实现思路:
1,html样式结构写好
2,点击搜索按钮时在这个事件方法中,获取input中的值,调用发送ajax请求的方法,请求成功后用拼接模板字符串来渲染搜索到的商品页面,
3,(历史记录功能)每次点击搜索将这个值存放到一个数组中,将这个数组遍历,遍历中写拼接模板字符串进行渲染到页面,
- 将这个空数组在点击事件的外边声明
- 对这个数组进行去重和截取保留后5个历史记录的值(我项目中要求只保留5个值)
4,再给每个历史记录的li标签注册点击事件,在点击每个历史记录li时调用发送ajax请求方法,请求商品页面,

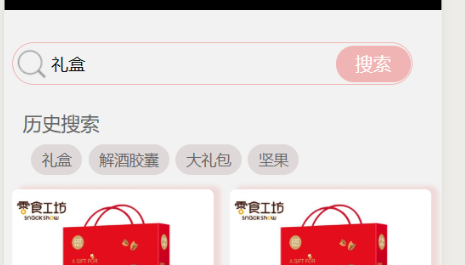
<div id="serach" style=" 96%;height: 100vh;position: relative;"> <div> <!-- [#--input搜索--] --> <div class="serachHead"> <div class="searchicon"></div> <input class="serachInput" type="text" value="" placeholder="请输入商品名"/> <div class="searchButton">搜索</div> </div> <!-- [#--历史搜索记录--] --> <div class="history" style="margin: 10px;"> <span>历史搜索</span> <div class="historyList"> <ul id="historyList" class="clearfix"> </ul> </div> </div> <!-- [#--商品展示--] --> <div class="clearfix" style="padding-bottom: 100px;"> <!--单个商品渲染--> <div class="singleproList"> </div> <!--多个商品渲染--> <div id="MultipleproListMore"> </div> </div> </div> </div>
<script type="text/javascript"> var newSum = []; $(".searchButton").click(function(){ var $serachInput = $(".serachInput").val(); if($serachInput !== ""){ // 获取到值后发送请求 getAjax($serachInput); // 对数据进行处理 newSum.unshift($serachInput) let setSum = [...new Set(newSum)]; let spliceSum = setSum.splice(0,5); console.log(spliceSum,"新的数组"); // 遍历数组中的值,渲染页面 let htmlStr = ""; spliceSum.forEach(function(item,index){ htmlStr += "<li class='listLi'>"+ item +"</li>"; }); $("#historyList").html(htmlStr); // 给每个li注册点击事件,传值调用ajax请求 $(".listLi").click(function(){ console.log("li点击事件") // this.innerText 获取到li中的文本(搜索的商品名) getAjax(this.innerText); }); } }); function getAjax(value){ console.log(value,"发送ajax请求"); // $.ajax({ // url:"", // type:"get", // data:{keyWord:value}, // dataType:"json", // cache:false, // success:function(res){ // // 请求过来的数据用字符串拼接,然后渲染到页面中 // } // }); } </script>