<h1> {% verbatim %} {{message}} {% endverbatim %} </h1>
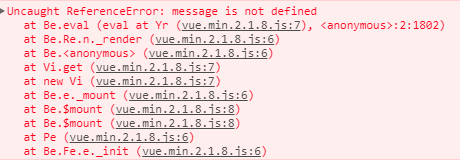
上面这种方式虽然能够解决,前台渲染的问题,但是还是会报错:

第二种解决方法:修改默认的定界符
vue默认的定界符是: ["{{", "}}"]
可以进行修改:
new Vue({ delimiters: ['${', '}$'] })
这个时候页面数据的渲染就是:
${message}$
参考:
https://vuejs.org/v2/api/#delimiters
<h1> {% verbatim %} {{message}} {% endverbatim %} </h1>
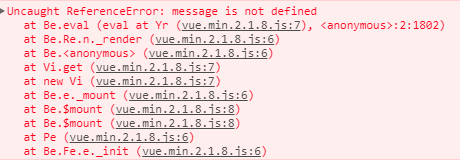
上面这种方式虽然能够解决,前台渲染的问题,但是还是会报错:

第二种解决方法:修改默认的定界符
vue默认的定界符是: ["{{", "}}"]
可以进行修改:
new Vue({ delimiters: ['${', '}$'] })
这个时候页面数据的渲染就是:
${message}$
参考:
https://vuejs.org/v2/api/#delimiters