vue-cli(版本更新),由原来的2.8.1升级为2.9.1。主要改变是原来在build文件夹下的dev-server.js删掉了,增加了webpack.dev.conf.js。
所以这次讲的都是基于2.9.1 在webpack.dev.conf.js 添加.对于这些服务器配置,如果设置后,一定要重启然后cnpm/npm run dev。
1.找到 bulid/webpack.dev.conf.js 文件,在该文件最后添加以下语句:
var port = process.env.PORT || config.dev.port
const express = require('express')
var apiServer = express()
var bodyParser = require('body-parser')
apiServer.use(bodyParser.urlencoded({ extended: true }))
apiServer.use(bodyParser.json())
var apiRouter = express.Router()
var fs = require('fs')
apiRouter.route('/:apiName')
.all(function (req, res) {
fs.readFile('./db.json', 'utf8', function (err, data) {
if (err) throw err
var data = JSON.parse(data)
if (data[req.params.apiName]) {
res.json(data[req.params.apiName])
}
else {
res.send('no such api name')
}
})
})
apiServer.use('/api', apiRouter);
apiServer.listen(port+1, function (err) {
if (err) {
console.log(err)
return
}
console.log('Listening at http://localhost:'+(port+1)+'
');
})
2.在index.html同级目录中添加 db.json 文件

db.json数据如下:
{
"login": {
"username": "yudongdong",
"userId": 123123
},
"getPrice": {
"amount": 678
},
"createOrder": {
"orderId": "6djk979"
}
}
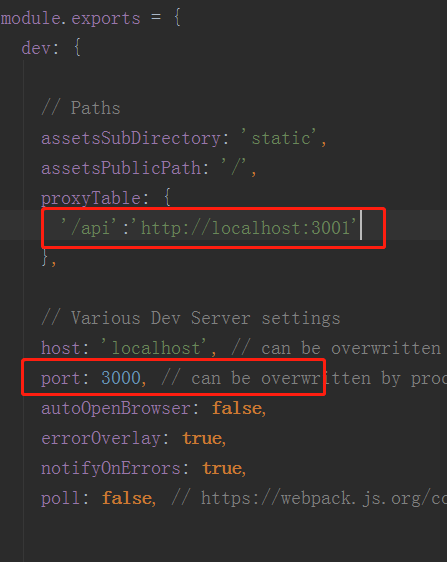
3.在 config/index.js 文件中两处可修改位置如下:

4.运行 npm run dev
访问localhost:3000,可显示项目页面
访问localhost:3000/api/login,可以访问模拟数据
也可以访问localhost:3001/api/login,可以访问模拟数据
5.npm install vue-resource --save ,即可访问模拟服务器中的数据接口

《===========这样就可以获取模拟接口访问数据并渲染出来了。==================》