今天真是开始总结一下 这20 天我做的一个任务 说实话 功能实现了 呃呃 人家不让更新提交 我去 我就次到这种境界吗
1.任务概述
任务要求 我在我的题库界面的删除按钮旁边增加一个修改试题 按钮 点击该按钮、进入相应试题并完成试题的修改

解析 : 这是一个非常常见的有需要一定基础的功能实现任务 在此 我为大家讲下这类问题的思路以及我的解决过程 因为每个公司的编程规则习惯不一样 所以跟我遇到
一样难题的兄弟们 我只能告诉大家一个具体实现的思路 具体的一些问题 还得各自公司的老手们
下面 废话不多说 开始
----------------------------------------------------------------------------------------------------------------------------
1 首先修改试题的这个按钮分为 2 个程序
1 . 点击该按钮 跳转界面 触发 查询 回显,将数据库的信息 返回到相应的页面上
2. 修改完试题后 点击页面的保存按钮 数据保存到相应试题完成试题的 修改
---------------------------------------------------------------------------------------------
1 从第一个小功能开始 点击相应试题 实现页面的跳转 并触发查询
html += '<a class="btn btn-primary btn-xs" name ="query" href="'+_ctx+'/theme/update.action?theme_id='+theme.theme_id+'&subject_id='+_subject_id+'">修改试题</a>';
上面的这段程序 就是点击相应按钮是 按钮的程序代码
可见上面是一个 拼装的html 的方法求编辑一个 jsp 页面 这是一个点击这个 <href>会触发 update动作 (这个update是我后期在action 集 中自己写的 及struts层 )
然后 ?theme_id='+theme.theme_id+'&subject_id='+_subject_id+' 这句话的意思是可以理解为将这道题的 试题 ID 以及 学科id 带入到action中相应的动作事件中
(这是我们公司项目的设定的 必须 试题id和 学科id 进行双定位查询 一般都是单个的id ) 这里的事update。jsp文件意思是将该试题的id 号显示并标记 。


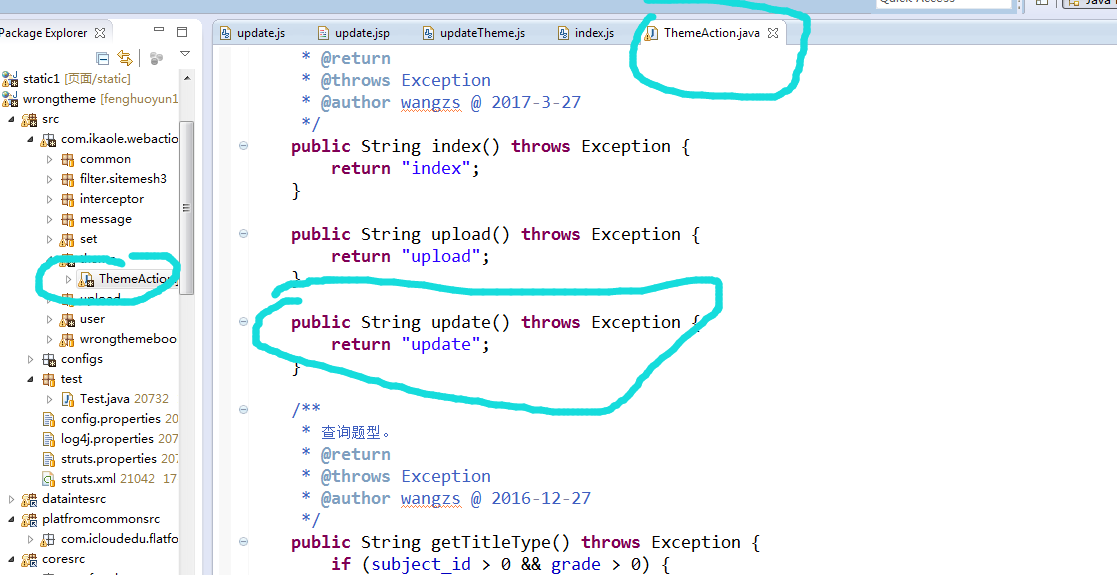
以上这个就是我所说的 action集 既是struts 层的 这里点击链接 触发的就是我所画圈的 这个 该函数的功能就是实现页面的跳转 因为一般来说 页面的跳转都是有struts层去控制的 当然这还不算完
触发该函数后还会触发 struts。xml文件 该文件代码 如下

该文件就是关于页面跳转的路径问题 如画的所示 如果themeaction返回的是update 的话 则会在这里进行页面的跳转 。
以上就是页面跳转功能的实现 。
--------------------------------------------------------------------------------------------------------------------------------------------------------
2 触发查询 的写法
首先 我们公司的项目 是以 action 既是上面所说的东西 完成页面的跳转的
而 Ajax 去实现数据的传输
所以在查询时 就体现出Ajax的重要性了
代码如下
var getTheme = function() { 我在这里解释一下这个代码 给新手的讲讲 当跳转到相应的试题修改的界面 会有
$.ajax({
url : _ctx +"/theme/getTheme.action", jQuery(document).ready(function(){
type : 'get', Update.init();
dataType:'json', });
data : {
theme_id : _theme_id, 这里是说当页面加载后 会自动执行 Update.init();函数 这个函数里就有这个
subject_id : _subject_id Ajax type指的是 get 就是获取信息
}, data 指的是将theme-id 和 subject-id 传到后台
success : function(data) { 如果后台返回 success 的话 将执行success的函数 否则执行error的 函数程序 。
if(data.code == '+1000') {//成功 这里的data 指的是从后台查询到的数据 返回的结果集 。
var theme = data.body;
...................................................
....................................................
}else if(data.code == '-1000'){//失败
}
},
error : function(data) {
Modal.warning('提示','信息查询失败!');
}
});
};
这写代码就是实现查询功能的 js 文件的 代码 当然这不完全 。........................这些地方省略的事 页面回显的 功能一般页面回显是 JQ实现的 简单有效 建议都去看看 很重要的 前端技术 待会我会细讲回显的问题 这里先把查询讲了 。
在Ajax将数据传到了themeaction 后才能再传到后台

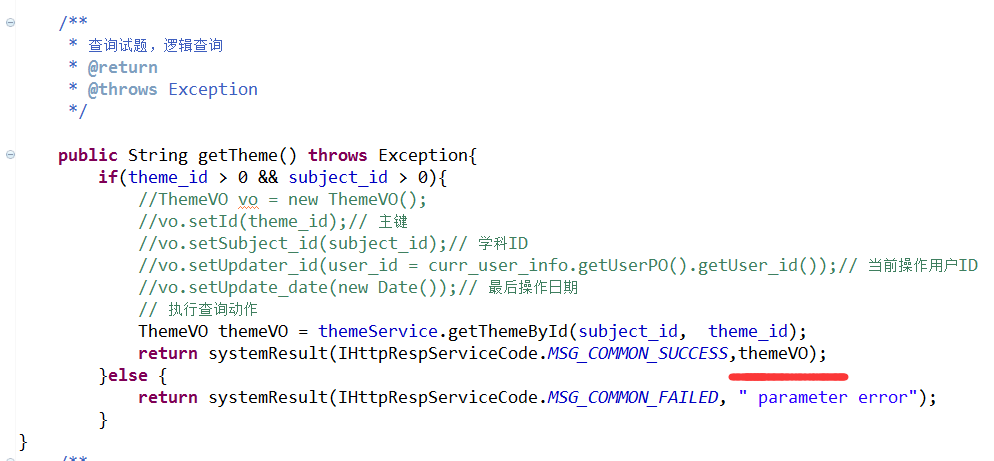
这便是themeACtion中查询的 Ajax将theme_id 和subject_id 传到这里 后进行判断 如果2者都存在 则 新建结果集
通过id去查找 试题 返回该实体的结果集 (你可能不明白 确实 这里应该在themeService处深入)
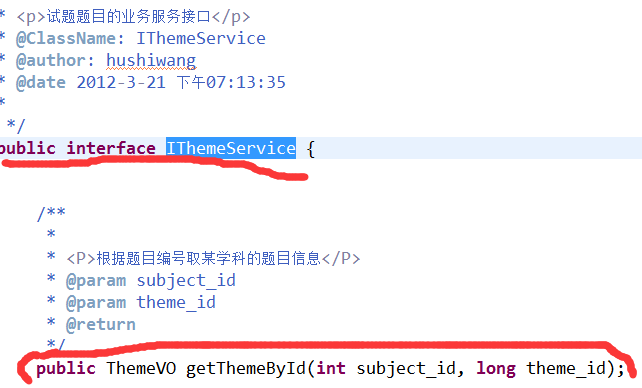
在themeService深入的话 进行 观察会发现

这时ctrl+左键就会 看是去service (既是spring层 )

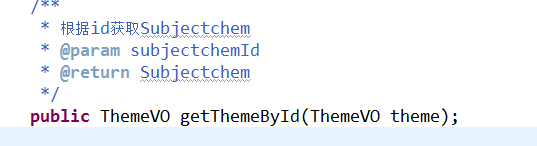
进入了 业务层的接口 里面的 public ThemeVO getThemeById(int subject_id, long theme_id);的 getThemeById功能函数 去执行这个功能函数
参数有 subject_id, 和 theme_id
-----------------------------------------------------然后在这里进入 service 的实现层
如下

这里是service的实现层 在这里 利用 theme.setThemetablename(SystemUtil.getThemeTableName(subjectId));
通过SystemUtil.getThemeTableName(subjectId) 的方法 去获取表名 这里是先通过学科的id进行查找
将 要查的试题所在的学科找到 然后 在这个学科的表里 通过 Dao层的 getThemeById 去查找该实体 返回到service 后返回到 action 。返回的是themeVO 结果集 。
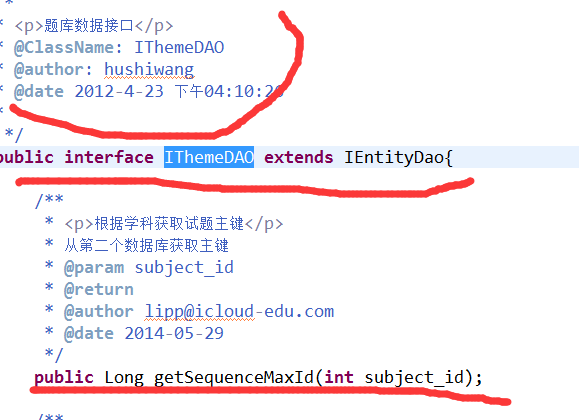
下面是 Dao层

然后通过dao层的

的 实现类 去看

然后进行数据的操作
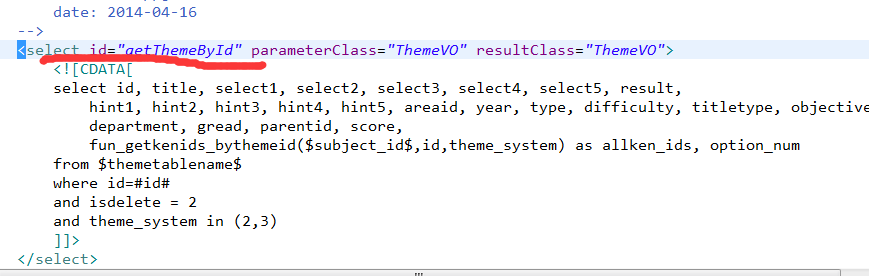
在 xml.文件里

然后完成以此向上 一个接着一个的返回查询到的结果集 。查询到此结束 。
2****************************************************************************************
将查询到的结果集进行回显
这里推荐的用到 JQ 说实话 前端必备
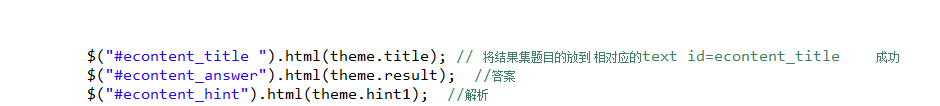
具体回显的代码如下

关于上面的代码解释是 新建一个集合 吧、nandu 将 id是difficulty的<div>下的<a>标签 作为这个集合的元素
each 是遍历查询 是将nandu 进行遍历 如果其中的元素 的 val 的值 等于返回结果集中的 theme.difficulty则 将 class属性内的值 改为 "btn btn-sm btn-success"
prev() 是将之前的 <a>标签的值改为 default
siblings()是将之后<a>标签的值改为 default
你们可能看不懂 给你们看下 jsp 页面就明白了
<div class="form-group">
<label for="" class="col-md-1 control-label">年级:</label>
<div name="grade_area" class="col-md-11" id="grade_area">
<a href="javascript:void(0);" val="12" class="btn btn-sm btn-success">高三</a>
<a href="javascript:void(0);" val="11" class="btn btn-sm btn-default">高二</a>
<a href="javascript:void(0);" val="10" class="btn btn-sm btn-default">高一</a>
<a href="javascript:void(0);" val="9" class="btn btn-sm btn-default">初三</a>
<a href="javascript:void(0);" val="8" class="btn btn-sm btn-default">初二</a>
<a href="javascript:void(0);" val="7" class="btn btn-sm btn-default">初一</a>
<a href="javascript:void(0);" val="6" class="btn btn-sm btn-default">六年级</a>
<a href="javascript:void(0);" val="5" class="btn btn-sm btn-default">五年级</a>
<a href="javascript:void(0);" val="4" class="btn btn-sm btn-default">四年级</a>
<a href="javascript:void(0);" val="3" class="btn btn-sm btn-default">三年级</a>
<a href="javascript:void(0);" val="2" class="btn btn-sm btn-default">二年级</a>
<a href="javascript:void(0);" val="1" class="btn btn-sm btn-default">一年级</a>
</div>
<input type="hidden" name="grade" value="12">

这是讲信息返回到 网页的 编辑器 插件中