1. 技术简介
用户在开发或者调试网络程序或者是网页B/S模式的程序的时候是需要一些方法来跟踪网页请求的,用户可以使用一些网络的监视工具比如著名的Firebug等网页调试工具。今天给大家介绍的这款网页调试工具不仅可以调试简单的css、html、脚本等简单的网页基本信息,它还可以发送几乎所有类型的HTTP请求!Postman在发送网络HTTP请求方面可以说是Chrome插件类产品中的代表产品之一。
2. 技术详述
postman适用于不同的操作系统,此处介绍的是Windows版本。首先看下它的基础功能:

collection在postman里面相当于一个文件夹,可以把同一个项目的请求放在一个Collection里方便管理和分享,Collection里面也可以再建文件夹。
请求区域介绍

1、 Authorization:身份验证,主要用来填写用户名密码,以及一些验签字段,postman有一个helpers可以帮助我们简化一些重复和复杂的任务。当前的一套helpers可以帮助你解决一些authentication protocols的问题。
2、Headers:请求的头部信息
3、Body:post请求时必须要带的参数,里面放一些key-value键值对
4、Pre-requerst Script:可以让你在 请求之前自定义请求数据,这个运行在请求之前,语法使用JavaScript语句。
5、tests:tests标签功能比较强大,通常用来写测试,它是运行在请求之后。支持JavaScript语法。postman每次执行request的时候,会执行tests。测试结果会在tests的tab上面显示一个通过的数量以及对错情况。这个后面会进行详解,它也可以用来设计用例,比如要测试返回结果是否含有某一字符串。
6、form-data:它将表单数据处理为一条消息,以标签为单元,用分隔符分开。既可以单独上传键值对,也可以直接上传文件(当上传字段是文件时,会有Content-Type来说明文件类型,但该文件不会作为历史保存,只能在每次需要发送请求的时候,重新添加文件。)
7、 x-www-form-urlencoded:对应信息头-application/x-www-from-urlencoded,会将表单内的数据转换为键值对。
8、 raw:可以上传任意类型的文本,比如text、json、xml等,所有填写的text都会随着请求发送。
9、 binary:对应信息头-Content-Type:application/octet-stream,只能上传二进制文件,且没有键值对,一次只能上传一个文件, 也不能保存历史,每次选择文件,提交。
3. 技术使用中遇到的问题和解决过程
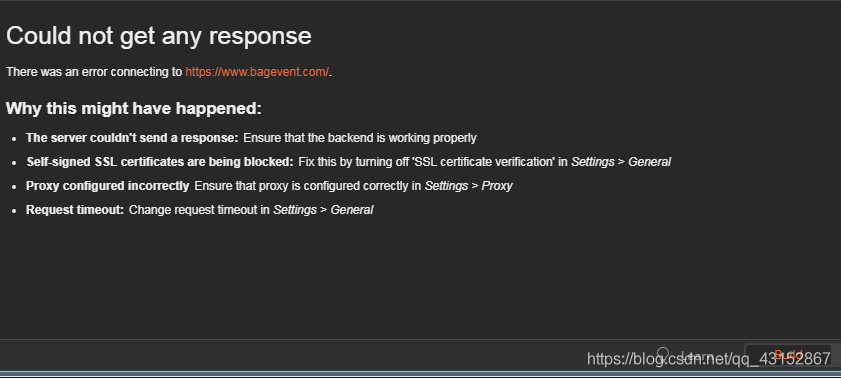
postman访问无回应解决办法

1、找到设置并打开。
2、在General下设置SSL certificate verification为关闭状态,timeout设置为0。
3、在 Proxy下设置Global Proxy Configuration为off状态。
4、检查参数是不是有多余的空格,删除掉空格就好了。