1、html
1 <div> 2 <P>搜索城市:<input id="txtCity" type="text" placeholder="北京市" /></n> 3 <p>地名关键词:<input id="txtSearch" type="text" placeholder="肯德基" /> 4 <input type="button" value="生成坐标序列" onclick="search()" /> </n> 5 <p>显示结果:<textarea id="txtResult" rows="10" cols="30" value="" style="resize: none;" /></textarea> 6 <div id="divMap" style="400px;height:400px;border:solid 1px gray"></div> 7 </div>
2、js
1 <script src="http://api.map.baidu.com/api?v=2.0&ak=WVAXZ05oyNRXS5egLImmentg"></script> 2 <script> 3 function $(id){ 4 return document.getElementById(id);//定义$,以便调用 5 } 6 var map = new BMap.Map("divMap");//创建地图 7 var city=new BMap.LocalSearch(map,{renderOptions:{map:map,autoViewport:true}}); 8 function search(){ 9 $("txtResult").value=""//每次生成前清空文本域 10 map.clearOverlays(); //清除地图上所有标记 11 var c=$("txtCity").value; 12 city.search(c);//查找城市 13 var s=$("txtSearch").value; 14 var ls = new BMap.LocalSearch(c); 15 ls.search(s); 16 var i=1; 17 ls.setSearchCompleteCallback(function(rs){ 18 if (ls.getStatus() == BMAP_STATUS_SUCCESS){ 19 for(j=0;j<rs.getCurrentNumPois();j++) { 20 var poi=rs.getPoi(j); 21 map.addOverlay(new BMap.Marker(poi.point)); //如果查询到,则添加红色marker 22 $("txtResult").value+=poi.title+":"+poi.point.lng+","+poi.point.lat+' ';24 } 25 if(rs.getPageIndex!=rs.getNumPages()){ 26 ls.gotoPage(i); 27 i=i+1; 28 } 29 } 30 }); 31 } 32 </script>
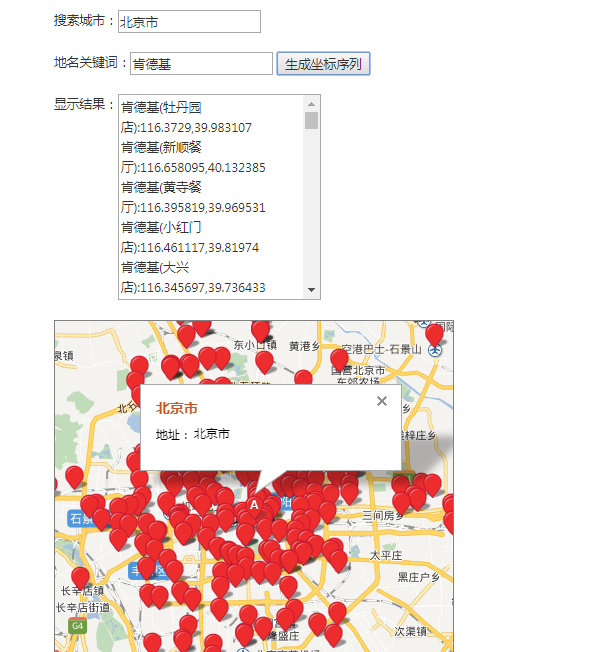
3、效果