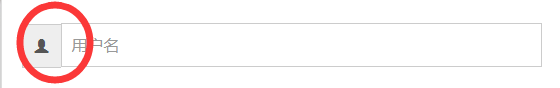
在一次布局前端登录界面时,引入bootstrap自带图标,怎么都对不齐。查看文档 发现有两种实现模式,一种是图标位置默认自动放到input 右侧部分,如图

实现方式如下:
<div class="form-group has-feedback">
<div class="col-md-6">
<span class="glyphicon glyphicon-user form-control-feedback"></span>
<input type="text" class="form-control" id="username" name="username" placeholder="用户名" autofocus>
</div>
</div>
<div class="form-group has-feedback">
<div class="col-md-6">
<span class="glyphicon glyphicon-lock form-control-feedback"></span>
<input type="password" class="form-control" id="password" name="password" placeholder="密码">
</div>
</div>
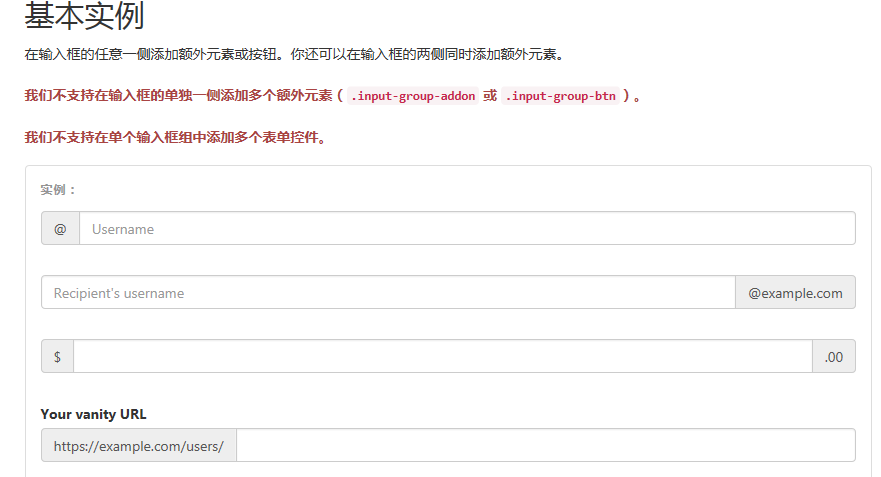
但是想要的结果是图标放到左边,但是又不想调整bootstrap原css部分,所以查看bootstrap文档https://v3.bootcss.com/components/#input-groups发现有另一种模式,如图:

案例正常,但在加入自带图标时发现左侧图标部分和右侧文本框线完全对不齐,上下边框线差1ps,原来写法是这样写的:
1 <div class="input-group"> 2 <span class="input-group-addon glyphicon glyphicon-user" aria-hidden="true"> 3 </span> 4 <input type="text" id="user-name" class="form-control" maxlength="50" placeholder="用户名" autofocus> 5 </div>

经过查找原因,把span元素改成嵌套元素,解决问题。 代码和效果如下所示:
<div class="input-group"> <span class="input-group-addon" aria-hidden="true"> <span class="glyphicon glyphicon-user"></span> </span> <input type="text" id="user-name" class="form-control" maxlength="50" placeholder="用户名" autofocus> </div> <div class="input-group"> <span class="input-group-addon" aria-hidden="true"> <span class="glyphicon glyphicon-lock"></span> </span> <input type="password" id="password" class="form-control" maxlength="50" placeholder="密码"> </div> <div class="form-group"> <button class="btn btn-lg btn-primary btn-block" id="submit" style="background: #0072bf">登录</button>
</div>

前端html设计一种写法很可能就是一种显像模式,只有多尝试,多试验才能做到得心应手,对于常做后台的编码人员来说,多学学前端样式和脚本,并不见得是件坏事。