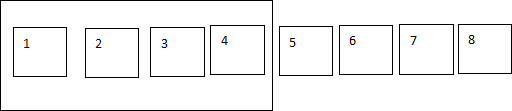
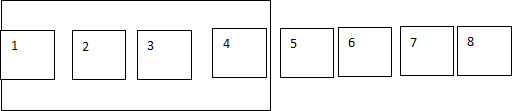
初始状态:

1、向左走
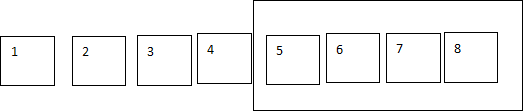
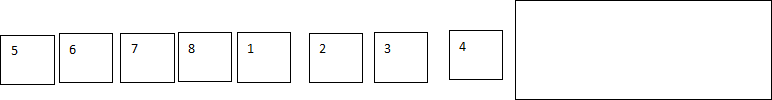
1》 ul 就margin-left :- 小正方形宽度*个数4=792px
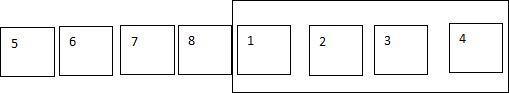
2》 前面4个要重新添加到后面
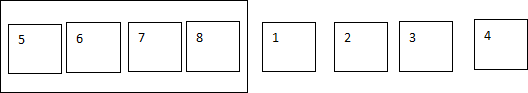
3》 ul要拽回来 margin-left:0
具体如下图:
1》ul 就margin-left :- 小正方形宽度*个数4=792px

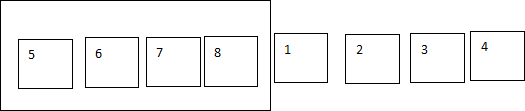
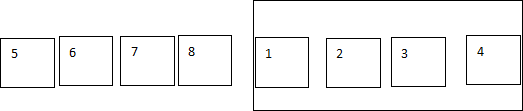
2》前面4个要重新添加到后面,预想的效果是下图1,但是实际上是下图2


3》 ul要拽回来 margin-left:0

2、向右走

1> margin-left: - 小正方形宽度*个数4=792px

2> 倒着截取4个 slice(-4),前置追加prepend到ul,追加后ul会被拉回来


3> ul要拽回来 margin-left:0

利用slice截取实现轮播
$(function(){ $(":button[value*=左]").click(function(){ $("ul").css("margin-left","-792px"); $("ul").append($("ul li").slice(0,4));//追加到后面 $("ul").css("margin-left","0"); }) $(":button[value*=右]").click(function(){ $("ul").css("margin-left","-792px"); $("ul").prepend($("ul li").slice(-4));//-4表示倒着截取4个,prepend放置到前面 $("ul").css("margin-left","0"); }) })