最近网上看了好多html开发中那些问题和不好的习惯,顺手总结一下。
一、上下间距
在开发中你会发现你明明设置的两个p标签上下间距为20px但你实际测量中会发现他会多4~8px,这是为什么呢!如果你是老司机我想我就不用多说了,
因为设计稿中量的都是字与字上下的间距,其实你写p标签检查一下元素,p表标签会有留白,大概是会有上下都有2px左右的留白。这样的话在加上你的
上边距或下边距你在量的时候就多了点。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
p:nth-child(1){
margin-bottom: 20px;
}
</style>
</head>
<body>
<p>p1</p>
<p>p2</p>
</body>
</html>
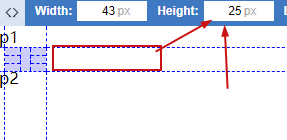
当你在测量时,我们上边是20px的下外边距这时我们测量一下;
ps:如果你有【翻墙工具的话】不妨在Google浏览器商城下载一个Page Ruler,个人认为非常好用的一个测量网页的工具。
 发现没有20的间距成功的变为25,这就是p标签的留白。
发现没有20的间距成功的变为25,这就是p标签的留白。
二、错误的嵌套

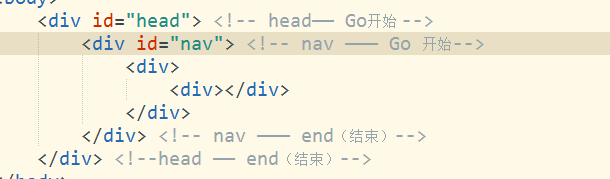
这种嵌套当里面在写有内容时,当一屏看不完时,一时嵌套错误这个可就有你烦的了。最好的解决吗?我感觉还是注释,一个良好的注释习惯,让你可以更快找到自己的问题还有利于团队的开发。
 这样时你还会找错吗?当你修改时是不是更方便了。
这样时你还会找错吗?当你修改时是不是更方便了。
三、form和table到底先写谁,当然这个问题只会发生在新手身上
错误:
<table><form><tr><td>..... </td></tr></form></table>
正确:
<form><table><tr><td>..... </td></tr></table></form>
按我个人的理解来说,把form写在table中太别扭了。因为table是一个完整的格式,所以说用from来包裹table。
四、省略img alt 属性
当你在网速不佳或图片无法显示的时候,他的作用就来了。你可以带有你图片的描述,让用户在没看到的前提下,也明白这是什么。

五、大量使用转义标签 如: ; ⁢ >..........
因为在每个浏览器如 :  默认宽度是不等的,所以当你使用大量  ; 时换个浏览器他就变了。所以说现在这莫多好用的方式为啥还用如此
lo的转义标签, 其实还有比较实用的如:©; © 版权商标等等;
六、偏爱于一款浏览器,由于浏览器内核不同,他支持的效果也不同,当你偏爱于一款浏览器时,你在别的浏览器你会崩溃的 。
ps:当然IE除外 IE 低版本太可怕,都这个年代了坚决抵制 IE 低版本,当然这只是个人看法,毕竟有数据支持用 IE 低版本用户是有还是又不算少的用户群
有的比如:国企采购 windows 自带 IE 而且国企为了安全买回来后没有升级那一说。当外包到一个国企而且进门不让带手机的,到时候你就明白了。
七、错误的提示方式。
当你给了用户错误的提示时,你说收集的数据也将会出现很大的偏差,如:“请输入地址” ,这个地址你是要家庭地址呢!还是现住地址呢!还又是公司地址呢!所以明确的提示很重要。
八、页面中包含太多刷新的步骤。
通过ajax局部刷新,来减少页面的重复加载。增强用户的体验。