注册github/gitee账号
极力推荐大家注册一个gitee账号,以后我大部分软件都在gitee上首发,并且还可以搭建个人网页,像我的官网(估计寒假才能重新上线),我们就用gitee做演示。
首先注册账号,推荐大家使用微信、qq等一键注册,个人主页地址随便填,不跟他人重复就行了。

登陆后,点击+ -> 新建仓库

仓库名称填(color{#FF0000}{你个人主页地址}),下面的选项框选(color{#FF0000}{开源})

新建完后打开仓库,路径显示应该是这样的

(small{color{grey}{马赛克不要在意}})
提一嘴github的操作
仓库名称改成(color{#FF0000}{个人主页地址.github.io})就行了
安装hexo
首先先得安装node.js,参考这里,然后得安装git,Linux使用
sudo apt-get install git
就行了,Windows/Mac去git-scm下载就行了
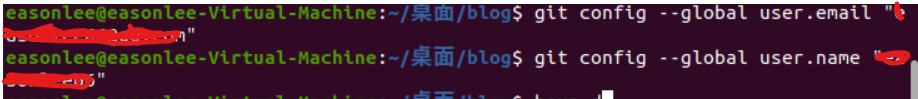
下载完后记得配置一下用户名和邮箱,和注册的账号填的信息不冲突就行了。

然后就是安装hexo了
npm install hexo -g
就行了(别问我为什么没图,我忘截了)
开始安装博客
首先,在你想要的位置新建一个文件夹,名字随便取,这里我就叫blog,然后输入
hexo init blog

然后他就会慢慢安装依赖文件,安装完成后打开文件夹。

然后输入
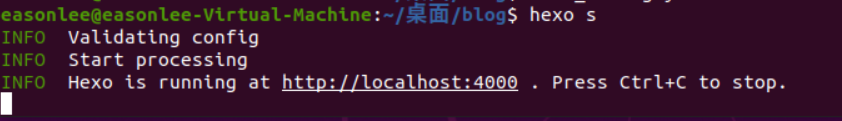
hexo s

在浏览器中输入http://localhost:4000,就可以访问博客了,默认系统会给我们写一篇名叫HelloWorld的文章
接下来,我们要让博客每个人都能访问,就需要亿点配置
首先,安装依赖
npm install hexo-deployer-git --save

接下来,配置ssh
输入
ssh-keygen -t rsa -C 邮箱地址

然后点击三次回车,输出了一张很诡异的图片后输入
cat ~/.ssh/id-rsa.pub
屏幕上会出现一大堆东西,复制下来
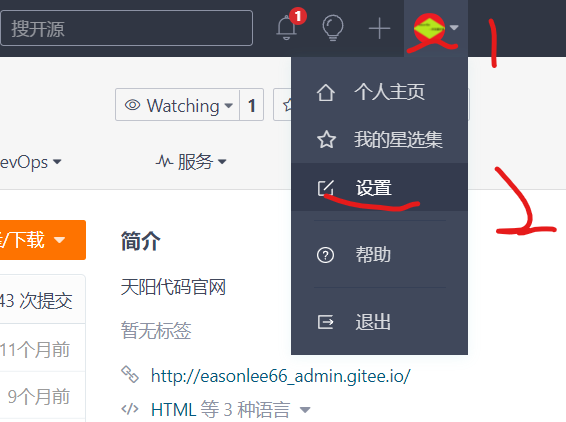
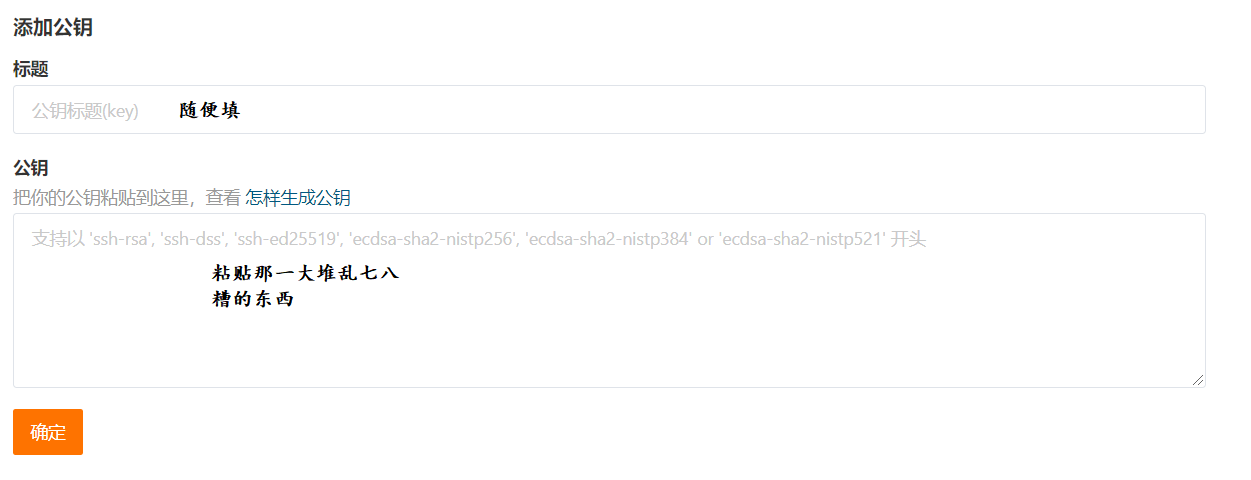
然后重新打开gitee,打开“设置”

点进ssh公匙

在下方的“公匙”里粘贴之前输出的那一大堆东西,上面的标题随便填,然后点“确定”

然后他会让你输入密码,输一下就好了。
回到终端,继续,修改_config.yml(只有一个下划线)
输入(Windows直接用记事本打开)
vim _config.yml

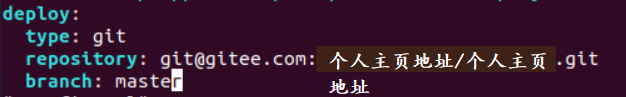
找到里面的deploy项,修改如下:

注:github用户把gitee改成github,后面的个人主页地址加.github.io
输入:wq保存退出,配置就完成了。
输入
hexo d

就可以推送到gitee/github上了。
最后gitee开启Pages就行了(github只要仓库名是正确的,就会自动开Pages)
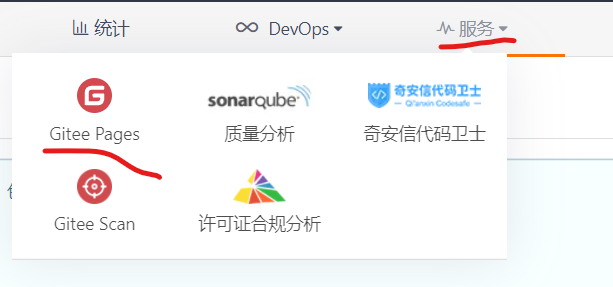
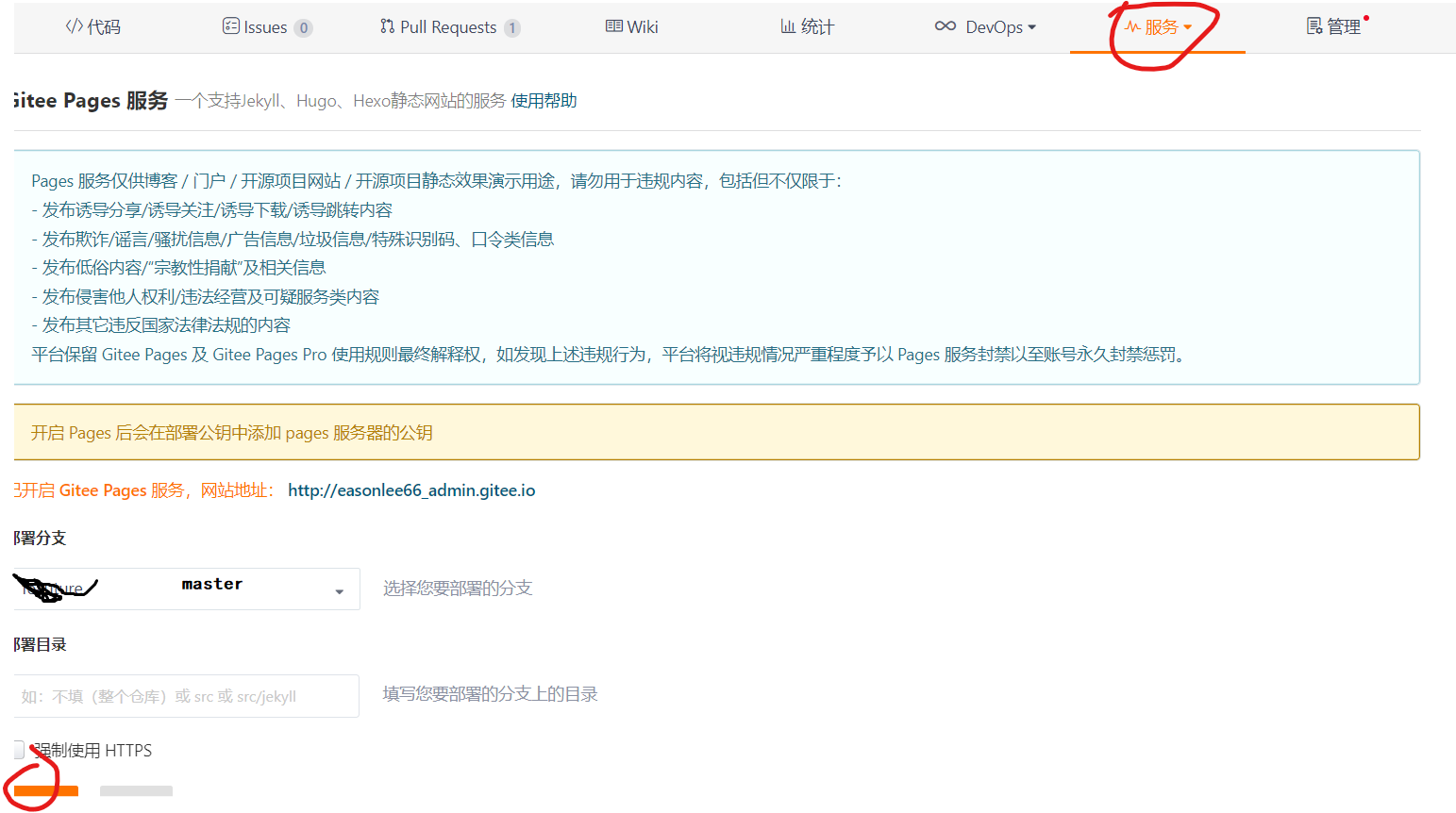
进入仓库,选择服务->Pages

按照下图填好后点击“开始”即可

最后,在浏览器中输入http://个人主页地址.gitee/github.io就行了
写文章
输入
hexo new "文章标题"
就可以了,然后用记事本编辑标题.md,具体Markdown以后讲。写不动了,再见。