通过javascript把flash保存成图片。运用js就可以直接在页面生产图片
jQuery 的实现:
<script src="Resources/swfobject.js" type="text/javascript"></script> <script type="text/javascript"> swfobject.embedSWF("Resources/open-flash-chart.swf", "divChange", "550", "300", "9.0.0", "expressInstall.swf", { "data-file": "OpenFlashChartData/LineData.aspx" } ); </script>
Html页面:
<div id="divChange"> </div> <input type="button" name="btncopy" onclick="OFC.jquery.rasterize('divChange', 'img_chart_1')" value="生成图片" /> <div id="img_chart_1"> </div>
Js代码如下:
<script type="text/javascript"> OFC = {}; OFC.jquery = { name: "jQuery", version: function(src) { return $('#' + src)[0].get_version() }, rasterize: function(src, dst) { $('#' + dst).replaceWith(OFC.jquery.image(src)) }, image: function(src) { return "<img src='data:image/png;base64," + $('#' + src)[0].get_img_binary() + "' />" }, popup: function(src) { var img_win = window.open('', 'Image') with (img_win.document) { write('<html><head><title>Tipsdoo Chart Report Image</title></head><body>' + OFC.jquery.image(src) + '</body></html>') } img_win.document.close(); } } if (typeof (Control == "undefined")) { var Control = { OFC: OFC.jquery} } function save_image() { OFC.jquery.popup('divChange') } function moo() { alert(99); }; </script>
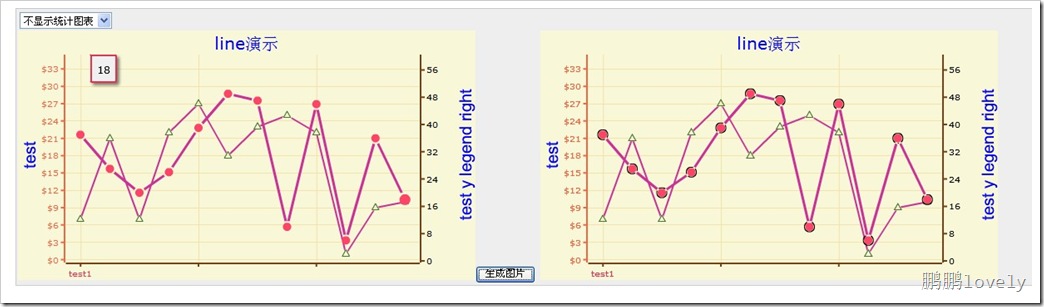
页面运行情况: