CSS颜色样式设置
1.英文单词设置颜色样式
.content {color: red;}
2.RGB值设置颜色样式:由R(red)、G(green)、B(blue)三种颜色的比例来配色设置CSS颜色
.content {color: rgb(21, 105, 105);}
RGB的每一项可以是0255之间的整数,也可以是0%100%之间的百分数
.content {color: rgb(20%, 10%, 70%);}
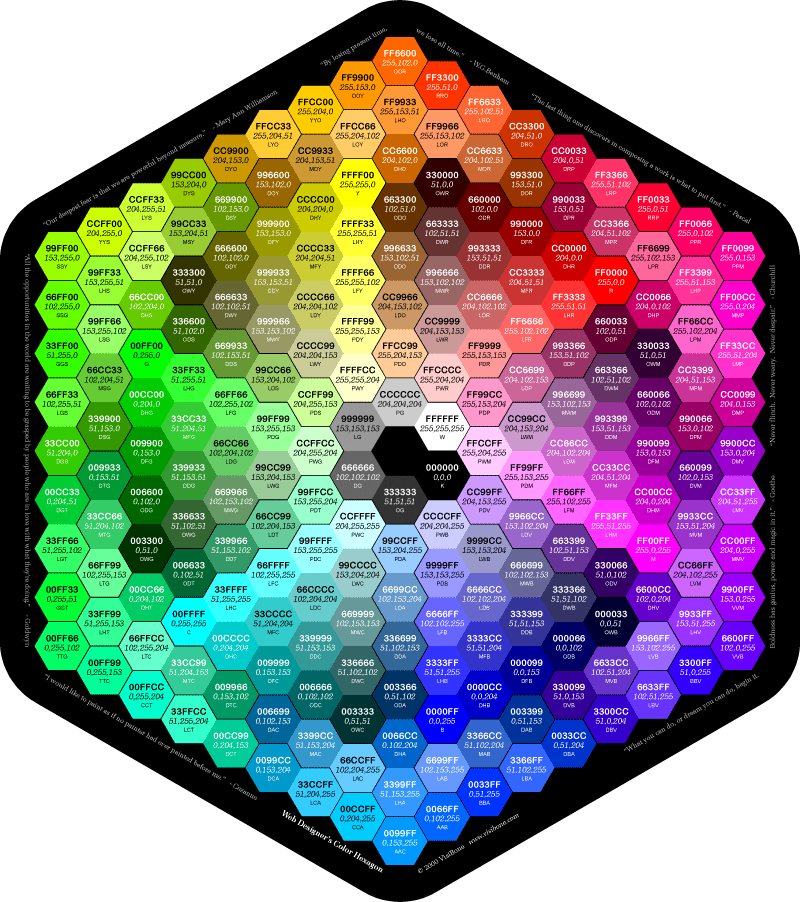
3.十六进制设置颜色样式 在CSS颜色设置中使用十六进制来设置颜色比较常用,其原理也是RGB配色,但是每一项的值由0-255变成00-ff
.content {color: #00FFFF;}
颜色值的缩写
颜色的CSS样式是可以缩写的:当设置的颜色是十六进制的颜色值时,如果每两位的值相同,就可以缩写一半。
例子1:
.content {color: #FFFFFF;}
可以缩写成
.content {color: #FFF;}
例子2:
.content {color: #225588;}
可以缩写成
.content {color: #258;}
例子3:
.content {color: #33FFEE;}
可以缩写成
.content {color: #3FE;}
常用十六进制颜色表