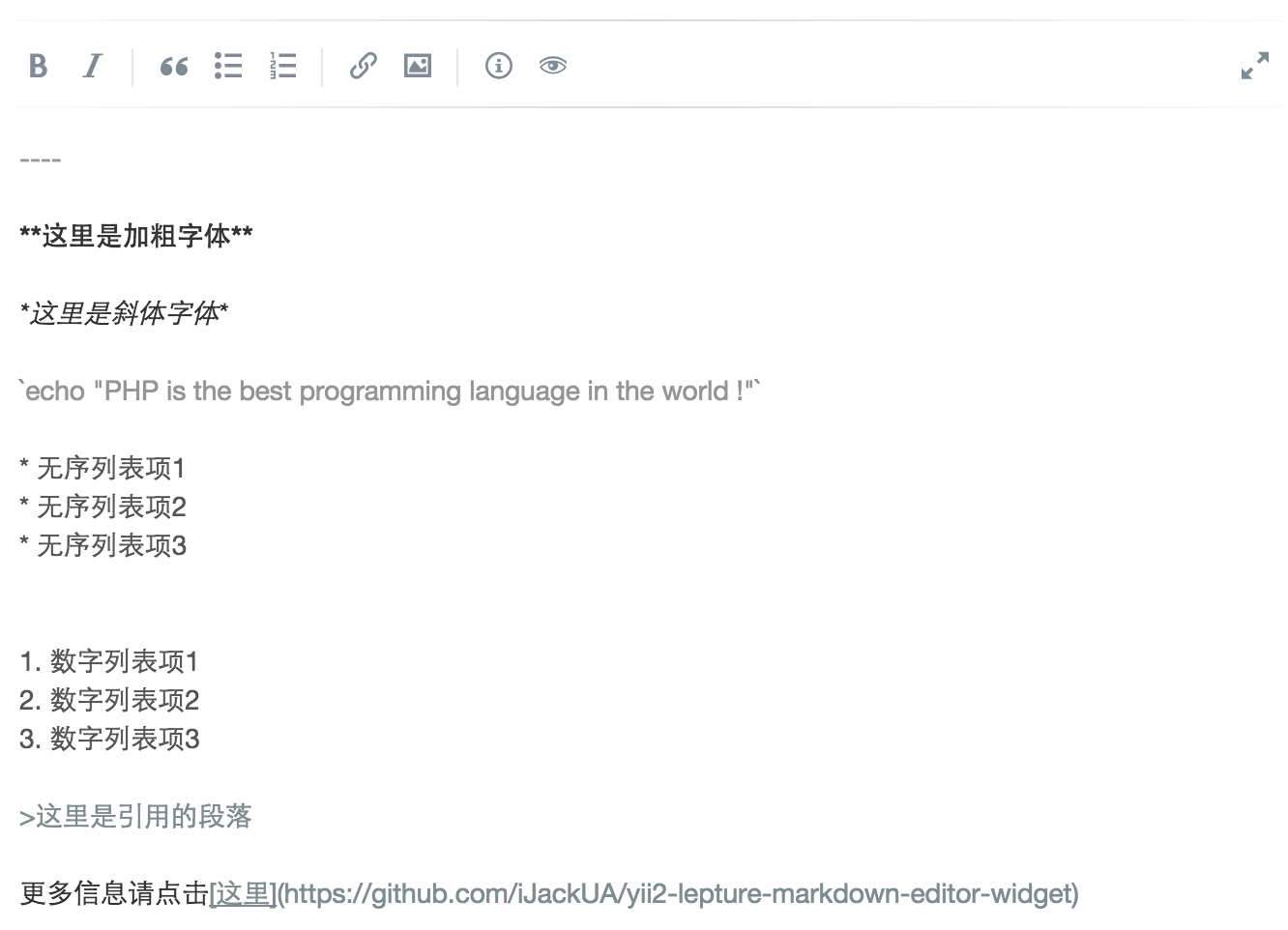
效果图
下面是yii2-lepture-markdown-editor-widget的效果图: