如何搭建vue环境:
1、安装之前必须要安装 node.js
2、搭建Vue环境,安装vue的脚手架工具
npm install --global vue-cli / cnpm install --global vue-cli
创建vue项目:
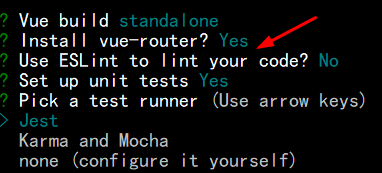
vue init webpack my-project
如果是别人给你的项目做二次开发:
cnpm install / npm install 安装依赖
运行项目:(cd到项目文件里面)
npm run dev 运行项目
注意事项:ESLint lint your code 选择 No ,不然多敲一个空格少写一个空格都会报错。