一,开发内容
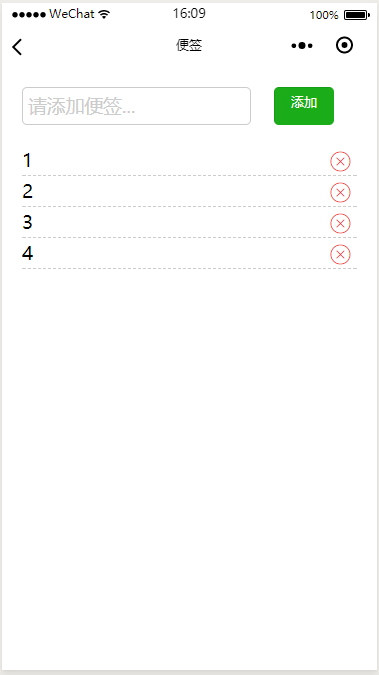
便签
可以增添和删除便签来记录要做的事以及删除已经做完的事。
以后会尽量添加提醒功能以及网络上传的功能
二,时间记录日志
姓名:多文佳
| 日期 | 开始时间 | 结束时间 | 净时间 | 活动 |
| 2月3日 | 16:00 | 18:00 | 2小时 | 配置微信小程序开发环境 |
| 2月4日 | 16:00 | 16:30 | 30分钟 | 学习微信小程序的结构 |
| 2月5日 | 17:00 | 18:00 | 1小时 | 查看开发文档中开发小程序的基本插件并实践 |
| 2月7日 | 19:00 | 19:30 | 30分钟 | 查看公开课确定开发步骤 |
| 2月8日 | 14:00 | 15:50 | 1小时50分钟 | 开始做小程序logo以及基本界面 |
| 2月9日 | 16:30 | 19:00 | 2小时 | 开发页面与页面之间联系以及数据的储存以及数据显示 |
| 2月10日 | 14:00 | 16:40 | 2小时40分钟 | 修复不能实时刷新,没有清除浮动以及删除错误的bug |
三,源代码展示
//app.js App({ onLaunch: function () { // 展示本地存储能力 var logs = wx.getStorageSync('logs') || [] logs.unshift(Date.now()) wx.setStorageSync('logs', logs) // 登录 wx.login({ success: res => { // 发送 res.code 到后台换取 openId, sessionKey, unionId } }) // 获取用户信息 wx.getSetting({ success: res => { if (res.authSetting['scope.userInfo']) { // 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框 wx.getUserInfo({ success: res => { // 可以将 res 发送给后台解码出 unionId this.globalData.userInfo = res.userInfo // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回 // 所以此处加入 callback 以防止这种情况 if (this.userInfoReadyCallback) { this.userInfoReadyCallback(res) } } }) } } }) }, globalData: { userInfo: null } })
//app.json
{ "pages":[ "pages/index/index", "pages/bianqian/bianqian" ], "window":{ "backgroundTextStyle":"light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "登录", "navigationBarTextStyle":"black" } }
/**app.wxss**/ .container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box; }
//project.config.json { "description": "项目配置文件。", "setting": { "urlCheck": true, "es6": true, "postcss": true, "minified": true, "newFeature": true }, "compileType": "miniprogram", "libVersion": "1.9.8", "appid": "wx1cb90850521a0c61", "projectname": "%E9%9A%BE%E5%BF%98%E4%BE%BF%E7%AD%BE", "isGameTourist": false, "condition": { "search": { "current": -1, "list": [] }, "conversation": { "current": -1, "list": [] }, "game": { "currentL": -1, "list": [] }, "miniprogram": { "current": -1, "list": [] } } }
//index.js //获取应用实例 const app = getApp() Page({ data: { motto: '打开你记忆的大门', userInfo: {}, hasUserInfo: false, canIUse: wx.canIUse('button.open-type.getUserInfo') }, //事件处理函数 bindViewTap: function() { wx.navigateTo({ url: '../bianqian/bianqian' }) }, onLoad: function () { if (app.globalData.userInfo) { this.setData({ userInfo: app.globalData.userInfo, hasUserInfo: true }) } else if (this.data.canIUse){ // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回 // 所以此处加入 callback 以防止这种情况 app.userInfoReadyCallback = res => { this.setData({ userInfo: res.userInfo, hasUserInfo: true }) } } else { // 在没有 open-type=getUserInfo 版本的兼容处理 wx.getUserInfo({ success: res => { app.globalData.userInfo = res.userInfo this.setData({ userInfo: res.userInfo, hasUserInfo: true }) } }) } }, getUserInfo: function(e) { console.log(e) app.globalData.userInfo = e.detail.userInfo this.setData({ userInfo: e.detail.userInfo, hasUserInfo: true }) } })
<!--index.wxml--> <view class="container"> <view class="userinfo"> <button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button> <block wx:else> <image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </block> </view> <view bindtap="bindViewTap" class="usermotto"> <text class="user-motto">{{motto}}</text> </view> </view>
/**index.wxss**/ .userinfo { display: flex; flex-direction: column; align-items: center; } .userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%; } .userinfo-nickname { color: #aaa; } .usermotto { margin-top: 200px; }
//bianqian.js const app = getApp() Page({ data:{ inputVal:'', msgData:[] }, changeInputVal(ev){ this.setData({ inputVal:ev.detail.value }); }, delMsg(ev){ var n=ev.target.dataset.index; console.log(n); var list=this.data.msgData; list.splice(n,1); this.setData({ msgData: list }); }, addMsg() { var list = this.data.msgData; list.push({ msg: this.data.inputVal }); this.setData({ msgData: list, inputVal: '' }) } })
//bianqian.json { "navigationBarTitleText": "便签", "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle": "black" }}
<!--bianqian.wxml--> <view class="msg-box"> <!--输入框--> <view class="send-box"> <input class="input" type="text" placeholder="请添加便签..." bindinput="changeInputVal" placeholder-class="place-input" value="{{inputVal}}"></input> <button size="mini" type="primary" bindtap="addMsg">添加</button> </view> <!--无便签时--> <text class="msg-info" wx:if="{{msgData.length==0}}">暂无便签</text> <!--便签列表--> <view class="list-view"> <view class="item" wx:for="{{msgData}}" wx:key="{{bianqian}}"> <text class="text1">{{item.msg}}</text> <icon bindtap="delMsg" class="close-btn" data-index="{{index}}" type="cancel"></icon> </view> </view> </view>
/**bianqian.wxss**/ .list-view{ margin:20px 0 0 0; } .input{ border: 1px solid #ccc; padding: 5px; border-radius: 5px; } .msg-box{ padding: 20px; } .msg-info{ display:block; margin:10px 0 0 0; color:#ccc; } .send-box{ display:flex; } .item{ border-bottom: 1px dashed #ccc; height:30px; line-height:30px; overflow:hidden; } .text1{ float:left; } .close-btn{ float:right; margin: 5px 5px 0 0; } .place-input{ color:#ccc; }
四,小程序截图