一、文本属性
1、文本对齐
text-align 属性规定元素中的文本的水平对齐方式。
属性值:
none | center | left | right | justify
2、文本颜色
color属性
3、文本首行缩进
text-indent 属性规定元素首行缩进的距离,单位建议使用em
4、文本修饰
text-decoration属性规定文本修饰的样式
属性值:
none(默认) | underline(下划线) | overline(定义文本上的一条线) | line-through (定义穿过文本的一条线) | inherit(继承父元素的text-decoration属性的值。)
5、行高
line-height就是行高的意思,指的就是一行的高度。
6、阴影
text-shadow:水平方向偏移量 垂直方向偏移量 模糊度 阴影颜色;
7、文字溢出
text-overflow:clip | ellipsis
规定当文本溢出包含元素时发生的事情。
属性值:
- clip 修剪文本
- ellipsis 显示省略符号来代表被修剪的文本
- string 使用给定的字符串来代表被修剪的文本
overflow: 规定当内容溢出元素框时发生的事情。
属性值:
- visible 默认值。内容不会被修剪,会呈现在元素框之外。
- hidden 内容会被修剪,并且其余内容是不可见的。
- scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
- auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
- inherit 规定应该从父元素继承 overflow 属性的值。
案例:文字超出部分显示...
css部分 div{ 200px; height: 200px; border: 1px solid red; } div p{ overflow: hidden; white-space: nowrap; text-overflow: ellipsis; } html部分 <div> <p>等你我等了那么久,花开花落不见你回头</p> <p>多少个日夜想你泪儿流,望穿秋水盼你几多愁</p> </div>

二、字体属性
1、字体大小
font-size表示设置字体大小,如果设置成inherit表示继承父元素的字体大小值。可以用px表示,也可以用em表示
2、字体粗细
font-weight表示设置字体的粗细
属性值:
none(默认值,标准粗细) | bold(粗体) | border(更粗)| lighter(更细) | 100~900(设置具体粗细,400等同于normal,而700等同于bold)| inherit(继承父元素字体的粗细值)
3、字体系列
font-family
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。如果都不支持则显示宋体。
sans-serif是无衬线字体,是一种通用字体族。
常见的无衬线字体有 Trebuchet MS, Tahoma, Verdana, Arial, Helvetica, 中文的幼圆、隶书等等。
font-family最后加上sans-serif,也是为了保证能够调用这个字体族里面的字体,因为大多数计算机里都有这种字体。
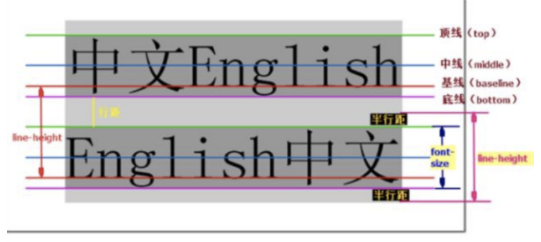
三、行高 line-height
针对单行文本垂直居中
公式:行高的高度等于盒子的高度,可以使当行文本垂直居中,注意只适用单行文本。
针对多行文本垂直居中
行高的高度不能小于字体的大小,不然上下字之间会紧挨一起。
第一步,一个宽度300*300的盒子,看盒子中一共显示了几行文字,假如是5行,再看一下行高,如果行高是line-height:30px; 那么就知道行高*5=150px
第二步,让(盒子的高度-150px)/2=75;那么设置盒子的padding-top:75px;同时保证盒子的高度为300px,那么高度改为225px;
四、font-family
使用font-family注意几点:
1.网页中不是所有字体都能用
因为这个字体要看用户的电脑里面有没有安装,比如你设置: font-family: "华文彩云"; 如果用户电脑里面没有这个字体,那么就会变成宋体
页面中,中文我们只使用: 微软雅黑、宋体、黑体。
如果页面中,需要其他的字体,那么需要切图。
英语:Arial 、 Times New Roman
2.配置多个备选字体,用逗号隔开
为了防止用户电脑里面,没有微软雅黑这个字体。就要用英语的逗号,隔开备选字体,就是说如果用户电脑里面,没有安装微软雅黑字体,那么就是宋体:
font-family: "微软雅黑","宋体"; 备选字体可以有无数个,用逗号隔开。
3.将英语字体放在最前面
这样所有的中文如果不能匹配英语字体,就自动的变为后面的中文字体:
font-family: "Times New Roman","微软雅黑","宋体";
4.所有的中文字体,都有英语别名
微软雅黑的英语别名:font-family: "Microsoft YaHei";
宋体的英语别名: font-family: "SimSun";
font属性能够将font-size、line-height、font-family合三为一: font:12px/30px "Times New Roman","Microsoft YaHei","SimSun";
5.行高可以用百分比,表示字号的百分之多少。
一般来说,都是大于100%的,因为行高一定要大于字号。
font:12px/200% “宋体” 等价于 font:12px/24px “宋体”;
反过来,比如: font:16px/48px “宋体”;等价于 font:16px/300% “宋体”
五、vertical-align
定义:vertical-align 属性设置元素的垂直对齐方式。
该属性定义行内元素的基线相对于该元素所在行的基线的垂直对齐
常用属性值:
- baseline 默认值
- top
- bottom
- middle
它的作用:
- 内联元素之间的对齐
- 文字与图片垂直方向的对齐
- 图片与图片垂直方向的对齐
- 行内块元素垂直方向的对齐
- 单元格td的内容垂直方向的对齐

六、display
display 属性规定元素应该生成的框的类型。
值 描述
none 此元素不会被显示。
block 此元素将显示为块级元素,此元素前后会带有换行符。
inline 默认。此元素会被显示为内联元素,元素前后没有换行符。
inline-block 行内块元素。(CSS2.1 新增的值)
等等。。。