最近在做项目,在开发一个后台系统,使用的是VUE,封装了很多公共组件,为了让这些公共组件更加灵活多变,可以考虑试试组件插槽。
简单示例:后期在完善
父组件:

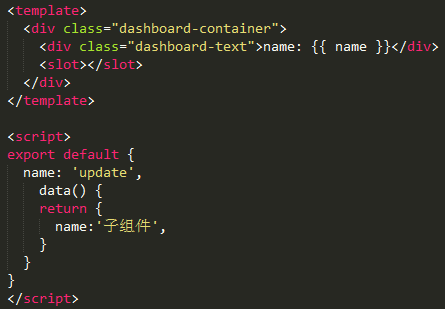
子组件:

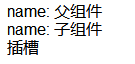
显示:

实际使用:由于我在做VUE开发的时候,使用了ElementUI,在做 form 表单的时候,我将form表单进行了封装,使用插槽可以灵活添加表单元素
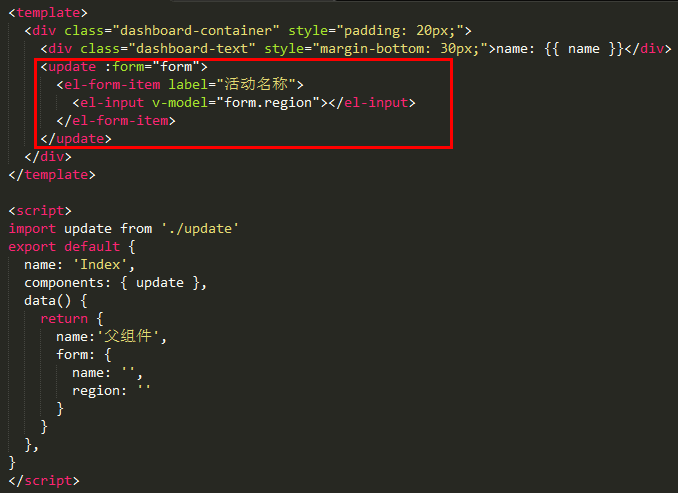
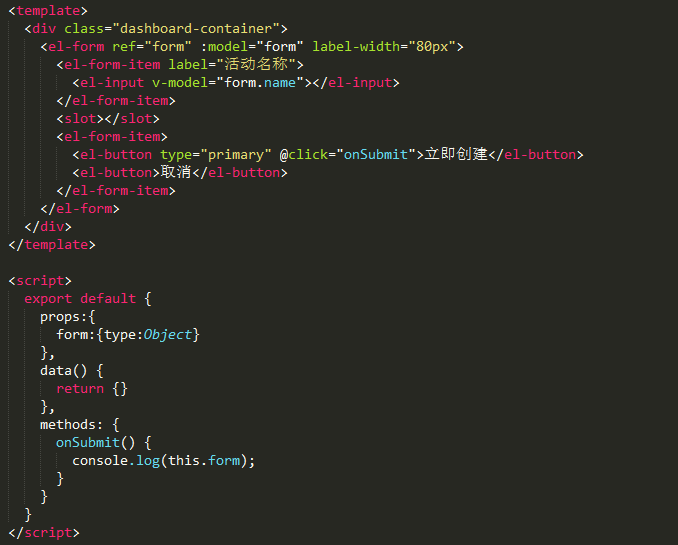
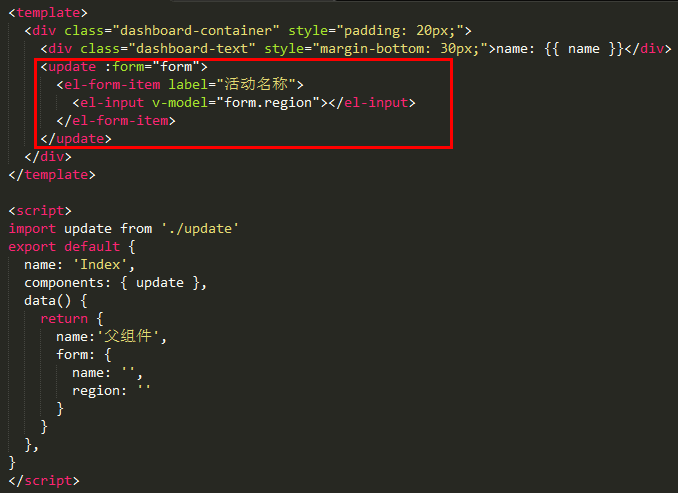
示例:父组件

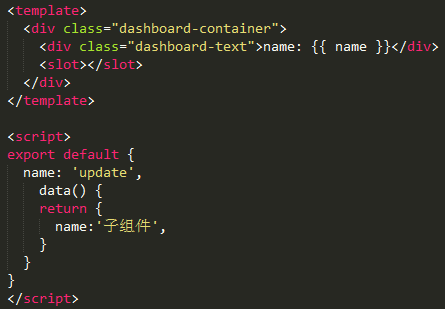
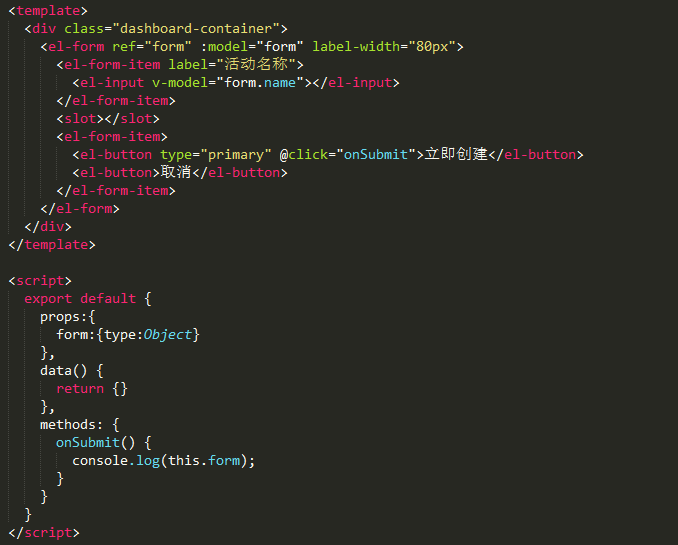
子组件:

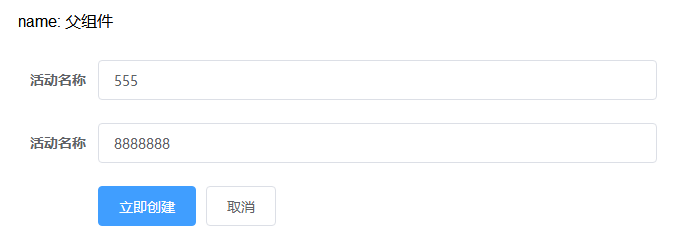
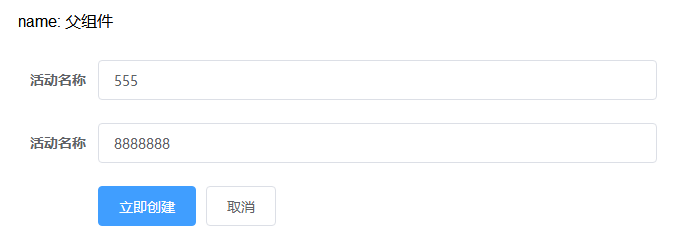
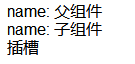
效果:

最近在做项目,在开发一个后台系统,使用的是VUE,封装了很多公共组件,为了让这些公共组件更加灵活多变,可以考虑试试组件插槽。
简单示例:后期在完善
父组件:

子组件:

显示:

实际使用:由于我在做VUE开发的时候,使用了ElementUI,在做 form 表单的时候,我将form表单进行了封装,使用插槽可以灵活添加表单元素
示例:父组件

子组件:

效果: