本身项目是VUE, Element-UI项目, 所以内置Element-UI图标库 地址如下,
使用时:
<span class="el-icon-setting"></span>
下面是重点引入阿里库
3步就好。
1: 进入阿里图标库网站: https://www.iconfont.cn/ 然后用github账户登录
2: 搜索一个图片加入购物车.

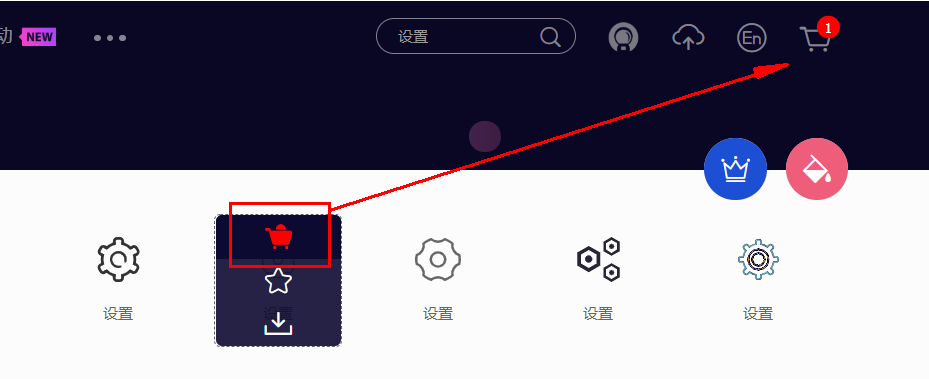
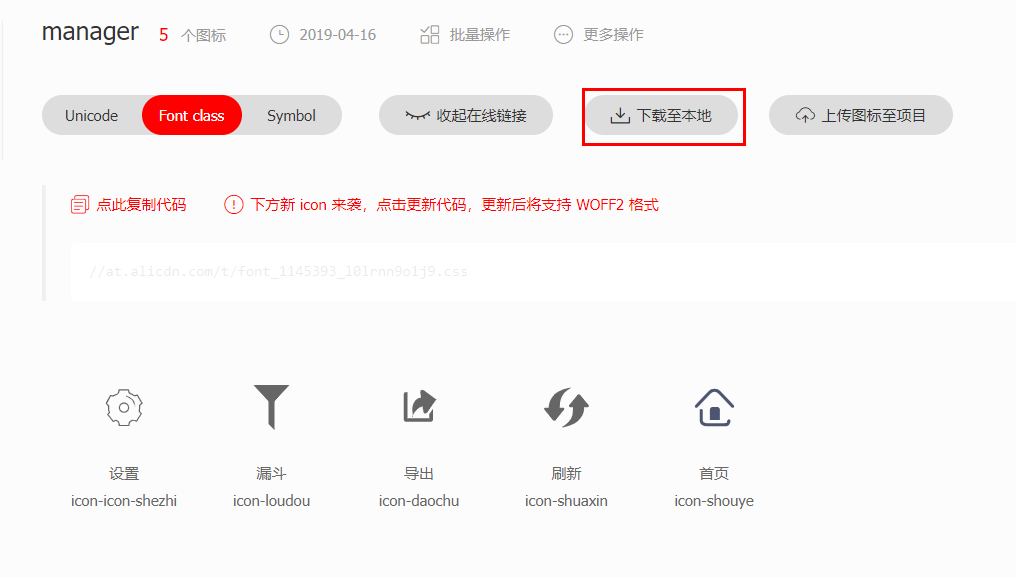
3:点击 购物车, 加入项目之中, 然后下载到本地,

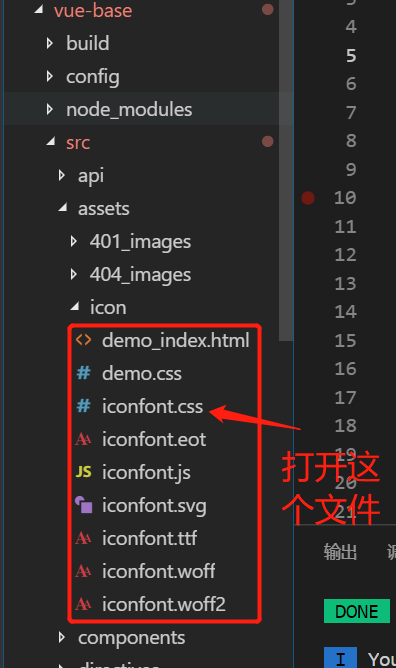
4: 把下载的文件丢入vue项目的 assets -> icon 文件夹里面,
 打开的内容是这样的
打开的内容是这样的
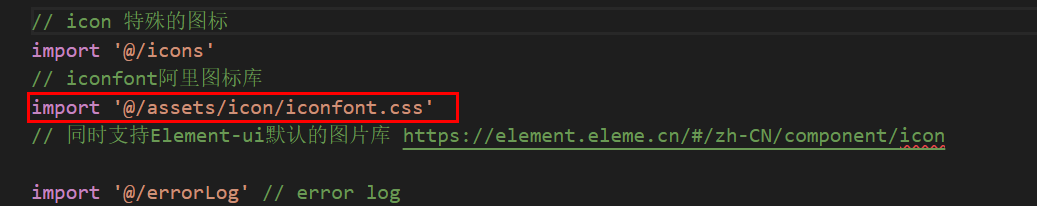
5: 在main.js 中引入这个文件

项目中的使用
<span class="iconfont icon-shezhi"></span>