1 从安装好的展示 vue2+webpack项目开始

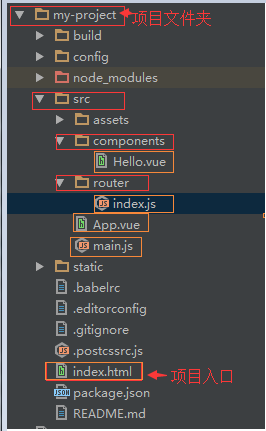
2 关键目录及文件

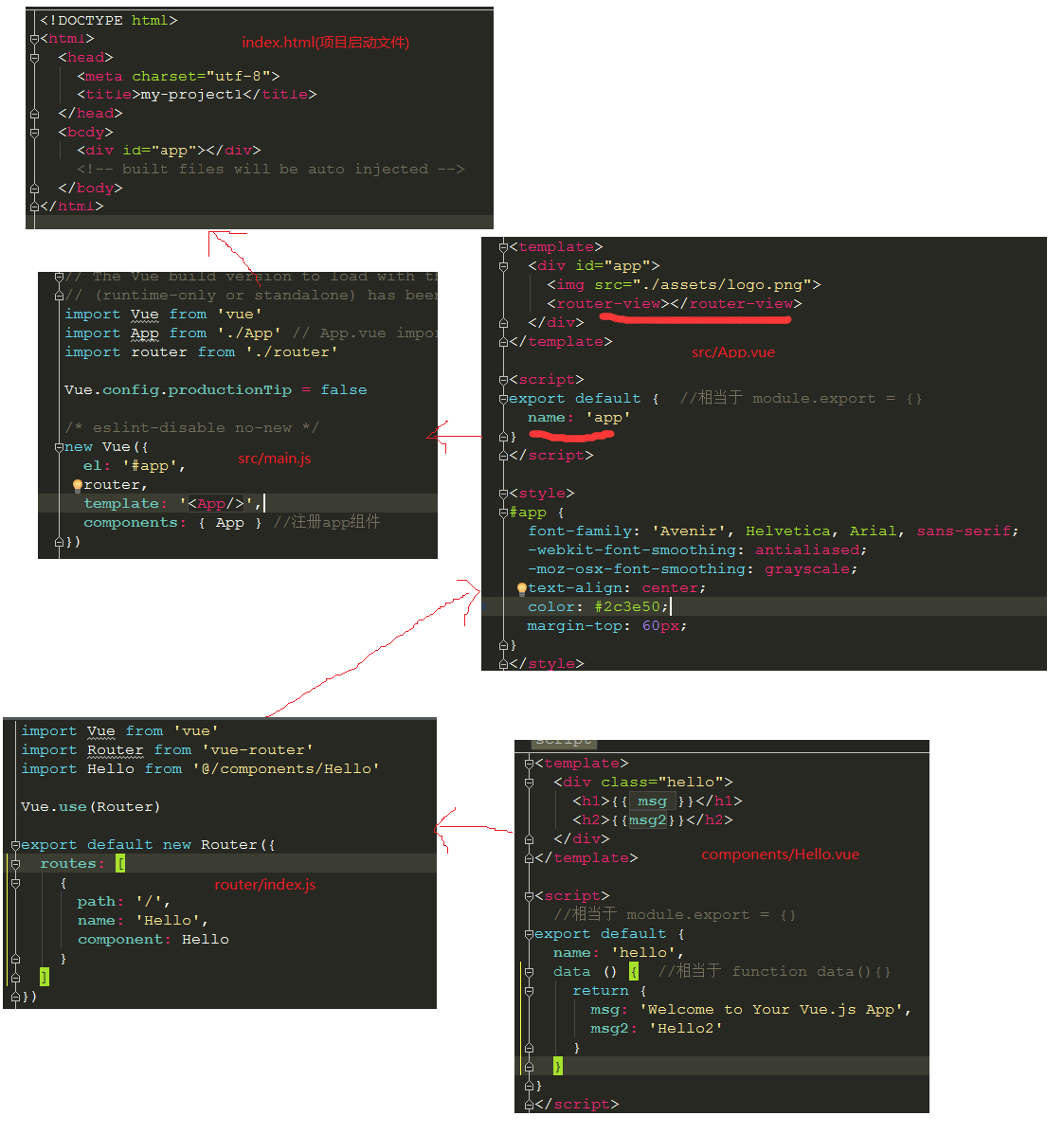
3 关系图

4 类比nodejs项目的理解
// src/main.js
import Vue from 'vue' //使用vue import App from './App' // 即App.vue import // es6语法相当于 var App = require('./App.vue'); import router from './router' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, template: '<App/>', components: { App } //注册app组件
// src/App.vue
<template> <!-- 模板区域 --> <div id="app"> <img src="./assets/logo.png"> <router-view></router-view> </div> </template> <script> <!--js设置区域--> export default { //相当于 module.export = {} name: 'app' } </script> <style> <!--样式区域--> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
// src/components/Hello.vue
<template> <div class="hello"> <h1>{{ msg }}</h1> <h2>{{msg2}}</h2> </div> </template> <script> //相当于 module.export = {} export default { name: 'hello', data () { //相当于 function data(){} return { msg: 'Welcome to Your Vue.js App', msg2: 'Hello2' } } } </script>
//路由配置主文件 router/index.js
import Vue from 'vue' import Router from 'vue-router' import Hello from '@/components/Hello' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'Hello', component: Hello } ] })