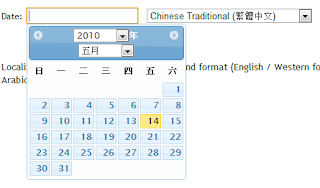
jQuery UI 1.8.1的Datepicker如果設定為繁體中文(localize calendar) 並同時啟用顯示年月選單(Display month & year menus)時, 會變成:
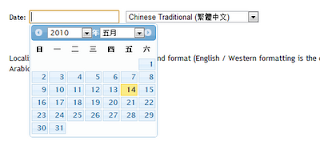
解決方法很簡單,用編輯器打開 e:\TEMP\jqueryui\development-bundle\themes\[theme name] 底下的 jquery.ui.datepicker.css 或 jquery-ui-1.8.1.custom.css ,找到 .ui-datepicker .ui-datepicker-title 的 class,加上 white-space: nowrap; 存檔修正後: