JavaScript简介
JavaScript是NetScape公司为Navigator浏览器开发的,是web前端卸载HTML文件中的一种脚本语言,能实现网页内容的交互显示。当用户在客户端显示该网页时,浏览器就会执行JavaScript程序,用户通过交互的操作来改变网页的内容,来实现web前端中HTML语言无法实现的效果。
如何使用JavaScript
通过<Script></Script>中直接编写
<html>
<head>
<meat charSet="utf-8">
<title></title>
</head>
<body>
<Script type="text/javaScript">
alert("火星时代web前端JS课程开始啦");
</Script>
</body>
</html>

通过<Script Src='目标文档的URL'></Script>链接外部的JS文件
首先创建一个teSt.jS文件
代码:document.write(“thiS iS a teSt”);
然后编写代码:
<html>
<head>
<meat charSet=”utf-8”>
<title></title>
</head>
<body>
<Script type=”text/javaScript”>
alert("火星时代web前端JS课程开始啦");
</Script>
<Script Src=”Script/jS/teSt1.jS” type=”text/javaScript” charSet=”utf-8”>
</Script>
</body>
</html>
作为某个元素的事件属性值或者是超链接的href属性值
<html>
<head>
<meat charSet=”utf-8”>
<title></title>
</head>
<body>
<Script type=”text/javaScript”>
<alert(“火星时代web前端JS课程开始啦”)>
</Script>
<Script Src=”Script/jS/teSt1.jS” type=”text/javaScript” charSet=”utf-8”>
</Script>
<a herf=”javaScript:confirm(‘您确认报名学习JS课程吗?’);”>报名</a>
</body>
</html>
运行结果:

代码屏蔽
<Script type='text/javaScript'>
<!--
JS代码;
//-->
</Script>
如果浏览器不支持JS,可以使用<noScript></noScript>标签,显示noScript中的内容
JavaScript的基本语法
JavaScript的执行顺序
按照在HTML文件中出现的顺序依次执行
大小写敏感
JavaScript严格区分大小写
忽略空白符和换行符
语句分隔符
使用;结束语句
可以把多个语句写在一行
最后一个语句的分号可以省略,但尽量不要省略
可以使用{}括成一个语句组,形成一个块block
通过对代码进行折行操作
document.write(' hello
world');
注释
单行注释//
多行注释/*注释内容*/
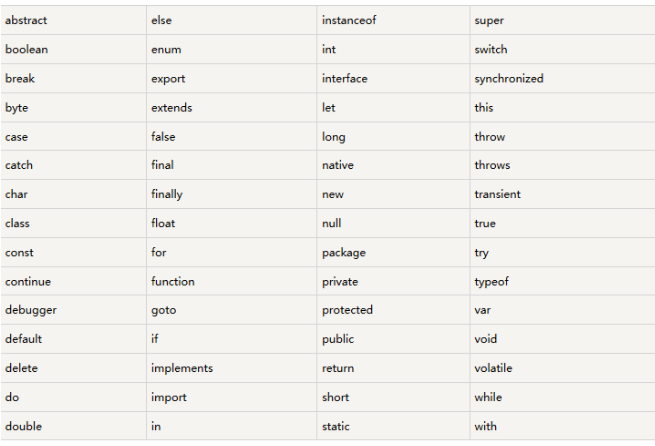
JavaScript的保留字
通过document.write()向文档书写内容
通过conSole.log()向控制台写入内容
JavaScript中的错误
语法错误
通过控制台进行调试
逻辑错误
通过alert()进行调试