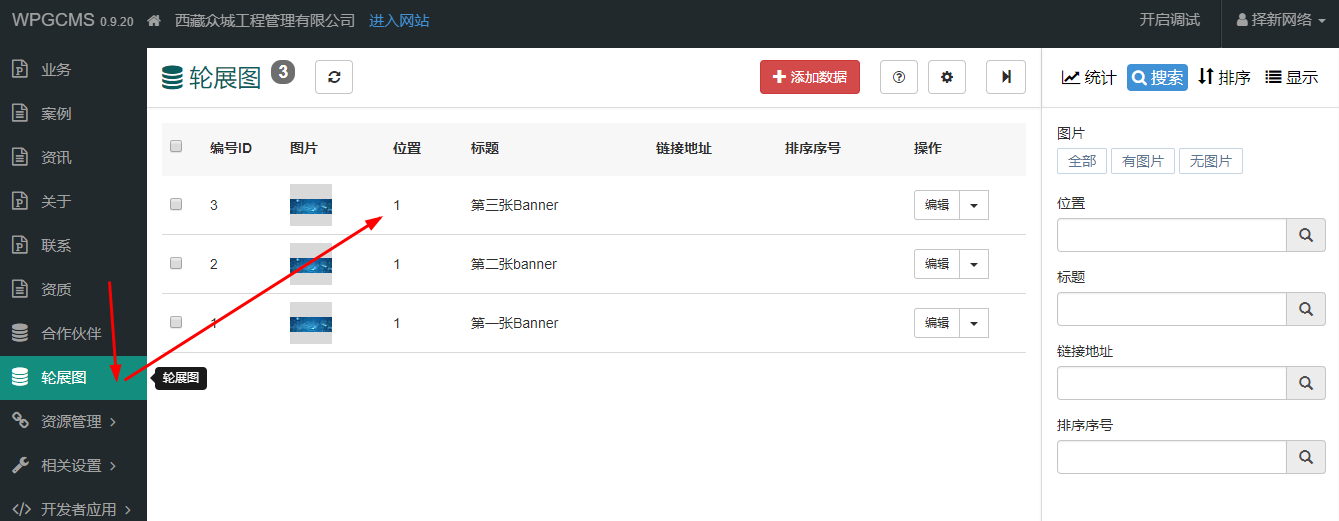
使用wpgcms调用banner图,首先新建应用为 自定义应用,然后添加对应的字段信息,例如:

具体调用方式:
<ul> {% set bannerlist = wpg.appdata.getList({app: 'banner', where: 'position=1', limit: 5}) %} {% for banner in bannerlist %} {% if banner.url %} <li><a href="{{ banner.url }}"><img src="{{ wpg.image.get(banner.image).url }}" alt="{{ banner.title }}" title="{{ banner.title }}" /></a></li> {% else %} <li><img src="{{ wpg.image.get(banner.image).url }}" alt="{{ banner.title }}" title="{{ banner.title }}" /></li> {% endif %} {% endfor %} </ul> <div class="shuffling-icon"> <div> {% for banner in bannerlist %} <span {% if loop.first %}class="active"{% endif %}></span> {% endfor %} </div> </div>