改版通用的table 样式,带鼠标Over变色
好久没玩Web了,很多东西都有点生疏了,今天加班帮忙弄后台数据版面,正好整理复习一下。
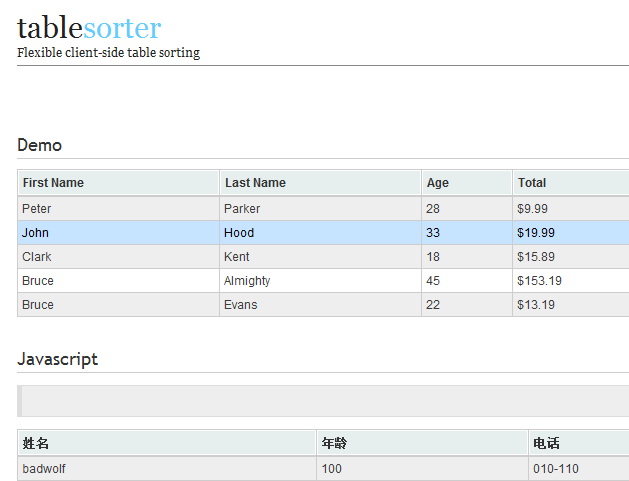
先看图吧:

html文件 DataGrid.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery plugin: Tablesorter 2.0 - Set a initial sorting order</title>
<link href="images/jq.css" rel="stylesheet" type="text/css" />
</head>
<script type="text/javascript">
var stripe = function() {
var tables = document.getElementsByTagName("table");
for(var x=0;x!=tables.length;x++){
var table = tables[x];
if (! table) { return; }
var tbodies = table.getElementsByTagName("tbody");
for (var h = 0; h < tbodies.length; h++) {
var even = true;
var trs = tbodies[h].getElementsByTagName("tr");
for (var i = 0; i < trs.length; i++) {
trs[i].onmouseover=function(){
this.className += " ruled"; return false
}
trs[i].onmouseout=function(){
this.className = this.className.replace("ruled", ""); return false
}
if(even)
trs[i].className += " even";
even = !even;
}
}
}
}
window.onload = stripe;
</script>
<body>
<div id="banner">
<h1>table<em>sorter</em></h1>
<h2>Set a initial sorting order</h2>
<h3>Flexible client-side table sorting</h3>
<a >Back to documentation</a>
</div>
<div id="main">
<h1>Demo</h1>
<div id="demo">
<table cellspacing="1" class="tablesorter">
<thead>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
<th>Total</th>
<th>Discount</th>
<th>Date</th>
</tr>
</thead>
<tbody>
<tr>
<td>Peter</td>
<td>Parker</td>
<td>28</td>
<td>$9.99</td>
<td>20%</td>
<td>Jul 6, 2006 8:14 AM</td>
</tr>
<tr>
<td>John</td>
<td>Hood</td>
<td>33</td>
<td>$19.99</td>
<td>25%</td>
<td>Dec 10, 2002 5:14 AM</td>
</tr>
<tr>
<td>Clark</td>
<td>Kent</td>
<td>18</td>
<td>$15.89</td>
<td>44%</td>
<td>Jan 12, 2003 11:14 AM</td>
</tr>
<tr>
<td>Bruce</td>
<td>Almighty</td>
<td>45</td>
<td>$153.19</td>
<td>44%</td>
<td>Jan 18, 2001 9:12 AM</td>
</tr>
<tr>
<td>Bruce</td>
<td>Evans</td>
<td>22</td>
<td>$13.19</td>
<td>11%</td>
<td>Jan 18, 2007 9:12 AM</td>
</tr>
</tbody>
</table>
</div>
<h1>Javascript</h1>
<div id="javascript">
<pre class="javascript"></pre>
<table cellspacing="1" class="tablesorter" summary="The technical specifications of the Apple PowerMac G5 series">
<caption> </caption>
<thead>
<tr>
<th scope="col">姓名</th>
<th scope="col">年龄</th>
<th scope="col">电话</th>
<th scope="col">居住地点</th>
</tr>
</thead>
<tr>
<td class="row">badwolf</td>
<td class="row">100</td>
<td class="row">010-110</td>
<td class="row">中国北京</td>
</tr>
</table>
</div>
<h1>HTML</h1>
<div id="html">
<pre class="html"></pre>
</div
</div>
</body>
</html>
<head>
<title>jQuery plugin: Tablesorter 2.0 - Set a initial sorting order</title>
<link href="images/jq.css" rel="stylesheet" type="text/css" />
</head>
<script type="text/javascript">
var stripe = function() {
var tables = document.getElementsByTagName("table");
for(var x=0;x!=tables.length;x++){
var table = tables[x];
if (! table) { return; }
var tbodies = table.getElementsByTagName("tbody");
for (var h = 0; h < tbodies.length; h++) {
var even = true;
var trs = tbodies[h].getElementsByTagName("tr");
for (var i = 0; i < trs.length; i++) {
trs[i].onmouseover=function(){
this.className += " ruled"; return false
}
trs[i].onmouseout=function(){
this.className = this.className.replace("ruled", ""); return false
}
if(even)
trs[i].className += " even";
even = !even;
}
}
}
}
window.onload = stripe;
</script>
<body>
<div id="banner">
<h1>table<em>sorter</em></h1>
<h2>Set a initial sorting order</h2>
<h3>Flexible client-side table sorting</h3>
<a >Back to documentation</a>
</div>
<div id="main">
<h1>Demo</h1>
<div id="demo">
<table cellspacing="1" class="tablesorter">
<thead>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
<th>Total</th>
<th>Discount</th>
<th>Date</th>
</tr>
</thead>
<tbody>
<tr>
<td>Peter</td>
<td>Parker</td>
<td>28</td>
<td>$9.99</td>
<td>20%</td>
<td>Jul 6, 2006 8:14 AM</td>
</tr>
<tr>
<td>John</td>
<td>Hood</td>
<td>33</td>
<td>$19.99</td>
<td>25%</td>
<td>Dec 10, 2002 5:14 AM</td>
</tr>
<tr>
<td>Clark</td>
<td>Kent</td>
<td>18</td>
<td>$15.89</td>
<td>44%</td>
<td>Jan 12, 2003 11:14 AM</td>
</tr>
<tr>
<td>Bruce</td>
<td>Almighty</td>
<td>45</td>
<td>$153.19</td>
<td>44%</td>
<td>Jan 18, 2001 9:12 AM</td>
</tr>
<tr>
<td>Bruce</td>
<td>Evans</td>
<td>22</td>
<td>$13.19</td>
<td>11%</td>
<td>Jan 18, 2007 9:12 AM</td>
</tr>
</tbody>
</table>
</div>
<h1>Javascript</h1>
<div id="javascript">
<pre class="javascript"></pre>
<table cellspacing="1" class="tablesorter" summary="The technical specifications of the Apple PowerMac G5 series">
<caption> </caption>
<thead>
<tr>
<th scope="col">姓名</th>
<th scope="col">年龄</th>
<th scope="col">电话</th>
<th scope="col">居住地点</th>
</tr>
</thead>
<tr>
<td class="row">badwolf</td>
<td class="row">100</td>
<td class="row">010-110</td>
<td class="row">中国北京</td>
</tr>
</table>
</div>
<h1>HTML</h1>
<div id="html">
<pre class="html"></pre>
</div
</div>
</body>
</html>
css文件: jq.css
/* Table Part style */
/* tables */
table.tablesorter {
font-family:arial;
background-color: #CDCDCD;
margin:10px 0pt 15px;
font-size: 8pt;
width: 100%;
text-align: left;
}
table.tablesorter thead tr th, table.tablesorter tfoot tr th {
background-color: #e6EEEE;
border: 1px solid #FFF;
font-size: 8pt;
padding: 4px;
}
table.tablesorter thead tr .header {
background-image: url(bg.gif);
background-repeat: no-repeat;
background-position: center right;
cursor: pointer;
}
table.tablesorter tbody td {
color: #3D3D3D;
padding: 4px;
background-color: #FFF;
vertical-align: top;
}
table.tablesorter tbody tr.odd td {
background-color:#F0F0F6;
}
table.tablesorter thead tr .headerSortUp {
background-image: url(asc.gif);
}
table.tablesorter thead tr .headerSortDown {
background-image: url(desc.gif);
}
table.tablesorter thead tr .headerSortDown, table.tablesorter thead tr .headerSortUp {
background-color: #8dbdd8;
}
table tbody tr.even td{
background: #eee;
}
table tbody tr.selected td{
background: #3d80df;
color: #ffffff;
}
table tbody tr.ruled td{
color: #000;
background-color: #C6E3FF;
border-color: #3292FC;
}
/* Opera fix */
table head:first-child+body tr.ruled td{
background-color: #C6E3FF;
}
/* Jquery part style */
body,div,h1{font-family:'trebuchet ms', verdana, arial;margin:0;padding:0;}
body{background-color:#fff;color:#333;font-size:small;margin:0;padding:0;}
h1{font-size:large;font-weight:400;margin:0;}
h2{color:#333;font-size:small;font-weight:400;margin:0;}
pre{background-color:#eee;border:1px solid #ddd;border-left-width:5px;color:#333;font-size:small;overflow-x:auto;padding:15px;}
pre.normal{background-color:transparent;border:none;border-left-width:0;overflow-x:auto;}
#external{margin: 20px;}
#logo{background:url(images/jq.png);display:block;float:right;height:31px;margin-right:10px;margin-top:10px;width:110px;}
#main{margin:0 20px 20px;padding:0 15px 15px 0;}
#content{padding:20px;}
#busy{background-color:#e95555;border:1px ridge #ccc;color:#eee;display:none;padding:3px;position:absolute;right:7px;top:7px;}
hr{height:1px;}
code{font-size:108%;font-style:normal;padding:0;}
ul{color:#333;list-style:square;}
#banner{margin:20px;padding-bottom:10px;text-align:left;}
#banner *{color:#232121;font-family:Georgia, Palatino, Times New Roman;font-size:30px;font-style:normal;font-weight:400;margin:0;padding:0;}
#banner h1{display:block;float:left;}
#banner h1 em{color:#6cf;}
#banner h2{float:right;font-size:26px;margin:10px 10px -10px -10px;}
#banner h3{clear:both;display:block;font-size:12px;margin-top:-20px;}
#banner a{border-top:1px solid #888;display:block;font-size:14px;margin:5px 0 0;padding:10px 0 0;text-align:right;width:auto;}
a.external{background-image:url(../img/external.png);background-position:center right;background-repeat:no-repeat;padding-right:12px;}
form{font-size:10pt;margin-bottom:20px;width:auto;}
form fieldset{padding:10px;text-align:left;width:140px;}
div#main h1{border-bottom:1px solid #CDCDCD;display:block;margin-top:20px;padding:10px 0 2px;}
table#tablesorter-demo {margin: 10px 0 0 0;}
table#options *{font-size:small;}
p.tip em {padding: 2px; background-color: #6cf; color: #FFF;}
p.tip.update em {background-color: #FF0000;}
div.digg {float: right; margin-left: 20px;}
table.tablesorter {
font-family:arial;
background-color: #CDCDCD;
margin:10px 0pt 15px;
font-size: 8pt;
width: 100%;
text-align: left;
}
table.tablesorter thead tr th, table.tablesorter tfoot tr th {
background-color: #e6EEEE;
border: 1px solid #FFF;
font-size: 8pt;
padding: 4px;
}
table.tablesorter thead tr .header {
background-image: url(bg.gif);
background-repeat: no-repeat;
background-position: center right;
cursor: pointer;
}
table.tablesorter tbody td {
color: #3D3D3D;
padding: 4px;
background-color: #FFF;
vertical-align: top;
}
table.tablesorter tbody tr.odd td {
background-color:#F0F0F6;
}
table.tablesorter thead tr .headerSortUp {
background-image: url(asc.gif);
}
table.tablesorter thead tr .headerSortDown {
background-image: url(desc.gif);
}
table.tablesorter thead tr .headerSortDown, table.tablesorter thead tr .headerSortUp {
background-color: #8dbdd8;
}
table tbody tr.even td{
background: #eee;
}
table tbody tr.selected td{
background: #3d80df;
color: #ffffff;
}
table tbody tr.ruled td{
color: #000;
background-color: #C6E3FF;
border-color: #3292FC;
}
/* Opera fix */
table head:first-child+body tr.ruled td{
background-color: #C6E3FF;
}
/* Jquery part style */
body,div,h1{font-family:'trebuchet ms', verdana, arial;margin:0;padding:0;}
body{background-color:#fff;color:#333;font-size:small;margin:0;padding:0;}
h1{font-size:large;font-weight:400;margin:0;}
h2{color:#333;font-size:small;font-weight:400;margin:0;}
pre{background-color:#eee;border:1px solid #ddd;border-left-width:5px;color:#333;font-size:small;overflow-x:auto;padding:15px;}
pre.normal{background-color:transparent;border:none;border-left-width:0;overflow-x:auto;}
#external{margin: 20px;}
#logo{background:url(images/jq.png);display:block;float:right;height:31px;margin-right:10px;margin-top:10px;width:110px;}
#main{margin:0 20px 20px;padding:0 15px 15px 0;}
#content{padding:20px;}
#busy{background-color:#e95555;border:1px ridge #ccc;color:#eee;display:none;padding:3px;position:absolute;right:7px;top:7px;}
hr{height:1px;}
code{font-size:108%;font-style:normal;padding:0;}
ul{color:#333;list-style:square;}
#banner{margin:20px;padding-bottom:10px;text-align:left;}
#banner *{color:#232121;font-family:Georgia, Palatino, Times New Roman;font-size:30px;font-style:normal;font-weight:400;margin:0;padding:0;}
#banner h1{display:block;float:left;}
#banner h1 em{color:#6cf;}
#banner h2{float:right;font-size:26px;margin:10px 10px -10px -10px;}
#banner h3{clear:both;display:block;font-size:12px;margin-top:-20px;}
#banner a{border-top:1px solid #888;display:block;font-size:14px;margin:5px 0 0;padding:10px 0 0;text-align:right;width:auto;}
a.external{background-image:url(../img/external.png);background-position:center right;background-repeat:no-repeat;padding-right:12px;}
form{font-size:10pt;margin-bottom:20px;width:auto;}
form fieldset{padding:10px;text-align:left;width:140px;}
div#main h1{border-bottom:1px solid #CDCDCD;display:block;margin-top:20px;padding:10px 0 2px;}
table#tablesorter-demo {margin: 10px 0 0 0;}
table#options *{font-size:small;}
p.tip em {padding: 2px; background-color: #6cf; color: #FFF;}
p.tip.update em {background-color: #FF0000;}
div.digg {float: right; margin-left: 20px;}
本文资料来于 TableSorter,和 Jquery