原文地址:http://www.hcoder.net/tutorials/info_79.html
MUI为何诞生
1.性能和体验的差距,一直是mobile app开发者放弃HTML5的首要原因。
2.浏览器天生的切页白屏、不忍直视的转页动画、浮动元素的抖动、无法流畅下拉刷新、侧滑抽屉卡顿等问题,这些都让HTML5开发者倍感挫败,尤其拿到Android低端机运行,摔手机的心都有;
另一方面,浏览器默认控件样式又少又丑,制作一个漂亮的控件非常麻烦,也有一些制作简单的ui框架但性能低下。mui框架有效的解决了这些问题,这是一个可以方便开发出高性能App的框架,也是目前最接近原生App效果的框架。

MUI的定位是:最接近原生体验的移动App的UI框架
基于mui的定位,产生了mui的几个特点,轻、小、只涉及UI、只为移动App而生、界面风格原生化。
所以请大家注意,mui有所为有所不为:
1、mui不是jq,不封装dom操作
与ui无关的mui不做,你愿意用jq或zepto就自己用,并不冲突。
但我们并不建议在移动App里引入jq或zepto这些框架,原因如下:
为了性能,层层封装的框架,尤其是遍历循环dom时,影响效率,尤其在低端Android手机上,我们费死劲了才把性能以毫秒为单位一点点提升,搞这个的dom框架进来就让很多努力又付诸东流。
原生JS挺简单,为何需要jq?
jq的成功当时是因为ie6、7、8、9、10、chrome、ff这些浏览器不兼容,让开发者崩溃,而且pc上浏览器性能好,跨平台兼容也不影响性能。但jq根本就不是为手机设计的。
手机上只有webkit浏览器(忽略wp,反正mui不支持wp),根本就不需要jq这种封装框架来操作dom。
而且HBuilder提供了代码块来简化开发,敲dg、dq,直接生成document.getElementById("")、document.querySelectorAll(""),非常快捷方便,而且执行性能非常高,而且没有浏览器兼容问题。
发现很多开发者只会jq,反正想继续在App里使用jq没有问题。但也建议大家多学学js本身。
2、mui、HTML5+、5+Runtime的关系说明
mui是一个前端框架,HTML5+是一套HTML5能力扩展规范,HTML5+ Runtime是实现HTML5+规范的强化浏览器引擎。
有点类似于bootstrap、w3c和chrome os的关系。
HTML5+规范隶属于http://www.html5plus.org,定义了HTML5规范中没有但开发者做App需要的扩展规范。
DCloud的5+ Runtime完整的实现了HTML5+规范。同时5+ Runtime还实现了Native.js,一种通过js调用几十万原生API的技术。
为了提升体验,mui势必会调用一些5+Rutime的增强能力,主要是plus.webview和plus.nativeUI。
但mui不是要替代HTML5Plus,以后也无计划替代把所有5+的webview api都包一层。
开始体验MUI
1、安装新版HBUilder
下载地址: http://www.dcloud.io/
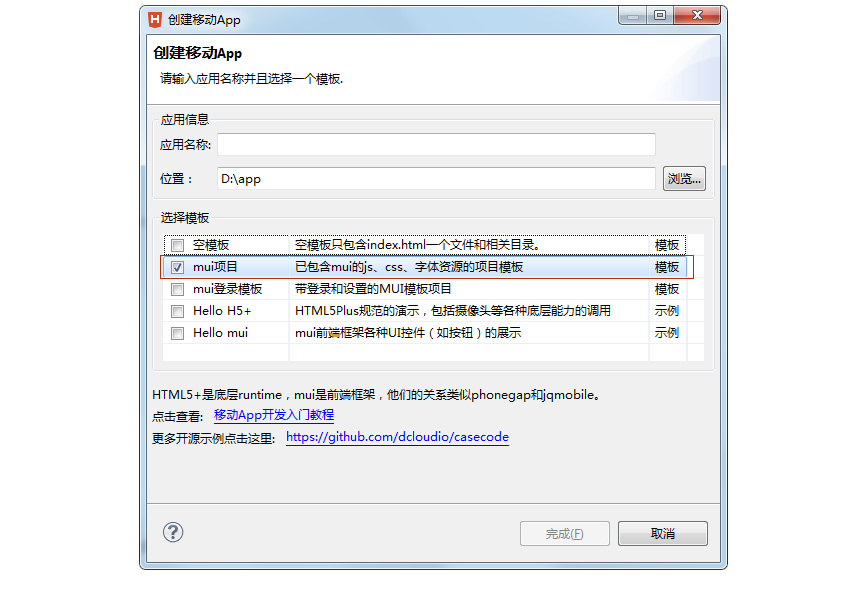
2、新建app项目

3、真机调试及运行
不管是iOS还是Android,不管是模拟器还是真机,都可以与HBuilder连接进行真机运行。
以往开发App,需要改一个界面,然后打包,然后安装到手机上,然后进入那个界面,看看改对了没。没有的话循环这套动作,非常低效。
有了真机运行,改了代码后保存,手机立即看到效果,如果在手机上运行时发生错误,那么日志和错误信息也都可以反馈到HBuilder控制台。
有些开发者喜欢alert大法,但事实上在HBuilder的js里敲clog,用打日志来调程序更好。
4、文件结构介绍
|_ css 样式表文件夹
|_ fonts 字体文件夹
|_ js JavaScript脚本文件夹
|_ index.html 入口文件
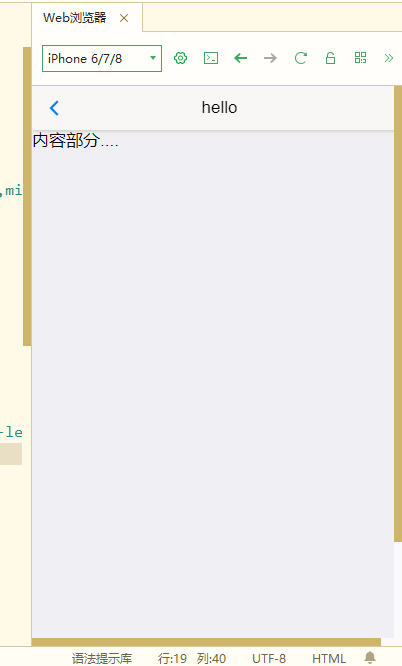
基础布局
一、头部
核心css mui-bar mui-bar-nav
<header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title">hello</h1> </header>
二、主体部分
核心css mui-content
<div class="mui-content"> 主体部分.... </div>
完整代码演示
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <script src="js/mui.min.js"></script> <link href="css/mui.min.css" rel="stylesheet"/> <script type="text/javascript" charset="utf-8"> mui.init(); </script> </head> <body> <div> <header class="mui-bar mui-bar-nav"> <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> <h1 class="mui-title">hello</h1> </header> <div class="mui-content"> 内容部分.... </div> </body> </html>