js 千位分隔符
千位分隔符,其实就是数字中的逗号。依西方的习惯,人们在数字中加进一个符号,以免因数字位数太多而难以看出它的值。所以人们在数字中,每隔三位数加进一个逗号,也就是千位分隔符,以便更加容易认出数值。
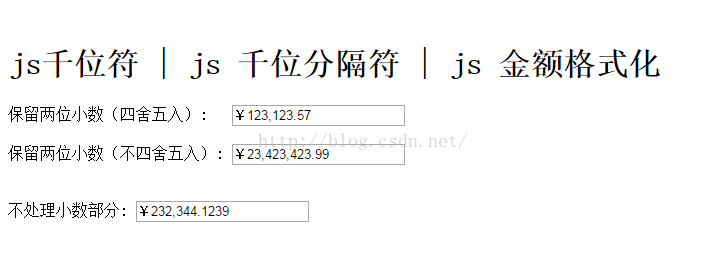
效果图:
运行效果:http://dukecui1.oschina.io/jsthousandsseparator/
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-cn">
<head>
<title>js千位符 | js 千位分隔符 | js 金额格式化</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript">
// 将金额类型转为数字类型
function toNum(str) {
return str.replace(/\,|¥/g, "");
}
// 保留两位小数(四舍五入)
function toPrice(num) {
num = parseFloat(toNum(num)).toFixed(2).toString().split(".");
num[0] = num[0].replace(new RegExp('(\d)(?=(\d{3})+$)','ig'),"$1,");
return "¥" + num.join(".");
}
// 保留两位小数(不四舍五入)
function toPrice1(num) {
num = parseFloat(toNum(num).replace(/(.d{2})d+$/,"$1")).toFixed(2).toString().split(".");
num[0] = num[0].replace(new RegExp('(\d)(?=(\d{3})+$)','ig'),"$1,");
return "¥" + num.join(".");;
}
// 不处理小数部分
function toPrice2(num) {
var source = toNum(num).split(".");
source[0] = source[0].replace(new RegExp('(\d)(?=(\d{3})+$)','ig'),"$1,");
return "¥" + source.join(".");
}
</script>
</head>
<body>
<h1>js千位符 | js 千位分隔符 | js 金额格式化</h1>
<div>
保留两位小数(四舍五入): <input onchange="this.value=toPrice(this.value)"><br><br>
保留两位小数(不四舍五入): <input onchange="this.value=toPrice1(this.value)"><br><br><br>
不处理小数部分: <input onchange="this.value=toPrice2(this.value)">
</div>
</body>
</html>