ajaxpro使用总结系列其他内容
ajaxpro综合示例-ajaxpro无刷新更新gridview数据
ajaxPro7.7.31.1 出现this.onTimeout is not a function 的Bug解决方案
ajaxPro7.7.31.1 返回DataTable,DateSet出错
ajaxpro无刷新,分页更新repeater/GridView数据源
ajaxpro返回值类型总结-DataTable
ajaxpro支持返回DataTable类型,在返回数据时在客户端会自动包装成Json对象,对应你服务器的DataTable的结构。
value对象为包装好后的Table对象,有Rows属性,为json对象的数组,既然是数组,那么就由length属性了。
总的来说和服务器端操作DataTable对象差不多,只是不能使用索引来获取Rows中的列的值,需要属性。
示例如下
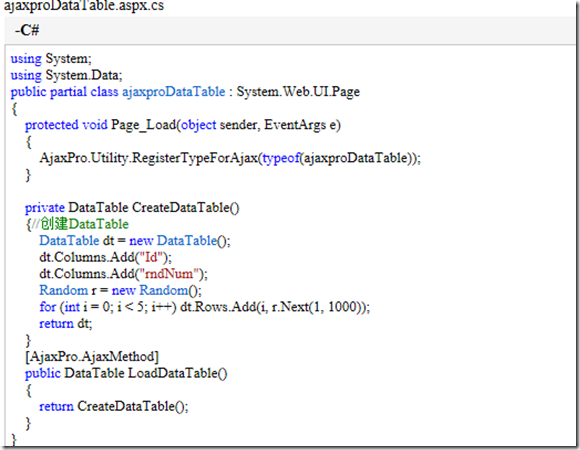
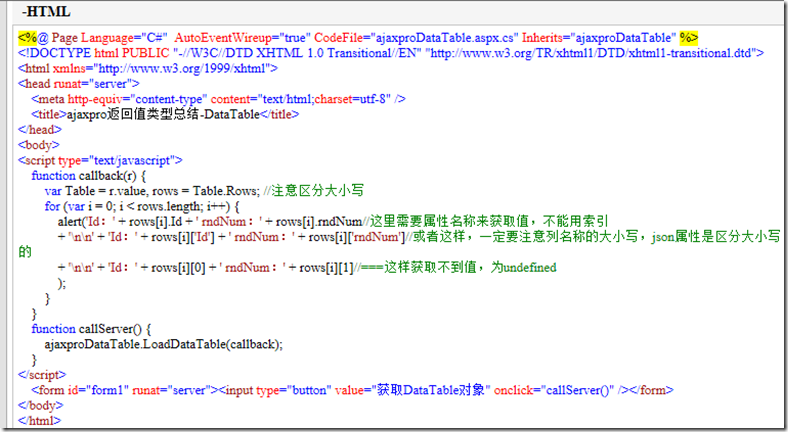
ajaxproDataTable.aspx
ajaxpro无刷新,分页更新repeater/GridView数据源
ajaxpro返回值类型总结-DataTable
ajaxpro支持返回DataTable类型,在返回数据时在客户端会自动包装成Json对象,对应你服务器的DataTable的结构。
value对象为包装好后的Table对象,有Rows属性,为json对象的数组,既然是数组,那么就由length属性了。
总的来说和服务器端操作DataTable对象差不多,只是不能使用索引来获取Rows中的列的值,需要属性。

如果返回的是DataSet的话:
function callback(r) {
var DataSet = r.value, Tables = DataSet.Tables, rows; //注意区分大小写
for (var j = 0; j < Tables.length; j++) {
alert('下面输出:第“' + (j + 1) + '表”的数据行');
rows = Tables[j].Rows;
for (var i = 0; i < rows.length; i++) {
alert('Id:' + rows[i].Id + ' rndNum:' + rows[i].rndNum//这里需要属性名称来获取值,不能用索引
+ ' ' + 'Id:' + rows[i]['Id'] + ' rndNum:' + rows[i]['rndNum']//或者这样,一定要注意列名称的大小写,json属性是区分大小写的
+ ' ' + 'Id:' + rows[i][0] + ' rndNum:' + rows[i][1]//===这样获取不到值,为undefined
);
}
}
}