下载地址
https://github.com/xiaolin3303/wx-charts
使用步骤:
一、解压后,把dist里面的wxcharts.js或者wxcharts-min.js放在小程序的文件夹里,在当前页面引用文件。

二、需要使用图表的wxss页面中加canvas的宽高值,若没有加则不显示

.canvas { width: 100%; height: 300px; }
三、在需要使用图表的wxml 页面中加xml代码
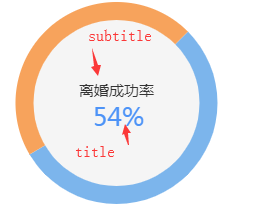
ring 环形图
<canvas canvas-id="ringCanvas" class="canvas"></canvas>
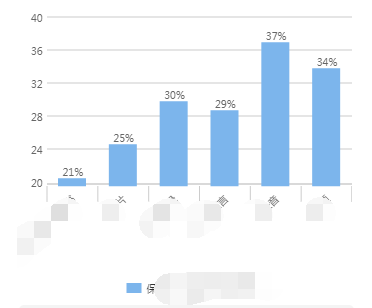
column柱状图
<canvas canvas-id="columnCanvas" class="canvas"></canvas>
四、在需要使用图表的js页面中添加js代码
首先引入从git上下载的wxchart.js
const wxCharts = require('../../../../utils/ai/wxcharts.js'); // 引入wx-charts.js文件
var app = getApp();
var ringChart = null;
var columnChart = null;

if (that.data.chart.data.length > 0 && that.data.chart.type == 'pie') {//饼图 var _series=[]; //ring图 处理数据为百分比并保留2位小数 that.data.chart.data.forEach((r)=>{ _series.push({ name: r.name, data: r.value, stroke: false }) })
//_series 值如下 必须有name、data、stroke 属性
ringChart = new wxCharts({ animation: true, //是否开启动画 canvasId: 'ringCanvas', //输入wxml中canvas的id type: 'ring', //类型是 环形 extra: { ringWidth: 18, //环形的宽度 pie: { offsetAngle: -45 } }, title: { name: (that.data.chart.data[0].value * 100).toFixed(0) + '%', color: '#4d93f7', fontSize: 25 }, subtitle: { name: that.data.chart.data[0].name, color: '#333333', fontSize: 15 },
series: _series, disablePieStroke: true, //不绘制饼图(圆环图)各区块的白色分割线 windowWidth, //canvas宽度,单位为px height:250, //canvas高度,单位为px dataLabel: false, //是否在图表中显示数据内容值 legend: false, //是否显示图表下方各类别的标识 background: '#f5f5f5', padding: 0 }); }else if (that.data.chart.data.length > 0 && that.data.chart.type == 'bar') {//柱状图 var _series = []; var _categories = []; //column图 处理数据为百分比并保留2位小数 that.data.chart.data.forEach((r) => { _series.push((r.value*100).toFixed(0) ); //[21, 25, 30, 29, 37, 34] _categories.push(r.name) //["保证书、认错书、悔过书", "照片", "聊天记录", "证人证言", "录音", "视频"] }) // console.log(_categories) columnChart = new wxCharts({ canvasId: 'columnCanvas', type: 'column', categories: _categories, series: [ { name: _categories[0], data: _series, format: function (val) { return val + '%'; } }, ], yAxis: { format: function (val) { return val; } }, extra: { column: { 30 } }, windowWidth, height: 300, dataLabel: true
//划掉的是categories的值
});
}else{
console.log('无图表数据')
}