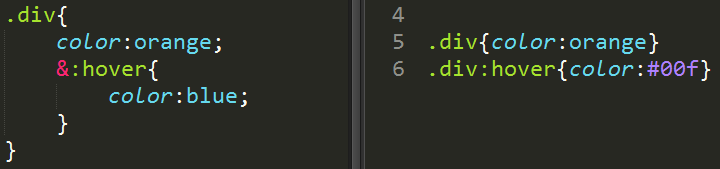
less初体验:


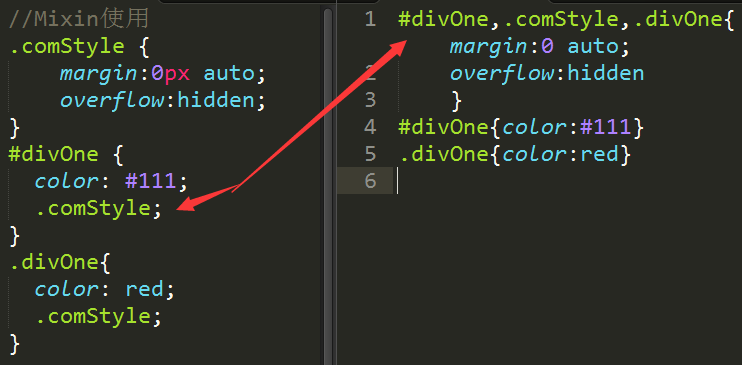
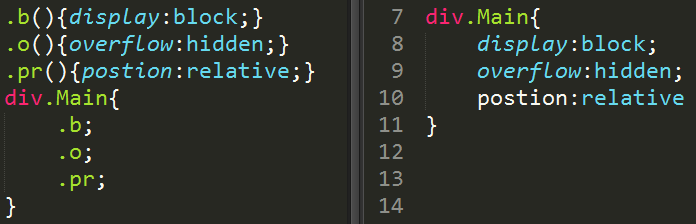
mixin : 混合,将一堆属性从一个规则集到另外一个规则集:
(如果有公用的样式,可以做提取:)


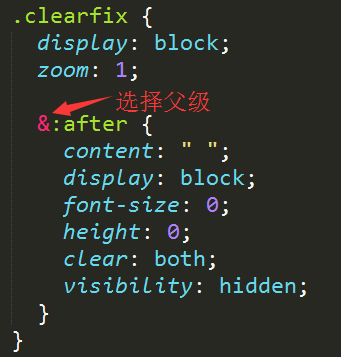
清除浮动经典代码:


.clearfix {
display: block;
zoom: 1;
&:after {
content: " ";
display: block;
font-size: 0;
height: 0;
clear: both;
visibility: hidden;
}
}
操作:
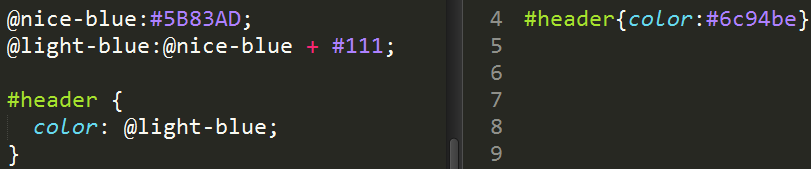
算术操作 +, -, *, /可以操作任何数量,颜色或变量。


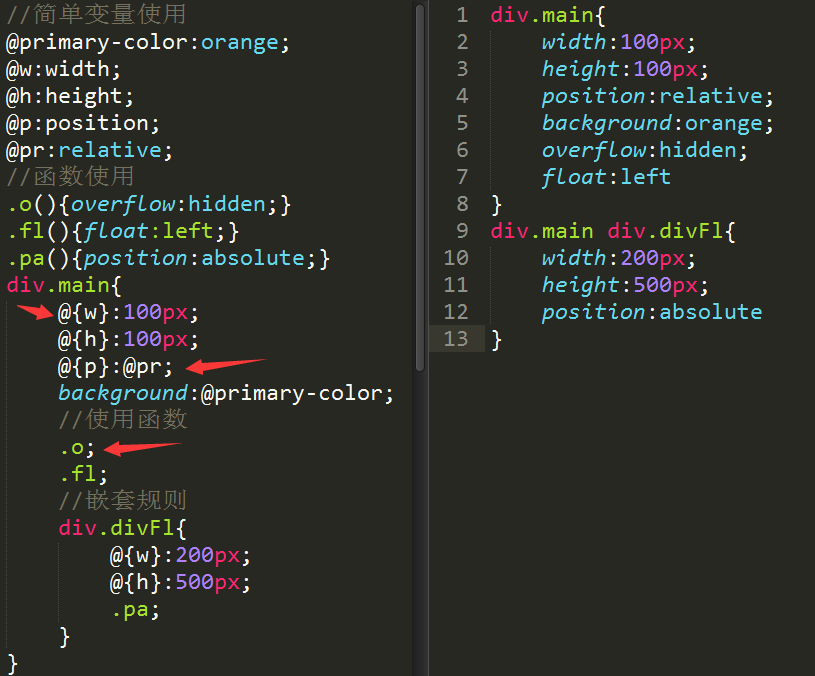
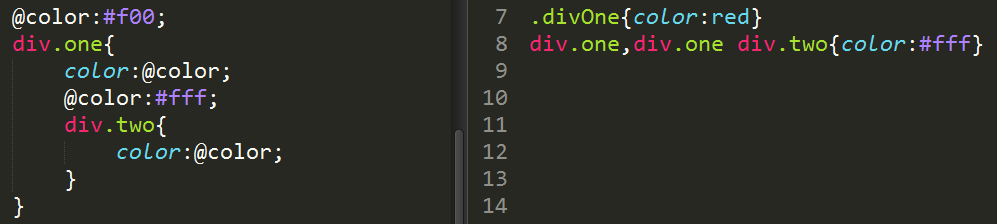
作用域:(定义的变量同样有着局部变量和全局变量之分)

变量:
相同的值,有几十个的情况,一旦修改比较麻烦,所以可以使用变量来更容易维护;



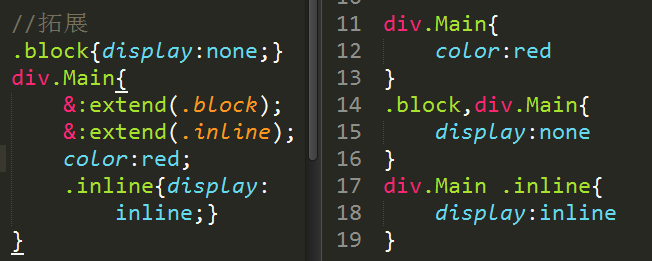
拓展:
扩展是一个合并减少伪类选择器是放在与匹配的引用。


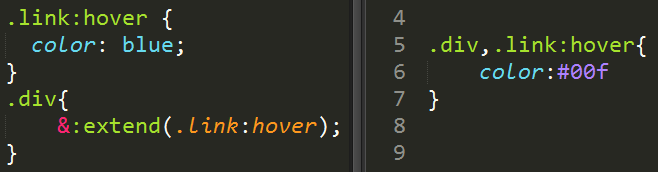
使用拓展添加伪类:


添加伪类其他方法:(利用父级选择器)


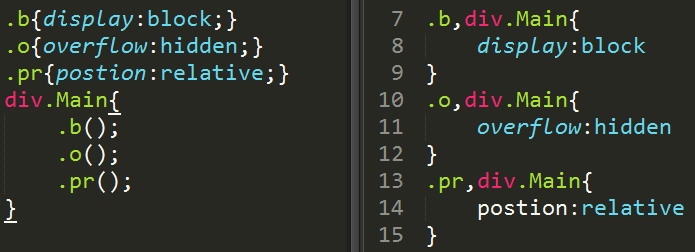
函数:
使用函数能减低大量的CSS代码力量:


还可以这样: